layui ajax form 表单提交 后 清空
1、
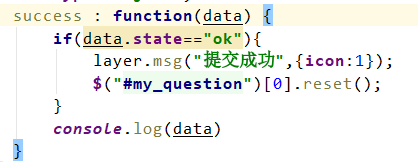
2、ajax 提交成功后,执行 $(“#my_question”)[0].reset();

注:https://blog.csdn.net/chenxihua1/article/details/85264312
1、
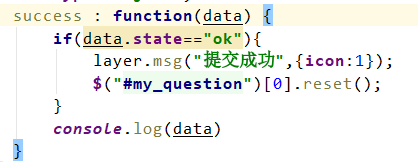
2、ajax 提交成功后,执行 $(“#my_question”)[0].reset();

注:https://blog.csdn.net/chenxihua1/article/details/85264312
使用element的清空表单,有几个地方要注意下,先上代码 <el-form :inline="true" :model="formInline" ref="form
//清空form选择 function clearForm(id)\{ var formObj = document.getElementById(id); if(for
关于react\_antd\_desgin的学习这两天也是获取到的知识零零散散,大多在网上也能获取的到,所以隔了很长的时间,没有编写关于react相关的文章。今天之所以写也是因
function mySubmit(){ var chapter=$("myForm").serialize(); $.ajax({ typ
1. 背景 在java后台开发中,经常要从前端向后台提交表单数据。利用Ajax进行Form表单提交,是很常用的方法。本文主要讲解Ajax提交表单的基本应用。 2. Ajax
var form=document.getElementById("inspectForm");//inspectForm为Form表单的ID var f
<form action="{:url('index/index/loginadd')}" method="post" > <div class="userN
1、![20190723152342754.png][] 2、ajax 提交成功后,执行 $("\my\_question")\[0\].reset(); ![201907
layui.use(['form','jquery'],function(){ //var form = layui.form(),
还没有评论,来说两句吧...