微信小程序-margin和padding的区别
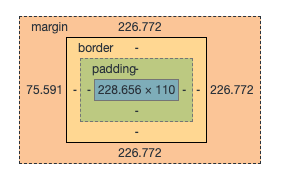
为了方便,先看一个图,外面的是margin,是外边距,padding是内边距。
margin
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
margin:10px 5px 15px 20px;上外边距是 10px右外边距是 5px下外边距是 15px左外边距是 20px
可以使用负值。
padding
这个简写属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
实例:
padding:10px 5px 15px 20px;上内边距是 10px右内边距是 5px下内边距是 15px左内边距是 20px
不允许使用负值。



































还没有评论,来说两句吧...