阻止上层div触发点击事件,并触发下层div的点击事件
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><div onclick="aa(1);" style="width: 200px;height: 200px;border: 1px solid blue;"></div><div onclick="aa(2);" style="width: 120px;height: 120px;top: 0px;position: absolute;border: 1px solid red;z-index: 111;pointer-events: none;"></div></body><script type="text/javascript"> function aa(num){ alert(num); } </script></html>

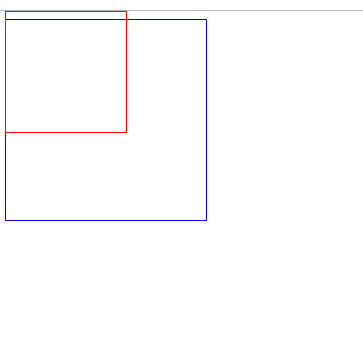
红色div设置了z-index,在蓝色div的上面。
通常情况下,点击红色div是不会触发蓝色div的点击事件的,如果想屏蔽红色div的点击事件,需要像上面代码一样加上pointer-events: none;以阻止点击事件。
注:
pointer-events: none;为css3语法,低版本ie不支持。pointer-events: none;实际阻止的是鼠标事件,hover等其他事件也会被一同阻止。



































还没有评论,来说两句吧...