微信小程序新闻信息列表展示

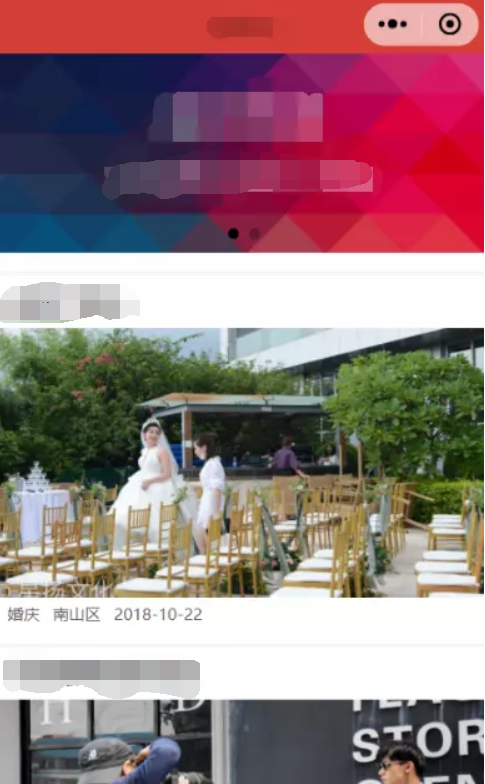
微信小程序信息展示列表

wxml
<!-- 轮播图 --><view class='haibao' bindtap="seeDetail" id="{{item.activityContentId}}" ><swiper indicator-dots='{{indicatorDots}}' autoplay='{{autoplay}}' interval='{{interval}}' duration='{{duration}}' circular='true' indicator-dots='true' circular='{{circular}}' ><block wx:for="{{carousels}}"><swiper-item><image src='{{baseUrl}}{{item.imgUrl}}' class='slide-image' binderror="errorFunction"></image><text class="item-title">{{item.title}}</text></swiper-item></block></swiper></view><!-- 图标 --><!-- <view class="nav"><view bindtap='classify'><view><image src="/images/icon/renwu.jpg" style="width:80rpx;height:80rpx;"></image></view><view>艺人菜谱</view></view><view bindtap='movies'><view><image src="/images/icon/zhibo.jpg" style="width:80rpx;height:80rpx;"></image></view><view>电影推荐</view></view><view bindtap='post'><view><image src="/images/icon/chengshi.jpg" style="width:80rpx;height:80rpx;"></image></view><view>阅读文章</view></view></view> --><!-- 数据列表 --><view wx:for="{{dataList}}" class="item" bindtap="seeDetail" id="{{item.activityContentId}}"><!-- 线条 --><view class="line"></view><view class="title">{{item.activityTitle}}</view><view class='pic'><image src="{{baseUrl}}{{item.activitySmimg}}" style="width:100%;height:203px;"></image></view><view class="info"><view class="desc"><text>{{item.activityType}}</text><text>{{item.activityLocation}}</text><!-- <text>{{item.createDate}}</text> --><text>{{util.sub(item.activityTime)}}</text></view></view></view><!-- 加载标志 --><view class="load_more" hidden="{{!loading}}"><view class="load_loading"></view><view class="load-tips">正在加载……</view></view><wxs module="util">var sub = function(val) {return val.substring(0, 10)}module.exports.sub = sub;</wxs>
wxss
/**index.wxss**/.item-title {margin-bottom: 16rpx;font-size: 24rpx;}/* 图标 */.nav{display: flex;flex-direction: row;padding:10px;}.nav view{margin:0 auto;text-align: center;font-size: 13px;}/* 轮播图 */.haibao swiper {height: 150px;}/* 图片 */.slide-image {width: 100%;height: 150px;}/* 卡片 */.item {margin-top: 15px;margin-bottom: 10px;}/* 标题 */.title {margin-top: 8px;margin-left: 10px;margin-bottom: 8px;color: #444;font-weight: bold;font-size: 18px;}/* 信息 */.info {display: flex;flex-direction: row;font-size: 12px;color: #999;}/* 前半部分 */.desc {width: 95%;margin-left: 10px;}/* 每条信息 */.desc text {margin-right: 10px;}/* 后半部分 */.opr {width: 6%;}/* 打叉 */.opr view {width: 15px;height: 13px;border: 1px solid #ccc;line-height: 10px;text-align: center;border-radius: 5px;}/* 框架 */.load_more {margin: 20rpx auto;font-size: 14px;text-align: center;display: flex;flex-direction: row;justify-content: center;}/* 标志 */.load_loading {margin: 0 5px;width: 40rpx;height: 40rpx;/* display: inline-block;vertical-align: middle; */animation: weuiLoading 5s steps(12, end) infinite;background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat;background-size: 100%;}/* 文字 */.load_tips {display: inline-block;vertical-align: middle;}.linecenter {text-align: center;display: flex;width: 95%;flex-direction: row;justify-content: center;}.line {border: 1px solid #ccc;opacity: 0.3;}
js
//index.js//获取应用实例const app = getApp()// 页数var pageNum = 1;// 页量var pageCount = 10;Page({// 设置数据data: {// 列表数据数组dataList: [],// 轮播图indicatorDots: true,autoplay: true,interval: 3000,duration: 500,circular: true,// 基地址baseUrl: app.globalData.baseUrl,// 下拉刷新,上拉加载loading: false,// loaded: false,carousels: [],// itemtitle: [],avatar: '',// 图片imgUrls: ["/images/haibao/haibao-1.jpg","/images/haibao/haibao-2.jpg"]},// 跳转classify: function () {wx.navigateTo({url: '../classify/classify',})},post: function () {wx.navigateTo({url: '../posts/post',})},movies: function () {wx.navigateTo({url: '../movies/movies',})},errorFunction: function () {this.setData({avatar: 'images/haibao/haibao-1.jpg'})},/*** 生命周期函数--监听页面加载* 进入页面的时候开始加载一次数据*/onLoad: function(options) {// 转换var that = this;// 加载轮播that.loadPic();// 加载数据列表 参数:页数于页量that.loadList(pageNum, pageCount);// 显示加载中wx.showLoading({title: '加载中',mask: true})// 显示时间setTimeout(function() {wx.hideLoading()}, 2000)},// 加载轮播loadPic: function(){var that = this;wx.request({url: app.globalData.baseUrl + 'js//carousel/list/', // 接口地址method: 'GET',header: {'content-type': 'application/json' //默认值},// 成功success: function (res) {console.log("interface/activity/carousel/list/ 轮播 成功", res.data.data);console.log(res.data.data[0].imgUrl)// console.log(res.data.data.title)that.setData({carousels: res.data.data,// itemtitle: res.data.data.titile});},// 失败fail: function (err) {console.log("interface/activity/carousel/list/ 轮播 失败", err);}})},// 加载数据的函数loadList: function(page, count) {var that = this;//发送请求wx.request({url: app.globalData.baseUrl + 'j/activ' + page + '/' + count, //接口地址method: 'GET',header: {'content-type': 'application/json' //默认值},// 成功success: function(res) {console.log("dataList:", that.data.dataList);var arr = that.data.dataList;if (page == 1) {arr = [];}if (res.data.total == 0) {//没有数据返回console.log(res.data.msg);// 显示没有更多数据了wx.showToast({title: '没有更多数据了……',icon: 'none'})// 显示时间setTimeout(function() {wx.hideToast()}, 2000)pageNum -= 1;return;}arr = arr.concat(res.data.data);console.log("interface/activity/list 成功", res.data);that.setData({dataList: arr});},// 失败fail: function(err) {console.log("interface/activity/list 失败", err);}})},// 详情页函数seeDetail: function(e) {if (!e.currentTarget.id == "") {wx.navigateTo({url: '../detail/detail?contentId=' + e.currentTarget.id})console.log(e)} else {console.log("无内容")}},/*** 页面相关事件处理函数--监听用户下拉动作,刷新*/onPullDownRefresh: function() {console.log("下拉刷新")var that = this;wx.showNavigationBarLoading()setTimeout(() => {// 轮播刷新that.loadPic();pageNum = 1;that.loadList(pageNum, pageCount);wx.hideNavigationBarLoading() //完成停止加载wx.stopPullDownRefresh() //停止下拉刷新}, 2000)},/*** 页面上拉触底事件的处理函数*/onReachBottom: function() {var that = this;console.log('上拉')if (this.data.loading) return;this.setData({loading: true});setTimeout(() => {pageNum += 1;that.loadList(pageNum, pageCount);that.setData({loading: false})}, 2000)},/*** 用户点击右上角分享*/onShareAppMessage: function() {},// 获取用户getUserInfo: function(e) {console.log(e)app.globalData.userInfo = e.detail.userInfothis.setData({userInfo: e.detail.userInfo,hasUserInfo: true})}})
json
{"enablePullDownRefresh": true}
达叔小生:往后余生,唯独有你
You and me, we are family !
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
简书博客: 达叔小生
https://www.jianshu.com/u/c785ece603d1
结语
- 下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
- 小礼物走一走 or 点赞



































还没有评论,来说两句吧...