Layui简介以及基本使用
最近讲下layui,一个很不错的前端UI框架,个人认为界面比Bootstrap好看,而且功能丰富,算是比较不错的国产UI框架;
虽然最近推出的layuiAdmin是收费的,也是能理解,毕竟团队要继续升级和维护产品,要money;
layui官网:http://www.layui.com/ 最新版本2.3
学习的话 主要结合一下几个,
1,官方DEMO http://www.layui.com/demo/
2,官方文档 http://www.layui.com/doc/
3,问题交流社区 http://fly.layui.com/
我们先搞个HelloWorld,认识下基本使用;
新建一个动态web项目,把下载下来的layui开发包解压,然后把layui文件夹放入webcontent下,然后新建一个helloWorld.html;
代码:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>layui-helloWorld</title><link rel="stylesheet" href="/LayuiTest/layui/css/layui.css"></head><body><script src="/LayuiTest/layui/layui.js"></script><script type="text/javascript">//一般直接写在一个js文件中layui.use(['layer', 'form'], function(){var layer = layui.layer,form = layui.form;layer.msg('Hello World');});</script></body></html>
需要引入layui的css和js。
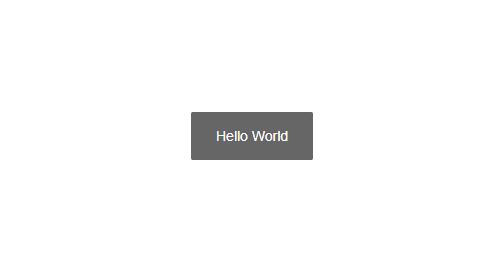
运行效果:

界面会显示一个HelloWorld消息提示层;



































还没有评论,来说两句吧...