webpack打包时出错ERROR in Entry module not found: Error: Can't resolve './src' in.....
webpack打包时出错
ERROR in Entry module not found: Error: Can’t resolve ‘./src’ in ‘F:\others\XAMPP\htdocs\vue\webpack-study’
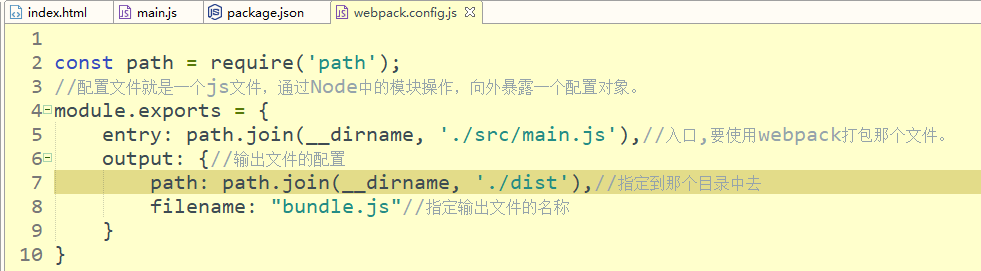
配置文件的entry路径设置:webpack.config.js文件,配置如下:
const path = require('path');//配置文件就是一个js文件,通过Node中的模块操作,向外暴露一个配置对象。module.exports = {entry: path.join(__dirname, './src/main.js'),//入口,要使用webpack打包那个文件。output: {//输出文件的配置path: path.join(__dirname, './dist'),//指定到那个目录中去filename: "bundle.js"//指定输出文件的名称}}

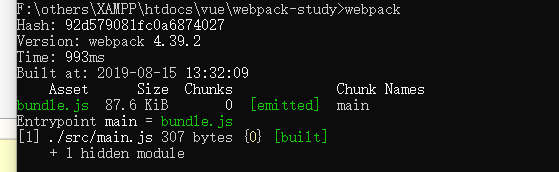
然后执行命令webpack就可以了。





























还没有评论,来说两句吧...