CSS外部样式导入后没有效果,解决方法
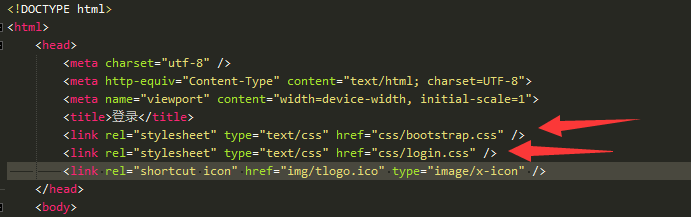
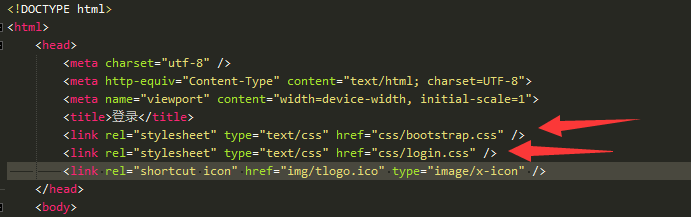
博主最近在做一个项目的时候将外部样式.css文件导入html后没有效果,只有写在本页面的style里才有效果,困扰了几天,今天发现了问题。

因为博主使用了bootstrap框架,所以被干扰。只要将我们自己的css样式放在bootstrap下一行就行,让浏览器后渲染我们自己的样式。
博主最近在做一个项目的时候将外部样式.css文件导入html后没有效果,只有写在本页面的style里才有效果,困扰了几天,今天发现了问题。

因为博主使用了bootstrap框架,所以被干扰。只要将我们自己的css样式放在bootstrap下一行就行,让浏览器后渲染我们自己的样式。
记录谷歌游览器在运行javaWeb时遇到的一个问题 项目在之前能够在谷歌游览器正常运行,但是今天项目一运行,发现css样式效果不显示了,询问了老师也百度了下总结出来以下两
.address-msg:last-child { border-bottom: none; } ![watermark_type_ZmFuZ3p
效果预览 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0
使用frame,框架后,在jsp中,外部引用 link css样式表无效的解决方法 <link href="[http://www.kfeat.com/template
1)外部样式是CSS样式中较为理想的一种形式。将CSS样式代码单独地放在一个独立的文件中,由页面进行调用,多个网页可以调用一个外部样式文件,因此可以实现代码的最大化使用及网站文
错误原因: CSS是从客户端加载的,也就不能访问WEB-INF下的内容 CSS,JS,IMG等静态文件不要放在WEB-INF下 CSS,JS,IMG等静态文件不要放
使用jQuery的同学可能会遇到这个问题,在页面上写的attr()方法却没有作用。先看一段jQuery官网的解释: .attr() versus .prop() jQu
![20190114093507906.png][] 先说问题: 之前发现菜单栏的字体不统一,于是修改default.css里的样式,在.met-nav li .a
> 小编推荐:[Fundebug][]提供JS错误监控、微信小程序错误监控、微信小游戏错误监控,Node.j错误监控和Java错误监控。真的是一个很好用的错误监控费服务,众多大
博主最近在做一个项目的时候将外部样式.css文件导入html后没有效果,只有写在本页面的style里才有效果,困扰了几天,今天发现了问题。 ![watermark_type_
还没有评论,来说两句吧...