CSS内边距与外边距
外边距 margin
外边距是指用标签设置的内容外部的边距。它可以很好地将元素和旁边的其他元素隔开。
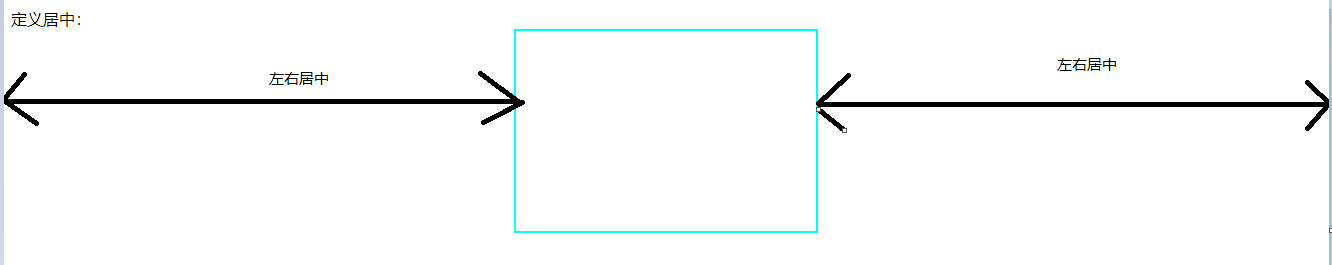
1.居中 auto
使用auto属性值可以将整个被包含在内的内容水平居中,和align="center"属性值有些相似。
注意:
使用auto属性值来对内容进行居中,必须准确的填写内容的总体宽度,auto以填写的宽度未居中标准。
语法:
margin: 0 auto;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css"><!--.margn{border:solid 2px #00ffff;margin:0 auto;width:300px;height:200px;}--></style></head><body>定义居中:<div class="margn"></div></body></html>

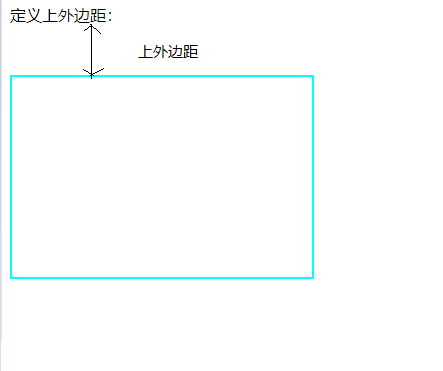
2.上外边距 margin-top
使标签内的内容与上边的其他文本内容隔开一定的距离
语法:
margin-top:边距值;
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css"><!--.margn{border:solid 2px #00ffff;margin-top:50px;width:300px;height:200px;}--></style></head><body>定义上外边距:<div class="margn"></div></body>

3.右外边距 margin-right 左外边距 margin-left 下外边距 margin-bottom
这3个属性分别设置右、左、下外边距,用法与上外边距类似,这里不再举例
4.综合声明外边距 margin
通过margin属性把 4 个不同外边距属性值全部放在一起,对4个外边距一起进行声明。
语法(例):
1.margin:10px 20px 30px 40px; 综合声明上外边距为10px,右外边距为20px,下外边距为30px,左外边距为40px。
2.margin:20px 30px 40px; 综合声明上外边距为20px,右、左外边距为30px,下外边距为40px。
3.margin:10px 20px; 综合声明上、下外边距为10px,右、左外边距为20px。
4.margin:10px; 综合声明上、下、右、左外边距为10px。
内边距 padding
内边距与外边距正好相反,内边距是指用标签设置的内容内部的边距。通过内边距,可以很好的规定元素在标签设置的内部的显示位置。
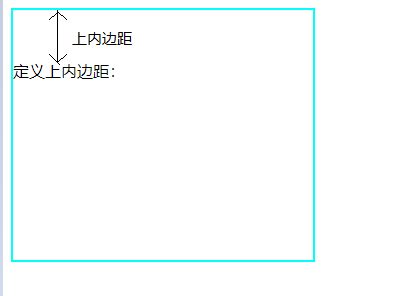
1.上内边距 padding-top
通过padding-top属性可以设置上内边距,也就是标签设置的元素内的内容与元素顶部的距离
语法:
padding-top:n;
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css"><!--.padd{border:solid 2px #00ffff;padding-top:50px;width:300px;height:200px;}--></style></head><body><div class="padd"> 定义上内边距:</div></body>

2.右内边距 padding-right 下内边距 padding-bottom 左内边距 paing-left
这3个属性分别设置右、下、左内边距,用法与上内边距类似,这里不再举例。
注意:虽然内边距是被标签计算在内的,但是内边距的宽度和高度也是不被设置的宽度和高度计算在内的,所以使用时,要在设置的宽度和高度上再加上内边距的宽度和高度。
综合声明内边距 padding
和综合声明外边距一样,通过padding属性把 4 个不同内边距属性值全部放在一起,对4个内边距一起进行声明(用法与外边距一样)。
————————————————
原文链接:https://blog.csdn.net/qq\_42853241/article/details/83274958



































还没有评论,来说两句吧...