Django基础4.0,模板系统
Django4.0
-——借鉴:cls超:点击这里
语法
语法 {{ 变量 }} {% 逻辑 %}
变量的使用和说明
在Django的模板语言中按此语法使用:{ { 变量名 }}。
当模版引擎遇到一个变量,它将计算这个变量,然后用结果替换掉它本身。 变量的命名包括任何字母数字以及下划线 (“_“)的组合。 变量名称中不能有空格或标点符号。
深度查询据点符(.)在模板语言中有特殊的含义。当模版系统遇到点(“.”),它将以这样的顺序查询:
字典查询(Dictionary lookup)
属性或方法查询(Attribute or method lookup)
数字索引查询(Numeric index lookup)
注意事项:
- 如果计算结果的值是可调用的,它将被无参数的调用。 调用的结果将成为模版的值。
- 如果使用的变量不存在, 模版系统将插入 string_if_invalid 选项的值, 它被默认设置为’’ (空字符串)
举个栗子:
view中的代码
def index(request): import datetime s = "hello" l = [111, 222, 333] # 列表dic = {"name": "yuan", "age": 18} # 字典date = datetime.date(1993, 5, 2) # 日期对象class Person(object): def __init__(self, name): self.name = name def dream(self): return 'dreamer' person_yuan = Person("chao") # 自定义类对象person_egon = Person("yantao") person_alex = Person("jinxin") person_list = [person_yuan, person_egon, person_alex] return render(request, "index.html", {"l": l, "dic": dic, "date": date, "person_list": person_list}) # return render(request,"index.html",locals()) # 不建议,取出函数所有变量#locals()获取函数内容所有的变量,然后通过render方法给了index.html文件进行模板渲染,如果你图省事,你可以用它,但是很多多余的变量也被传进去了,效率低
HTML模板中的写法
<h4>{{s}}</h4><h4>列表:{{ l.0 }}</h4><h4>列表:{{ l.2 }}</h4><h4>字典:{{ dic.name }}</h4><h4>日期:{{ date.year }}</h4><!--取列表的第1个对象的name属性的值--><h4>类对象列表:{{ person_list.0.name }}</h4><!--取列表的第1个对象的dream方法的返回值,如果没有返回值,拿到的是none--><h4>类对象列表:{{ person_list.0.dream }}</h4> 注意: 调用对象里面的方法的时候,不需要写括号来执行,并且只能执行不需要传参数的方法,如果你的这个方法需要传参数,那么模板语言不支持,不能帮你渲染
过滤器的使用和说明
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
过滤器的语法: { { value|filter_name:参数 }}
使用管道符”|”来应用过滤器。
例如:{ { name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{ { sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{ { list|join:’, ‘ }}
- ‘|’左右没有空格没有空格没有空格
Django的模板提供了大约六十个内置过滤器
default 如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。
{{ value|default:"nothing"}} <!--如果value没有传值或者传值为空的话就显示nothing-->
lenght 返回值得长度,用作于字符串和列表
{{ value|length }} <!--返回value的长度,如 value=['a','b','c']的话 就显示4-->
filesizeformat 将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)
{{ value|filesizeformat }} <!--如果 value 是 123456789,输出将会是 117.7 MB。-->
slice 切片,如果 value=”hello world”,还有其他可切片的数据类型
{{value|slice:"2:-1"}}
date 时间格式化显示,如果 value=datetime.datetime.now()
{{ value|date:"Y-m-d H:i:s"}}
safe 将字符串识别为标签,比如 value = “点我“ 和 value=”“
{{ value|safe}}
truncatechars 字符截断
{{ value|truncatechars:9}} <!--注意:最后那三个省略号也是9个字符里面的,也就是这个9截断出来的是6个字符+3个省略号-->
truncatewords 单词截断 在一定数量的字后截断字符串,是截多少个单词。例如 ‘hello girl hi baby yue ma’
{{ value|truncatewords:3}} <!--上面例子得到的结果是 'hello girl h1...'-->
cut 移除value中所有的与给出的变量相同的字符串
{{ value|cut:' ' }} <!--如果value为'i love you',那么将输出'iloveyou'-->
join 使用字符串连接列表,{ { list|join:’, ‘ }},就像Python的str.join(list)
{{ value_list|join:'+' }}
标签tags的使用和说明
标签: {% tag %}。
标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。一些标签需要开始和结束标签 (例如{% tag %} …标签 内容 … {% endtag %})。
for循环标签
没有break之类的,复杂一些的功能,需要的话要用js实现
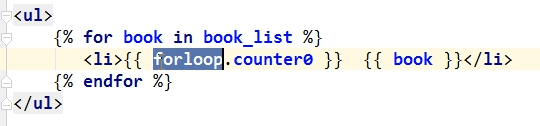
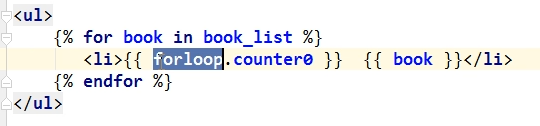
循环一个字典 {% for key,value in d1.items %} { { forloop.counter }} <li>{{ key }} -- {{ value }}</li> <!-凡是变量都要用两个大标签括起来--> {% endfor %}
for循环的其他方法
forloop.counter 当前循环的索引值(从1开始),forloop是循环器,通过点来使用功能forloop.counter0 当前循环的索引值(从0开始)forloop.revcounter 当前循环的倒序索引值(从1开始)forloop.revcounter0 当前循环的倒序索引值(从0开始)forloop.first 当前循环是不是第一次循环(布尔值)forloop.last 当前循环是不是最后一次循环(布尔值)forloop.parentloop 本层循环的外层循环的对象,再通过上面的几个属性来显示外层循环的计数等forloop.parentloop.counter


for … empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作
{% for person in person_list %}<p>{{ person.name }}</p>{% empty %}<p>sorry,no person here</p>{% endfor %}
if条件选择标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
{% if num > 100 or num < 0 %}<p>无效</p> <!--不满足条件,不会生成这个标签-->{% elif num > 80 and num < 100 %}<p>优秀</p>{% else %} <!--也是在if标签结构里面的--><p>凑活吧</p>{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %} <!--结合过滤器来使用-->七座豪华SUV{% else %}黄包车{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断,注意条件两边都有空格。
with语句
给一个复杂的变量起别名
{% with total=business.employees.count %}{{ total }} <!--只能在with语句体内用-->{% endwith %}或者{% with business.employees.count as total %}{{ total }}{% endwith %}
csrf_token认证
以post方式提交表单的时候,会报错,之前settings里面的中间件配置里面把一个csrf的防御机制注销了,本身不应该注销的,而是通过验证
这个标签用于跨站请求伪造保护
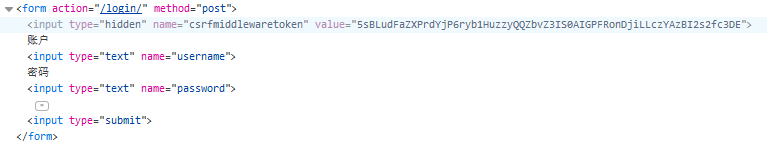
在页面的form表单里面(注意是在form表单里面)任何位置写上{% csrf_token %},这个东西模板渲染的时候替换成了,隐藏的,这个标签的值是个随机字符串,提交的时候,这个东西也被提交了,首先这个东西是我们后端渲染的时候给页面加上的,那么当你通过我给你的form表单提交数据的时候,你带着这个内容我就认识你,不带着,我就禁止你,因为后台我们django也存着这个东西,和你这个值相同的一个值,可以做对应验证是不是我给你的token,存储这个值的东西我们后面再学,你先知道一下就行了,就像一个我们后台给这个用户的一个通行证,如果你用户没有按照我给你的这个正常的页面来post提交表单数据,或者说你没有先去请求我这个登陆页面,而是直接模拟请求来提交数据,那么我就能知道,你这个请求是非法的,反爬虫或者恶意攻击我的网站,以后将中间件的时候我们在细说这个东西,但是现在你要明白怎么回事,明白为什么django会加这一套防御。
示例:
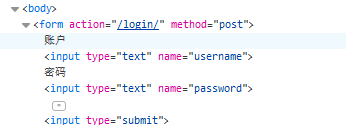
<form action="/login/" method="post">{% csrf_token %}账户<input type="text" name="username">密码<input type="text" name="password"><input type="submit"></form>
添加认证之前

添加认证之后

模板继承
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
通过从下面这个例子开始,可以容易的理解模版继承:
base.html
<!DOCTYPE html><html lang="en"><head><link rel="stylesheet" href="style.css" /><title>{% block title %}My amazing site{% endblock %}</title></head><body><div id="sidebar">{% block sidebar %}<ul><li><a href="/">Home</a></li><li><a href="/blog/">Blog</a></li></ul>{% endblock %}</div><div id="content">{% block content %}{% endblock %}</div></body></html>
这个模版,我们把它叫作 base.html, 它定义了一个可以用于两列排版页面的简单HTML骨架。“子模版”的工作是用它们的内容填充空的blocks。
在这个例子中, block 标签定义了三个可以被子模版内容填充的block。 block 告诉模版引擎: 子模版可能会覆盖掉模版中的这些位置。
子模版可能看起来是这样的:
base2.html
{% extends "base.html" %}{% block title %}My amazing blog{% endblock %}{% block content %}{% for entry in blog_entries %}<h2>{{ entry.title }}</h2><p>{{ entry.body }}</p>{% endfor %}{% endblock %}
extends 标签是这里的关键。它告诉模版引擎,这个模版“继承”了另一个模版。当模版系统处理这个模版时,首先,它将定位父模版——在此例中,就是“base.html”。
那时,模版引擎将注意到 base.html 中的三个 block 标签,并用子模版中的内容来替换这些block。根据 blog_entries 的值,输出可能看起来是这样的:
base2.html
<!DOCTYPE html><html lang="en"><head><link rel="stylesheet" href="style.css" /><title>My amazing blog</title></head><body><div id="sidebar"><ul><li><a href="/">Home</a></li><li><a href="/blog/">Blog</a></li></ul></div><div id="content"><h2>Entry one</h2><p>This is my first entry.</p><h2>Entry two</h2><p>This is my second entry.</p></div></body></html>
请注意,子模版并没有定义 sidebar block,所以系统使用了父模版中的值。父模版的 {% block %} 标签中的内容总是被用作备选内容(fallback)。
这种方式使代码得到最大程度的复用,并且使得添加内容到共享的内容区域更加简单,例如,部分范围内的导航。
这里是使用继承的一些提示:
- 如果你在模版中使用 {% extends %} 标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作,模板渲染的时候django都不知道你在干啥。
- 在base模版中设置越多的 {% block %} 标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。
- 如果你发现你自己在大量的模版中复制内容,那可能意味着你应该把内容移动到父模版中的一个 {% block %} 中。
If you need to get the content of the block from the parent template, the { { block.super }} variable will do the trick. This is useful if you want to add to the contents of a parent block instead of completely overriding it. Data inserted using { { block.super }} will not be automatically escaped (see the next section), since it was already escaped, if necessary, in the parent template. 将子页面的内容和继承的母版中block里面的内容同时保留

也可以给 {% endblock %} 标签一个 名字 。例如:
{% block content %}pass{% endblock content %}
在大型模版中,这个方法帮你清楚的看到哪一个 {% block %} 标签被关闭了
不能再同一个模板中定义相同的名字
组件的使用和说明
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方,文件的任意位置按如下语法导入即可。
{% include 'test.html' %}
例如:有个如下的导航栏
test.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>.c1{background-color: red;height: 40px;}</style></head><body><div class="c1"><div><a href="">xx</a><a href="">dd</a></div></div></body></html>
嵌入导航栏的页面
test_one.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body>{% include 'nav.html' %}<h1>组件示例</h1></body></html># 组件和插件的简单区别组件是提供某一完整功能的模块,如:编辑器组件,QQ空间提供的关注组件 等。而插件更倾向封闭某一功能方法的函数。这两者的区别在 Javascript 里区别很小,组件这个名词用得不多,一般统称插件。
自定义标签和过滤器
自定义过滤器与标签
- 在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
- app应用文件夹中创建一个templatetags文件件,必须是这个名字
templatetags文件夹中创建一个 xx.py文件,文件名字随便起
例如:

menu_setting.py
from django import templateregister = template.Library()# 不带参数的过滤器@register.filterdef MyLebel1(sum):date = sum + "这是一条小尾巴~"return date# 带参数的过滤器 最多两个参数@register.filterdef MyLebel2(sum1,sum2):date = sum1 + sum2return date# 自定义标签@register.simple_tagdef mytag1(s1):s = s1+":小尾巴~"return s# 自定义标签 多个参数@register.simple_tagdef mytag2(s1,s2,s3):s = s1+'和'+s2+'和'+s3+'是一只猫'return s
在使用自定义simple_tag和filter的html文件中导入之前创建的 menu_setting.py
{% load menu_setting %}
使用simple_tag和filter
<body><h1>你好 这是一个测试</h1>{% load menu_setting %} # 导入templatetags/menu_setting{{ name|MyLebel1 }}{{ name|MyLebel2:"--这是一条小尾巴~" }}<h1>{% mytag1 name %}</h1><h1>{% mytag2 name "小黑" "小白"%}</h1>{% func1 %}{% func2 name_list %}<p>结束</p></body>
注意:filter可以用在if、for等语句后,simple_tag不可以
{% if num|MyLebel1:30 > 100 %}{{ num|MyLebel1:30 }}{% endif %}
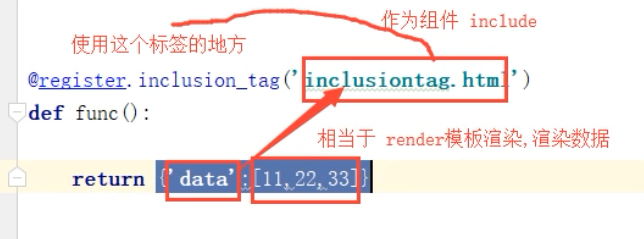
inclusion_tag
多用于返回html代码片段

示例:
templatetags/menu_setting.py
from django import template register = template.Library()# 不带参数的@register.inclusion_tag("inclusion.html")def func1():return {"date":[11,22,33]}# 带参数的@register.inclusion_tag("inclusion.html")def func2(s1):return {"date":s1}
func的return数据,传给了inclusion.html,作为模板渲染的数据,将inclusion.html渲染好之后,作为一个组件,生成到调用这个func的地方
templates/snippets/inclusion.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>inclusion</title></head><body><ul>{% for a in date %}<li>{{ a }}</li>{% endfor %}</ul></body></html>
templates/index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>inclusion_tag test</title></head><body>{% load menu_setting %} # 导入templatetags/menu_setting{% func1 %} 无参数的{% func2 1i %} 有参数的</body></html>
静态文件相关
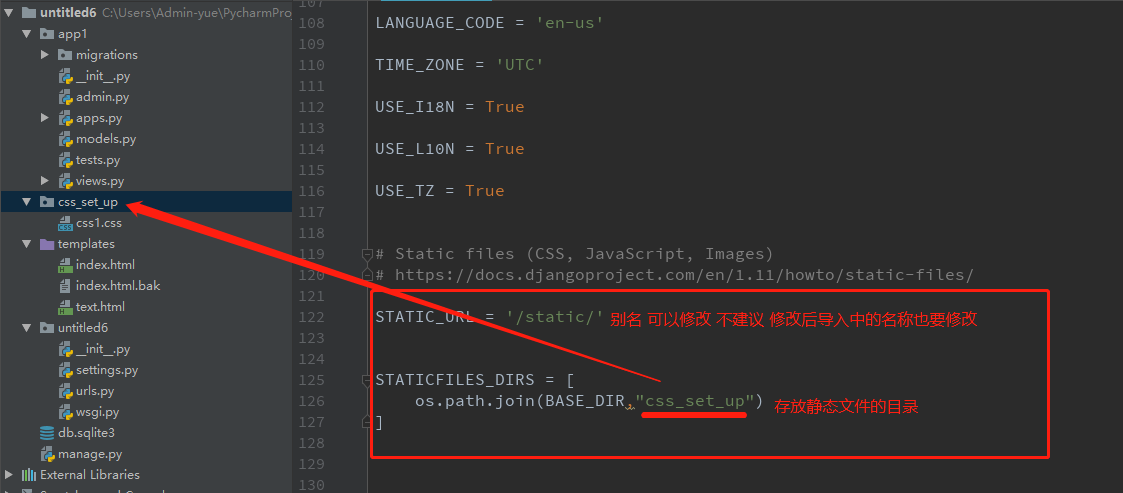
js、css、img等都叫做静态文件,那么关于django中静态文件的配置,我们就需要在settings配置文件里面写上这写内容:
# STATIC_URL = '/xxx/' #别名,随便写名字,但是如果你改名字,别忘了前面页面里面如果你是通过/xxx/bootstrap.css的时候,如果这里的别名你改成了/static/的话,你前端页面的路径要改成/static/bootstrap.css。所以我们都是用下面的load static的方式来使用静态文件路径STATIC_URL = '/static/' #别名STATICFILES_DIRS = [os.path.join(BASE_DIR,'jingtaiwenjian'), #注意别忘了写逗号,第二个参数就是项目中你存放静态文件的文件夹名称]
目录:别名也是一种安全机制,浏览器上通过调试台你能够看到的是别名的名字,这样别人就不能知道你静态文件夹的名字了,不然别人就能通过这个文件夹路径进行攻击。

前端页面引入静态文件的写法,因为别名也可能会修改,所以使用路径的时候通过load static来找到别名,通过别名映射路径的方式来获取静态文件
方法一:
<head><meta charset="UTF-8"><title>首页</title><link rel="stylesheet" href="/static/css1.css"></head>
{% static %}
{% load static %}# 导入css <link rel="stylesheet" href={% static "css1.css" %}># 导入图片之类<img src="{% static "images.jpg" %}" alt="Hi!" />
引入js文件时要是用:
{% load static %}<script src="{% static "mytest.js" %}"></script>
某个文件多处备用可以存为一个变量(起别名)
{% load static %}{% static "images.jpg" as myphoto %}<img src="{{ myphoto }}"></img>
{% get_static_prefix %}
{% load static %}# css <link rel="stylesheet" href={% get_static_prefix %}css1.css># 图片<img src="{% get_static_prefix %}images.jpg" alt="Hi!" />
或者 起别名
{% load static %}{% get_static_prefix as STATIC_PREFIX %}# css <link rel="stylesheet" href={{ STATIC_PREFIX}}css1.css># 图片<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" /><img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
转载于 //www.cnblogs.com/CatdeXin/p/11221052.html
//www.cnblogs.com/CatdeXin/p/11221052.html


































还没有评论,来说两句吧...