使用layui实现弹出层
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><script type="text/javascript" src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script><link rel="stylesheet" href="layui/css/layui.css"><script src="layui/layui.js"></script><title>Document</title></head><body><button id="test"> af</button><form class="layui-form" action=""><div class="layui-form-item"><label class="layui-form-label">开关</label><div class="layui-input-block"><input type="checkbox" checked="" name="switch" lay-skin="switch" lay-filter="switchTest" lay-text="ON|OFF"></div></div></form><script>layui.use(['form'], function () {var form = layui.form, layer = layui.layer//监听指定开关form.on('switch(switchTest)', function (data) {if (this.checked) {layer.msg('开关checked:' + (this.checked ? 'true' : 'false'), {offset: '6px'});layer.tips('温馨提示:请注意开关状态的文字可以随意定义,而不仅 仅是ON|OFF', data.othis)} else {layer.msg('开关: 关掉了', {offset: '6px'});}//do some ajax opeartiopns;});});</script><script>//弹出一个页面层$('#test').on('click', function(){layer.open({type: 1,area: ['500px', '360px'],shadeClose: true, //点击遮罩关闭content: '\<\div style="padding:20px;"><textarea rows="13" cols="60">自定义内容</textarea><\/div>',btn: ['按钮一', '按钮二', '按钮三'],yes: function(index, layero){layer.msg('玩命提示中1');},btn2: function(index, layero){layer.msg('玩命提示中2');//return false 开启该代码可禁止点击该按钮关闭},btn3: function(index, layero){layer.msg('玩命提示中23');//return false 开启该代码可禁止点击该按钮关闭}});});</script></body></html>
注:https://www.cnblogs.com/0zcl/p/7341984.html
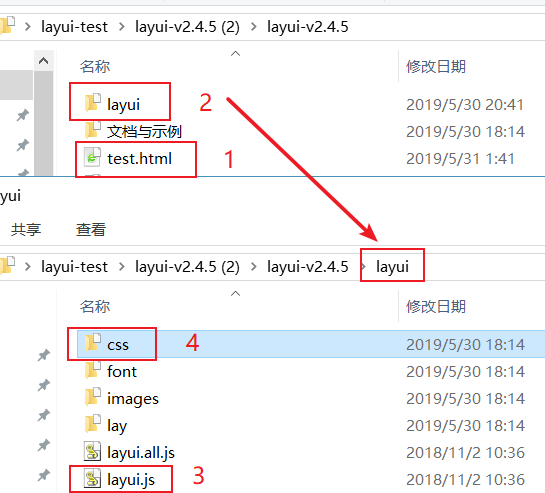
路径:

注:https://blog.csdn.net/weixin_42855542/article/details/83153807



































还没有评论,来说两句吧...