2、MVVM
Vue中的MVVM
- 一、Vue 的 MVVM
- 1.1、View 层
- 1.2、Model 层
- 1.3、VueModel 层
- 二、options
- 2.1、el
- 2.2、data
- 2.3、methods
一、Vue 的 MVVM

1.1、View 层
- 视图层
- 在前端开发中,通常就是 DOM 层
- 主要的作用是给用户展示各种信息
1.2、Model 层
- 数据层
- 数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据
1.3、VueModel 层
- 视图模型层
- 视图模型是
View和Model沟通的桥梁 - 一方面它实现了数据绑定,将
Model的改变实时的反应到View中 - 另一方面它实现了
DOM监听,当DOM发生一些事件时(点击、滚动等),可以监听到,并在需要的情况下改变对应的Data
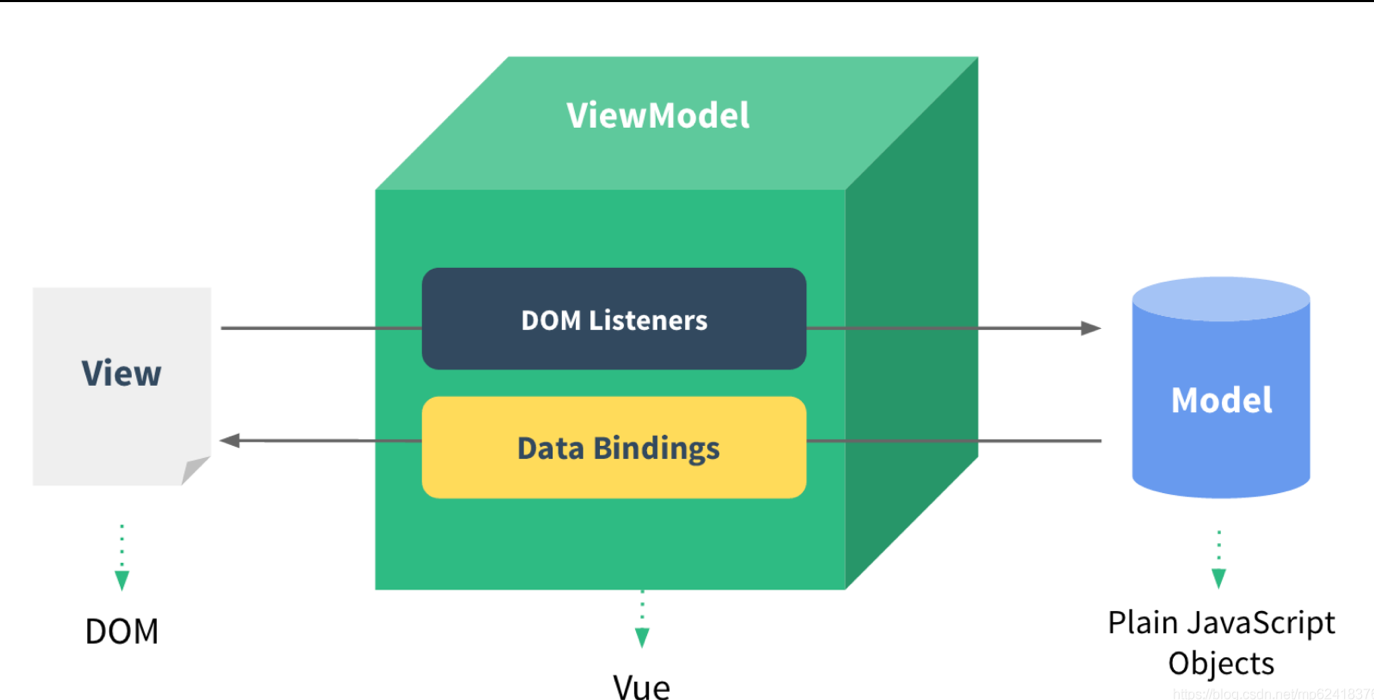
工作原理:
View依然是我们的DOM,Model就是我们抽离出来的obj,ViewModel是我们创建的Vue实例ViewModel通过Data Binding让obj中的数据实时的在DOM中显示ViewModel通过DOM Listener来监听DOM事件,并且通过methods中的操作,来改变obj中的数据
二、options
创建 Vue 实例传入的 options:
2.1、el
类型:String | HTMLElement
作用:决定 Vue 实例会管理哪一个 DOM
2.2、data
类型:Object | Function
作用:Vue 实例对应的数据对象
2.3、methods
类型:{[key,value]: Function}
作用:定义属于 Vue 的一些方法
博主的所有博客目录如下:博客文章目录汇总
Java面试部分的博客目录如下:Java笔试面试目录
转载请标明出处,原文地址:https://blog.csdn.net/weixin\_41835916 如果觉得本文对您有帮助,请点击顶支持一下,您的支持是我写作最大的动力,谢谢。




































还没有评论,来说两句吧...