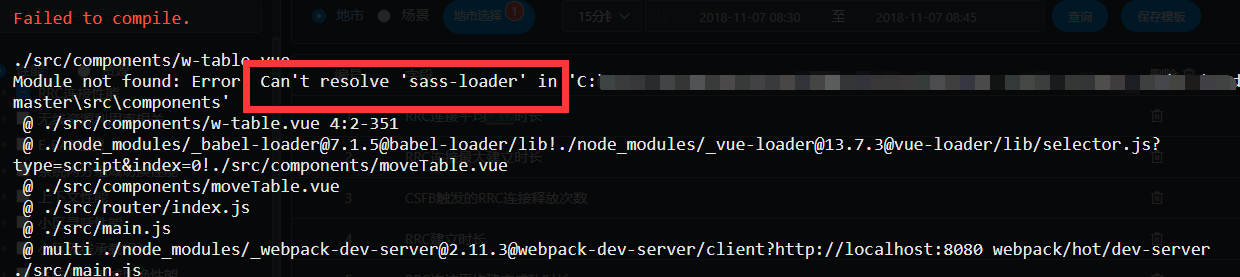
Module not found: Error: Can't resolve 'sass-loader'
VUE 错误截图:
解决方法:
安装插件
npm install sass-loader -Dnpm install node-sass -D插件介绍:
- sass-loader的作用
加载 SASS / SCSS 文件并将其编译为 CSS。
使用 css-loader 或 raw-loader 将其转换为JS模块,然后使用 ExtractTextPlugin 将其提取到单独的文件中。
node-sass - node-loader的作用
用于 webpack 的节点加载项
sass-loader及node-loader的详细介绍情查看官方的中文文档,如下是其对应的官网地址。
https://cloud.tencent.com/developer/section/1477531



































还没有评论,来说两句吧...