编写一个简单的NodeBB插件
要写 NodeBB 插件,棒极了!在这之前,你需要知道一些东西。
和 WordPress 类似,NodeBB 的插件搭建在 NodeBB 的钩子系统上。钩子系统,通过可控制的方式,把 NodeBB 的部分功能开放给插件开发者,允许插件更改内容,或者触发确定的行为。
更多 钩子 信息请查看全部
过滤器、动作
有两种类型的钩子:**过滤器* 和 执行器。*
过滤器 作用于内容。当内容在 NodeBB 中传递时,你可以进行修改。例如,可以用过滤器修改帖子内容,比如把帖子中出现的所有“苹果”更改为“橙子”。类似地,可以用过滤器美化内容(比如代码过滤器),或者移除粗口(粗口过滤器)。
执行器 会在 NodeBB 中特定的位置执行。在特定动作触发后 做 些事情。例如,执行器可以用来,在用户发帖时,通知管理员。其他的用法包括分析记录,或者在新用户注册后自动发送欢迎的消息。
当你编写插件时,先确认你需要位置的钩子是否存在。如果不存在,提交一个申请,然后我们会在下个 NodeBB 版本中加入这个的钩子。
好了,我们先来写一个简答的插件:
首先在NodeBB项目根目录下,新建一个写我们的插件的文件夹/plugins
![Image 1][]
新建一个plugins目录
在plugins目录下新建一个nodebb-plugin-post-comments
(一个nodebb插件的命名规范必须是:以“nodebb-plugin- ”开头)
![Image 1][]
新建一个新插件目录
配置
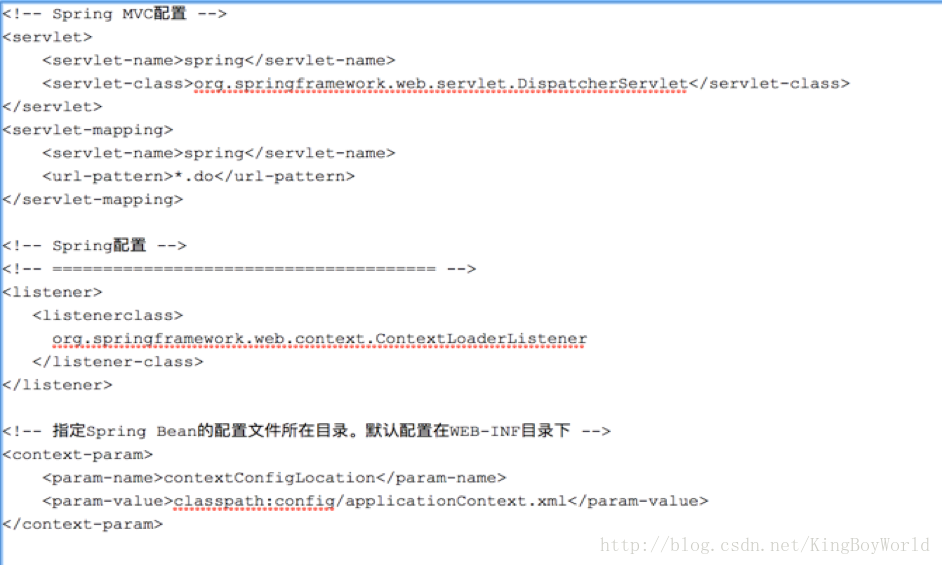
每一个插件包含一个配置文件,文件名为plugin.json,如下所示:
在plugins/nodebb-plugin-post-comments/plugin.json新建一个配置文件
{"id": "nodebb-plugin-post-comments","name": "new a plugin for comment of post","description": "NodeBB Plugin that allows users to mention other users by prepending an '@' sign to their username","url": "http://www.baidu.com", #这里一般是该插件所在的github地址,由于我这是本地写的插件,所以地址可以随便写"library": "./library.js", #这里写的是入口文件的路劲,相对当前目录"hooks": [{ "hook": "filter:teasers.get", "method": "addScripts" }],"nbbpm": {{ "compatibility": "^0.7.0" }}}
library 属性是库相对插件包目录的路径。NodeBB 会自动加载库(如果插件处于激活状态)。
hooks属性是一个数组,包含一组对象,告诉 NodeBB 你 插件使用的钩子,以及当调用钩子时,库中使用的方法。每个对象包含下面的属性 (星号标记的属性是必需的):
hook, NodeBB 钩子的名称method, 插件中调用的方法priority, 最终调用方法时,相对的优先级 (默认: 10)
nbbpm 属性是一个对象,包含 NodeBB 包管理器的信息。
compatibility指定了插件兼容的 NodeBB 版本。
你插件的核心是库文件library.js,当您的插件激活时,NodeBB 会自动引用。
你在库中编写的每个方法都有确定的参数个数,取决于怎样调用:
- 过滤器发送单个参数给你的方法,异步方法也可以接受回调。
- 执行器发送一些参数(具体个数取决于钩子的实现)。这些参数在
 钩子列表
钩子列表 的文档中列出。
库方法示例
在plugins/nodebb-plugin-post-comments/下新建 library.js
内容如下:
var comment = {addScripts:function(){console.log("我是一个新插件");}};module.exports = comment;
如果我们要写个方法,用来监听 action:post.save 钩子,我们应该添加下面的行到 plugin.json 文件的 hooks部分:{ "hook": "action:post.save", "method": "myMethod" }
我们的库应该这样写:
var MyPlugin = {myMethod: function(postData) {// 在这里处理 postData}};
package.json
在plugins/nodebb-plugin-post-comments/下新建 package.json
(这个里面的内容可以从本地已有插件中的package.json中复制,然后在其中改一下插件的名字就可以了),内容太多这里就不让了。
在nodebb中的install.js 中加入新写的插件,如下:
![Image 1][]
把新写的插件加入最后一行
在nodebb中的最外面的package.json中加入新写的插件:
但是这里要注意的一个问题就是:里面写的插件都是一个插件的版本,但是这是自己写的本地插件,版本就这样写:`“file:插件的路劲(相对本package.json的路劲)”
![Image 1][]
加入新写的插件
安装插件
绝大多数情况下,你的插件应该发布在 npm 上,然后你的包名一定以“nodebb-plugin-” 开头。这样可以让用户,通过运行npm install把插件直接安装到他们的实例中。
当通过 npm 安装时,你的插件 必须 以 “nodebb-plugin-” 开头,否则 NodeBB 会找不到它。
然后在nodebb的根目录上执行npm i
安装插件出错
![Image 1][]
出错
解决办法:直接将nodebb-plugin-post-comments插件复制后放到node_modules根目录下
测试
运行 NodeBB 的开发模式:
项目根目录下执行:./nodebb dev
这可以打印出插件的调试日志,你可以查看到,已加载的插件,插件注册的钩子。
在管理员面板中激活你的插件
点击nodebb首页面的Admin按钮,最右边一个图标:
![Image 1][]
点击Admin按钮:最右边一个图标
点击PLUGIN按钮:
![Image 1][]
点击PLUGIN按钮下拉列表 的 install plugin
通过npm i 安装新写的插件后,这个页面就会有该插件,如图,点击ACTIVATE激活插件:
![Image 1][]
激活nodebb-plugin-post-comments
![Image 1][]
nodebb-plugin-post-comments插件已激活
好了,现在新写的插件就可以试试了,重新启动nodebb服务器,刷新页面(一定要刷新页面),就会看到库文件library.js中写的监听钩子的函数中的console.log(“内容”),就会在终端输出来。
![Image 1][]
刷新页面后输出
小结:
钩子的触发时机:
在初始化时就出发(页面刷新后)
filter:post.parsefilter:teasers.get
在你想要使用哪一个钩子的时候,一定要看一下,代码中是否有触发该钩子的firhook,firhook触发钩子,firhook的毁掉函数给库函数library.js中监听钩子的方法传递参数。
参考文档
作者:吧啦啦小汤圆
链接:https://www.jianshu.com/p/b2f7704f97b4
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
[Image 1]:



































还没有评论,来说两句吧...