微信小程序开发的坑---获取小程序码
今日楼主正在搞原生小程序,想搞一下转发功能,而转发功能就需要获取到小程序码,方便别人识别二维码并进入小程序;
起因,楼主按照官网,先获取access_token;然后拿着access_token去获取小程序码,奈何经验不足,获取回来的二进制流不会处理。不过,奋斗了一上午,中午知道原因在哪了?下面咱们来讲一下。
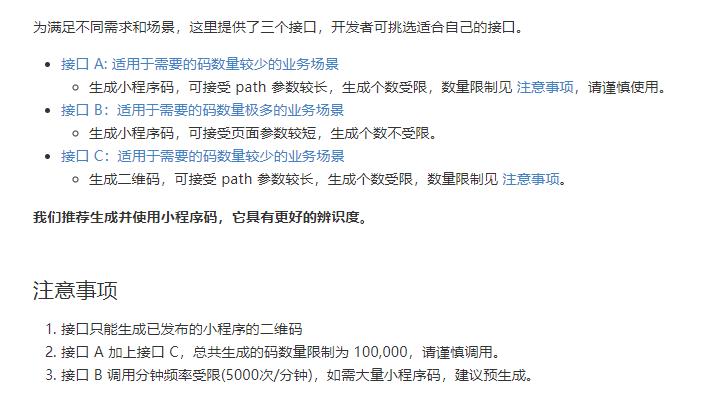
1、先看获取小程序码的官方api(共有三种,根据需求自己选择,楼主选不受限制的)

2、获取小程序的access_token官方api
3、调用获取小程序码的接口 官方api(重点)
console.log('小程序码===接口调用')var that = this;wx.request({url: 'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=' + this.data.access_token, // cmethod: "POST",data: {scene: 'guoguo'},success: function (res) {console.log(res)let data = wx.arrayBufferToBase64(res.data);that.setData({imgSrc: 'data:image/png;base64,' + data})},fail: function (res) {console.log('fail')}})
获取到的结果为下图,图片的二进制流,并且我用wx.arrayBufferToBase64(res.data)去转这个,为啥也转不出来呢???

好了,言归正传:如何解决呢?其实很简单,咱们忽略了一点,就是请求的响应类型,默认情况下是字符串的,咱们需要 设置为2进制数组,用数组的语法来处理2进制数据;直接上代码!

一段完整的代码【responseType的类型请看官方文档】
var that = this;wx.request({url: 'https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=' + this.data.access_token,method: "POST",data: {scene: 'guoguo'},responseType: 'arraybuffer', // arraybuffer是以数组的语法处理二进制数据,称为二进制数组。success: function (res) {let data = wx.arrayBufferToBase64(res.data);console.log('wx.arrayBufferToBase64')console.log(data)that.setData({imgSrc: 'data:image/png;base64,' + data})},fail: function (res) {console.log('fail')}})
4、那么又有人来问了,转完之后为什么还要在前面加上【data:image/png;base64,】,这又是什么?下面都是干货。。。
翻阅了一些资料才知道,这是在RFC2397中定义的Data URI scheme,目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入。
优点:
- 减少HTTP请求数,没有了TCP连接消耗和同一域名下浏览器的并发数限制。
- 对于小文件会降低带宽。虽然编码后数据量会增加,但是却减少了http头,当http头的数据量大于文件编码的增量,那么就会降低带宽。
- 对于HTTPS站点,HTTPS和HTTP混用会有安全提示,而HTTPS相对于HTTP来讲开销要大更多,所以Data URI在这方面的优势更明显。
- 可以把整个多媒体页面保存为一个文件。
缺点:
- 无法被重复利用,同一个文档应用多次同一个内容,则需要重复多次,数据量大量增加,增加了下载时间。
- 无法被独自缓存,所以其包含文档重新加载时,它也要重新加载。
- 客户端需要重新解码和显示,增加了点消耗。
- 不支持数据压缩,base64编码会增加1/3大小,而urlencode后数据量会增加更多。
- 不利于安全软件的过滤,同时也存在一定的安全隐患。
什么是Data URI Scheme
《HTTP权威指南》对URI和URL的定义:
URI(Uniform Resource Identifier):统一资源标识符,服务器资源名被称为统一资源标识符。
URL(Uniform Resource Locator):统一资源定位符,描述了一台特定服务器上某资源的特定位置。
URN(Uniform Resource Name):统一资源名称。
URL组成:
协议://主机名[:端口]/ 路径/[:参数] [?查询]#Fragmentprotocol :// hostname[:port] / path / [:parameters][?query]#fragment
URI,URL,URN三者关系:
URL,URN是URI的子集

data URI scheme 允许我们使用内联(inline-code)的方式在网页中包含数据,目的是将一些小的数据,直接嵌入到网页中,从而不用再从外部文件载入。常用于将图片嵌入网页。
Data URI的格式规范
data:[<mime type>][;charset=<charset>][;<encoding>],<encoded data>1. data :协议名称;2. [<mime type>] :可选项,数据类型(image/png、text/plain等)3. [;charset=<charset>] :可选项,源文本的字符集编码方式4. [;<encoding>] :数据编码方式(默认US-ASCII,BASE64两种)5. ,<encoded data> :编码后的数据
目前,Data URI scheme支持的类型有:
data:, 文本数据data:text/plain, 文本数据data:text/html, HTML代码data:text/html;base64, base64编码的HTML代码data:text/css, CSS代码data:text/css;base64, base64编码的CSS代码data:text/javascript, Javascript代码data:text/javascript;base64, base64编码的Javascript代码data:image/gif;base64, base64编码的gif图片数据data:image/png;base64, base64编码的png图片数据data:image/jpeg;base64, base64编码的jpeg图片数据data:image/x-icon;base64, base64编码的icon图片数据
data:image/png;base64相当于图片的Data URL,它是利用base64编码把图片数据翻译成标准ASCII字符,等同于
换句话说我们把图像文件的内容内置在 HTML 文件中,节省了一个 HTTP 请求



































还没有评论,来说两句吧...