前端学习笔记之一HTML
两种文档的区别
1、文档声明和编码声明
sublime中快捷键
html:xt + tab
html:5 + tab 或者 ! + tab
2、html5新增了标签元素以及元素属性
html文档规范
xhtml制定了文档的编写规范,html5可部分遵守,也可全部遵守,看开发要求。
1、所有的标签必须小写
</head><!-- 1、标签建议全部小写 --><BODY>
2、所有的属性必须用双引号括起来
<!-- 2、属性用引号引起来 --><div class="aa" id="div1"></div>
3、所有标签必须闭合
<!-- 3、标签应该闭合 成对标签应该成对出现,单个标签在结尾加 “ /” --><br />
4、img必须要加alt属性(对图片的描述)
<!-- 4、img标签加上alt属性 --><img src="images/00111.jpg" alt="风景图"/>
html注释:
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释的方法是:
<!-- 这是一段注释 -->
html标签特点:
html的标签大部分是成对出现的,少量是单个出现的,特定标签之间可以相互嵌套,嵌套就是指一个标签里面可以包含一个或多个其他的标签,包含的标签和父标签可以是同类型的,也可以是不同类型的:
<!-- 成对出现的标签 --><p>......</p><div>......</div><b>......</b><!-- 单个出现的标签 --><br /><img src="..." /><input type="..." /><!-- 标签之间的嵌套 --><div><h3>...</h3><div><span>...</span><a href="...">...</a></div></div>
html标题
通过 <h1>、<h2>、<h3>、<h4>、<h5>、<h6>,标签可以在网页上定义6种级别的标题。6种级别的标题表示文档的6级目录层级关系,比如说: <h1>用作主标题(最重要的),其后是 <h2>(次重要的),再其次是 <h3>,以此类推。搜索引擎会使用标题将网页的结构和内容编制索引,所以网页上使用标题是很重要的。
<h1>这是一级标题</h1><h2>这是二级标题</h2><h3>这是三级标题</h3>
html段落、换行与字符实体
- html段落
<p> </p> - html换行
<br /> <hr />画条线html字符实体
在段落中多个空格只能显示成一个,段落开头不显示空格。一两个空格用
在网页上显示 “<” 和 “>” 会误认为是标签,想在网页上显示“<”和“>”可以使用它们的字符实体,比如:<!-- “<” 和 “>” 的字符实体为 > 和 < 大于号小于号-->
html块、含样式的标签
- html块
1、div标签 块元素,表示一块内容,没有具体的语义。
2、span标签 行内元素,表示一行中的一小段内容,没有具体的语义。 - 含样式和语义的标签 b,i定义粗体与斜体文本,em,strong表示文本内容重要,比如盲人网页阅读器strong会重读b不会
1、b标签 行内元素,原本没有语义,w3c强加了语义,表示文档中的关键字或者产品名(加粗)
2、i标签 行内元素,原本没有语义,w3c强加了语义,表示专业词汇(斜体)
3、em标签 行内元素,表示语气中的强调词(斜体)
4、strong标签 行内元素,表示非常重要的内容(加粗) - 语义化的标签
语义化的标签,就是在布局的时候多使用语义化的标签。搜索引擎在爬网的时候能认识这些标签,理解文档的结构,方便网站的收录。
比如:h1标签是表示标题,p标签是表示段落,ul、li标签是表示列表,a标签表示链接,dl、dt、dd表示定义列表等,语义化的标签不多
HTML 文本格式化标签
<b>定义粗体文本<em>定义着重文字<i>定义斜体字<strong>定义加重语气<small>定义小号字<big>定义大号字<sub>定义下标字 :这个是下标<sup>定义上标字 :这个是上标<ins>定义插入字 :加下划线<del>定义删除字 :删除字
HTML “计算机输出” 标签<code>定义计算机代码<kbd>定义键盘码<samp>定义计算机代码样本<var>定义变量<pre>
定义预格式文本HTML 引文, 引用, 及标签定义
<abbr>定义缩写<address>定义地址<bdo>定义文字方向。如:<bdo dir="rtl">该段落文字从右到左显示。</bdo><blockquote>定义长的引用
<q>定义短的引用语<cite>定义引用、引证<dfn>定义一个定义项目。
html图像、绝对路径和相对路径
- html图像
<img>标签可以在网页上插入一张图片,它是独立使用的标签,通过“src”属性定义图片的地址,通过“alt”属性定义图片加载失败时显示的文字,以及对搜索引擎和盲人读屏软件的支持。<img src="images/pic.jpg" alt="产品图片" />
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。属性值默认单位为像素,如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。<img>定义图像<map>定义图像地图<area>定义图像地图中的可点击区域 - 绝对路径和相对路径.
绝对地址在项目整体迁移时会因为磁盘和顶层目录的改变而找不到文件,相对路径就没有这个问题。
html链接
html链接
<a>标签可以在网页上定义一个链接地址,通过src属性定义跳转的地址,通过title属性定义鼠标悬停时弹出的提示文字框。
1 # 表示链接到页面顶部<a href="#"></a>
2 表示什么都不做<a href="javascrip:;">缺省值</a>
3 文字下划线格式<a href="http://www.baidu.com/" title="跳转的百度">百度</a>
4 图片格式,target属性设置为_blank新窗口打开,rel设置防止被恶意修改打开 其他网站<img src="../1/images/bd_logo1.png" att="百度"></a>
html头部
<head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base>.
<title>标签定义了不同文档的标题。在 HTML/XHTML 文档中是必须的。- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
<base>标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接
<link>标签定义了文档与外部资源之间的关系。标签通常用于链接到样式表:
<style>标签定义了HTML文档的样式文件引用地址,也可以直接添加样式来渲染 HTML 文档:
<meta>标签描述了一些基本的元数据。元数据也不显示在页面上,但会被浏览器解析。
meta元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。<meta>一般放置于<head>区域<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"><!-- 为网页定义描述内容: --><meta name="description" content="免费 Web & 编程 教程"><!-- 定义网页作者: --><meta name="author" content="Hzlarm"><!-- 每30秒钟刷新当前页面: --><meta http-equiv="refresh" content="30">
<script>标签用于加载脚本文件,如: JavaScript。
html列表
有序列表
在网页上定义一个有编号的内容列表可以用<ol>、<li>配合使用来实现,代码如下:- 列表文字一
- 列表文字二
- 列表文字三
在网页上生成的列表,每条项目上会按1、2、3编号,有序列表在实际开发中较少使用。
无序列表
在网页上定义一个无编号的内容列表可以用<ul>、<li>配合使用来实现,代码如下:- 列表文字一
- 列表文字二
- 列表文字三
在网页上生成的列表,每条项目上会有一个小图标,这个小图标在不同浏览器上显示效果不同,所以一般会用样式去掉默认的小图标,如果需要图标,可以用样式自定义图标,从而达到在不同浏览器上显示的效果相同,实际开发中一般用这种列表。
定义列表
定义列表通常用于术语的定义。<dl>标签表示列表的整体。<dt>标签定义术语的题目。<dd>标签是术语的解释。一个<dl>中可以有多个题目和解释,快捷键dl>(dt+dd)*3 +Tab。代码如下:前端三大块
<dl><dt>html</dt><dd>负责页面的结构</dd><dt>css</dt><dd>负责页面的表现</dd><dt>javascript</dt><dd>负责页面的行为</dd></dl>
html表格
- table常用标签
1、table标签:声明一个表格
2、tr标签:定义表格中的一行
3、td和th标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元格 table常用属性:
1、border 定义表格的边框(H5仅支持,且且只允许使用值 “1” 或 “”)
2、cellpadding 定义单元格内内容与边框的距离
3、cellspacing 定义单元格与单元格之间的距离
4、align 设置单元格中内容的水平对齐方式,设置值有:left | center | right
5、valign 设置单元格中内容的垂直对齐方式 top | middle | bottom
6、colspan 设置单元格水平合并
7、rowspan 设置单元格垂直合并
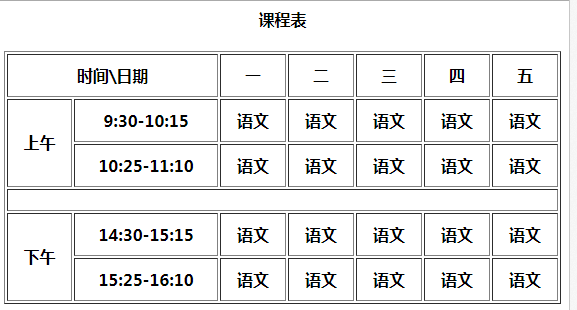
课程表示例:课程表
<table border="1" cellpadding="10" width="100%"><tr><th colspan="2">时间\日期</th><th>一</th><th>二</th><th>三</th><th>四</th><th>五</th></tr><tr><th rowspan="2">上午</th><th>9 15</th>
15</th><th>语文</th><th>语文</th><th>语文</th><th>语文</th><th>语文</th></tr><tr><th>10 10</th>
10</th><th>语文</th><th>语文</th><th>语文</th><th>语文</th><th>语文</th></tr><tr><th colspan="7"></th></tr><tr><th rowspan="2">下午</th><th>14 15</th>
15</th><th>语文</th><th>语文</th><th>语文</th><th>语文</th><th>语文</th></tr><tr><th>15 10</th>
10</th><th>语文</th><th>语文</th><th>语文</th><th>语文</th><th>语文</th></tr></table>

- 传统布局:
传统的布局方式就是使用table来做整体页面的布局,布局的技巧归纳为如下几点:
1、定义表格宽高,将border、cellpadding、cellspacing全部设置为0
2、单元格里面嵌套表格
3、单元格中的元素和嵌套的表格用align和valign设置对齐方式
4、通过属性或者css样式设置单元格中元素的样式 - 传统布局目前应用:
1、快速制作用于演示的html页面
2、商业推广EDM制作(广告邮件) - 表格常用样式属性
border-collapse:collapse 设置边框合并,制作一像素宽的边线的表格
html表单
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,实现一个特定功能的表单区域(比如:注册),首先应该用标签来定义表单区域整体,在此标签中再使用不同的表单控件来实现不同类型的信息输入,具体实现及注释可参照以下伪代码:
<!-- form定义一个表单区域,action属性定义表单数据提交的地址, method属性定义提交的方式。 --><form action="http://www..." method="get"><!-- label标签定义表单控件的文字标注,input类型为text定义了 一个单行文本输入框 --><p><label>姓名:</label><input type="text" name="username" /></p><!-- input类型为password定义了一个密码输入框 --><p><label>密码:</label><input type="password" name="password" /></p><!-- input类型为radio定义了单选框 --><p><label>性别:</label><input type="radio" name="gender" value="0" /> 男<input type="radio" name="gender" value="1" /> 女</p><!-- input类型为checkbox定义了单选框 --><p><label>爱好:</label><input type="checkbox" name="like" value="sing" /> 唱歌<input type="checkbox" name="like" value="run" /> 跑步<input type="checkbox" name="like" value="swiming" /> 游泳</p><!-- input类型为file定义上传照片或文件等资源 --><p><label>照片:</label><input type="file" name="person_pic"></p><!-- textarea定义多行文本输入 --><p><label>个人描述:</label><textarea name="about"></textarea></p><!-- select定义下拉列表选择 --><p><label>籍贯:</label><select name="site"><option value="0">北京</option><option value="1">上海</option><option value="2">广州</option><option value="3">深圳</option></select></p><!-- input类型为submit定义提交按钮 还可以用图片控件代替submit按钮提交,一般会导致提交两次,不建议使用。如: <input type="image" src="xxx.gif"> --><p><input type="submit" name="" value="提交"><!-- input类型为reset定义重置按钮 --><input type="reset" name="" value="重置"></p></form>

























还没有评论,来说两句吧...