前端开发之各开发软件及环境集合记录
前言
本文简要记录个人安装前端开发软件和环境时注意事项,以及统计一些很好实践了很实用的参考链接,这样以后就不用一个一个的查找。哈哈。后续会慢慢添加更多的。这里谢过各路大神的博客。
Git
下载地址:https://git-scm.com/download/win
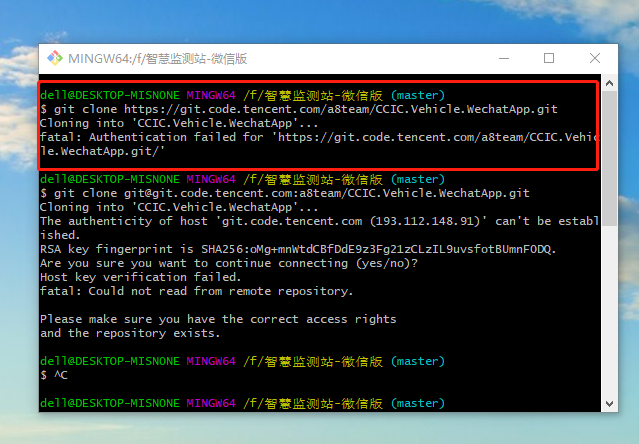
值得注意的是在安装完git后,拉去代码时要输入用户名及密码。但是输入错误是不会提示的。但是操作的时候会报错
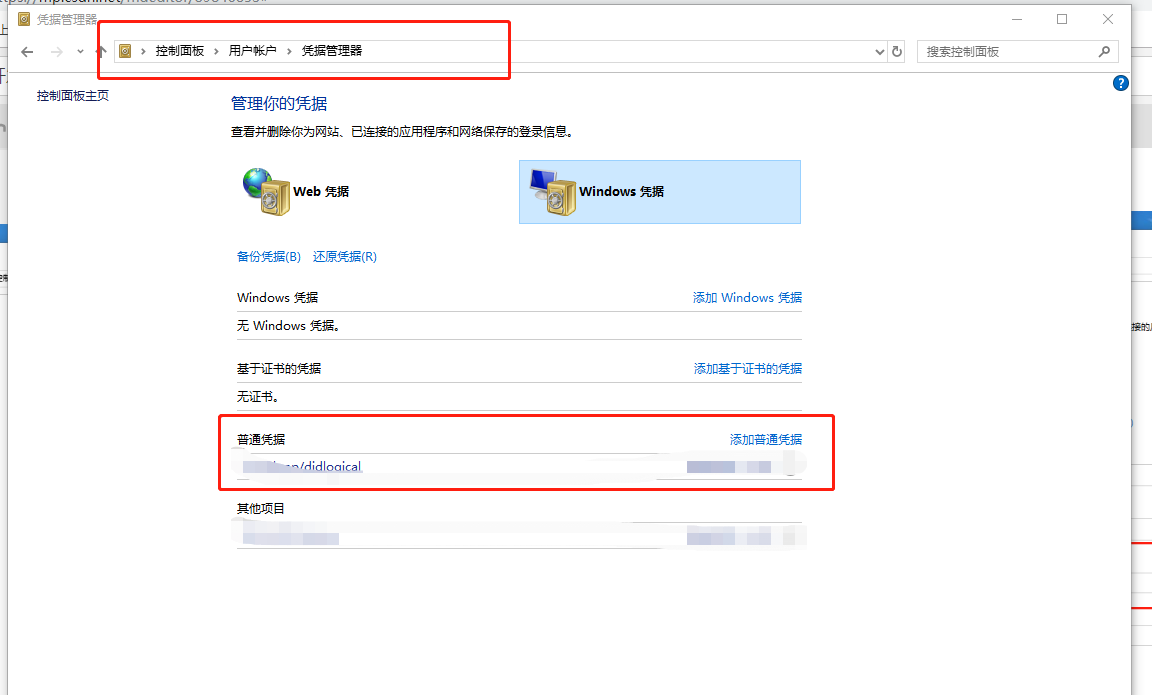
这时需要更改密码,如下
在普通凭据中对应有git的,删除过后再拉取代码时就会要求重新输入了。
node
下载地址:https://nodejs.org/en/
Photoshop
参考路径:https://jingyan.baidu.com/article/48a420572ad061a925250445.html
微信开发者工具
工具下载地址: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
小程序开发的安装想到是很明了的。就按默认勾选的安装就好了(除了安装路径)
参考路径:https://jingyan.baidu.com/article/4d58d5415450049dd4e9c02e.html
支付宝开发者工具
工具下载地址: https://docs.alipay.com/mini/ide/download
VSCode
下载地址:https://code.visualstudio.com/Download
1.汉化:https://jingyan.baidu.com/article/7e44095377c9d12fc1e2ef5b.html
2.常用插件:https://blog.csdn.net/shunfa888/article/details/79606277
HBuilderX
下载地址:http://www.dcloud.io/hbuilderx.html
插件安装在编辑器界面的工具中,有很详细的接受各个插件的功能
sublime_text
下载地址:http://www.sublimetext.com/3
参考博客:https://blog.csdn.net/qq_41485414/article/details/79763651
Vue脚手架搭建项目
安装插件(Vuex、sass、axios):https://www.jianshu.com/p/d1b8a1310c0a
安装插件(Vux):https://blog.csdn.net/brain_bo/article/details/82701931





























还没有评论,来说两句吧...