【Vue 学习】- VueJS 常用系统指令
目录
1 v-on 指令
1.1 v-on:click
1.2 v-on:keydown
1.3 v-on:mouseover
1.4 事件修饰符
1.5 按键修饰符
2 v-text 、v-html、v-blind
2.1 v-text 与 v-html
2.2 v-blind
3 v-model
4 v-for
4.1 遍历数组
4.2 遍历对象
4.3 遍历对象数组
5 v-if 与 v-show
1 v-on 指令
v-on 指令用来监听 DOM 事件,并在触发时运行一些 JavaScript 代码
1.1 v-on:click
v-on:click 是用来点击事件的指令,可以和 button 标签一起使用,看一下案例:
- 使用v-on:click绑定fun函数
通过 methods 方法编写方法体
<!DOCTYPE html>
v-on:click
{
{message}}
点击后message的值改变

1.2 v-on:keydown
v-on:keydown 指令表示键盘按下事件,这里做一个案例:让键盘只有按下 0~9 才有效,其他按键均无效
- 创建text,用来键盘输入显示,绑定函数并传入 event 参数
创建方法体
<!DOCTYPE html>
v-on:keydown
只有在text中输入 0~9 数字才生效
1.3 v-on:mouseover
v-on:mouseover 指令表示鼠标移动到某个文件域事件,案例:在一个文件域上模拟鼠标移动和阻止事件传播
- 在div上创建一个textarea区域
设置鼠标悬停事件
<!DOCTYPE html>
v-on:mouseover


1.4 事件修饰符
在 Vue.js 中,提供了事件修饰符来处理 DOM 事件细节,通过由点(.)表示的指令后缀来调用修饰符,常用的事件如下:
- .stop:触发停止事件
- .prevent:触发阻止事件
- .capture:捕获事件
- .self:触发自己的事件
- .once:只执行一次事件
这里演示 prevent 阻止事件,先创建提交到百度的表单,然后阻止其跳转
<!DOCTYPE html><html xmlns:v-on="http://www.w3.org/1999/xhtml"><head><meta charset="utf-8" /><title>v-on:事件修饰符</title><script src="js/vuejs-2.5.16.js"></script></head><body><div id="app"><form v-on:submit.prevent action="http://www.baidu.com" method="get"><input type="submit" value="提交"></form></div></body><script>//view modelnew Vue({el:"#app"});</script></html>
1.5 按键修饰符
按键修饰符是获取按下键盘的事件,Vue 允许为 v-on 在监听键盘事件时添加按键修饰符,全部的按键别名如下:
- .enter
- .tab
- .delete
- .esc
- .space
- .up
- .down
- .left
- .right
- .ctrl
- .alt
- .shift
- .meta
以 .enter 为例
<!DOCTYPE html><html xmlns:v-on="http://www.w3.org/1999/xhtml"><head><meta charset="utf-8" /><title>v-on:按键修饰符</title><script src="js/vuejs-2.5.16.js"></script></head><body><div id="app"><input type="text" v-on:keydown.enter="fun($event)"></div></body><script>//view modelnew Vue({el:"#app",methods:{fun:function () {alert("按下了enter键")}}});</script></html>
2 v-text 、v-html、v-blind
2.1 v-text 与 v-html
- v-text:显示原文本
v-html:以标签内容显示
<!DOCTYPE html>
v-text与v-html

2.2 v-blind
在前面使用插值表达式的时候,都是在标签内部写插值表达式,如果要给标签的属性赋值,绑定插值表达式,那就要用到 v-blind 指令
来看案例:在设置HTML文本字体颜色的时候,可以使用 v-blind 来绑定颜色
<!DOCTYPE html><html xmlns:v-bind="http://www.w3.org/1999/xhtml"><head><meta charset="utf-8" /><title>v-blind</title><script src="js/vuejs-2.5.16.js"></script></head><body><div id="app"><font size="5" v-bind:color="ys1">派大星</font><font size="5" :color="ys2">海绵宝宝</font></div></body><script>//view modelnew Vue({el:"#app",data:{ys1:"red",ys2:"green",}});</script></html>
3 v-model
可以使用 v-model 指令给 value 属性赋值,比如给 form 表单中的 value 赋值:
<!DOCTYPE html><html xmlns:v-model="http://www.w3.org/1999/xhtml"><head><meta charset="utf-8" /><title>v-model</title><script src="js/vuejs-2.5.16.js"></script></head><body><div id="app"><form action="" method="post">用户:<input type="text" name="username" v-model="user.username"><br>密码:<input type="text" name="password" v-model="user.password"><br></form></div></body><script>//view modelnew Vue({el:"#app",data:{user:{username:"oneStar",password:"123"}}});</script></html>

4 v-for
v-for 指令是用来循环遍历的,相当于 for 循环,这里演示遍历数组、遍历对象、遍历对象数组
4.1 遍历数组
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>v-for遍历数组</title><script src="js/vuejs-2.5.16.js"></script></head><body><div id="app"><ul><li v-for="(arr,index) in arrs">{{arr +" : "+ index}}</li></ul></div></body><script>//view modelnew Vue({el:"#app",data:{arrs:[1,2,3,4]}});</script></html>

4.2 遍历对象
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>v-for遍历对象</title><script src="js/vuejs-2.5.16.js"></script></head><body><div id="app"><ul><li v-for="(value,key) in person">{{key + " : " + value}}</li></ul></div></body><script>//view modelnew Vue({el:"#app",data:{person:{name:"oneStar",age:18}}});</script></html>

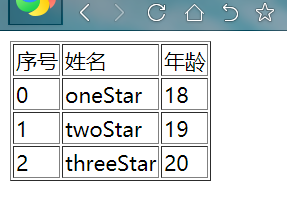
4.3 遍历对象数组
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>v-for遍历对象</title><script src="js/vuejs-2.5.16.js"></script></head><body><div id="app"><table border="1"><tr><td>序号</td><td>姓名</td><td>年龄</td></tr><tr v-for="(person,index) in persons"><td>{{index}}</td><td>{{person.name}}</td><td>{{person.age}}</td></tr></table></div></body><script>//view modelnew Vue({el:"#app",data:{persons:[{name:"oneStar",age:18},{name:"twoStar",age:19},{name:"threeStar",age:20}]}});</script></html>

5 v-if 与 v-show
- v-if 是根据表达式的值来决定是否渲染元素
v-show是根据表达式的值来切换元素的display css属性
<!DOCTYPE html>
v-if与v-show
派大星
海绵宝宝
 点击转换能将上面的文字影藏和显示
点击转换能将上面的文字影藏和显示






























还没有评论,来说两句吧...