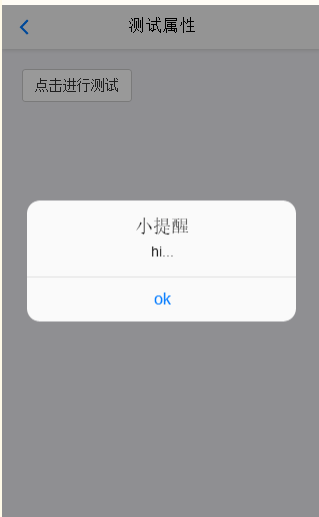
Mui-弹出对话框
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title></title><script src="js/mui.min.js"></script><link href="css/mui.min.css" rel="stylesheet" /><script type="text/javascript" charset="utf-8">mui.init();</script></head><body><header class="mui-bar mui-bar-nav"><!--顶部导航栏-带返回键--><a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a><h1 class="mui-title">测试属性</h1></header><div class="mui-content"><div style="padding: 20px;"><button type="button" onclick="showTest();">点击进行测试</button></div></div><script type="text/javascript">function showTest(){mui.alert('hi...','小提醒','ok',callBack1);}function callBack1(){mui.toast('ok');}</script></body></html>

--弹出自定义按钮框
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title></title><script src="js/mui.min.js"></script><link href="css/mui.min.css" rel="stylesheet" /><script type="text/javascript" charset="utf-8">mui.init();</script></head><body><header class="mui-bar mui-bar-nav"><!--顶部导航栏-带返回键--><a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a><h1 class="mui-title">测试属性</h1></header><div class="mui-content"><div style="padding: 20px;"><button type="button" onclick="showTest();">点击进行测试</button></div></div><script type="text/javascript">function showTest(){mui.confirm('您真的要这样做吗?','小提醒',new Array('算了','确认'),function(e){if(e.index == 1){mui.toast('ok');}else{mui.toast('取消');}});}</script></body></html>
--对话框—文本输入值
<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title></title><script src="js/mui.min.js"></script><link href="css/mui.min.css" rel="stylesheet" /><script type="text/javascript" charset="utf-8">mui.init();</script></head><body><header class="mui-bar mui-bar-nav"><!--顶部导航栏-带返回键--><a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a><h1 class="mui-title">测试属性</h1></header><div class="mui-content"><div style="padding: 20px;"><button type="button" onclick="showTest();">点击进行测试</button></div></div><script type="text/javascript">function showTest(){mui.prompt('请输入你的姓名','文本默认值','标题',new Array('取消','确认'),function(e){if(e.index == 1){mui.toast(e.value);}else{mui.toast('您取消了输入');}});}</script></body></html>
转载于 //www.cnblogs.com/fdxjava/p/11072803.html
//www.cnblogs.com/fdxjava/p/11072803.html



































还没有评论,来说两句吧...