vue强制刷新组件
前言:
在开发过程中,有时候会遇到这么一种情况,通过动态的赋值,但是dom没有及时更新,能够获取到动态赋的值,但是无法获取到双向绑定的dom节点,这就需要我们手动进行强制刷新组件。
官网是这样说的:

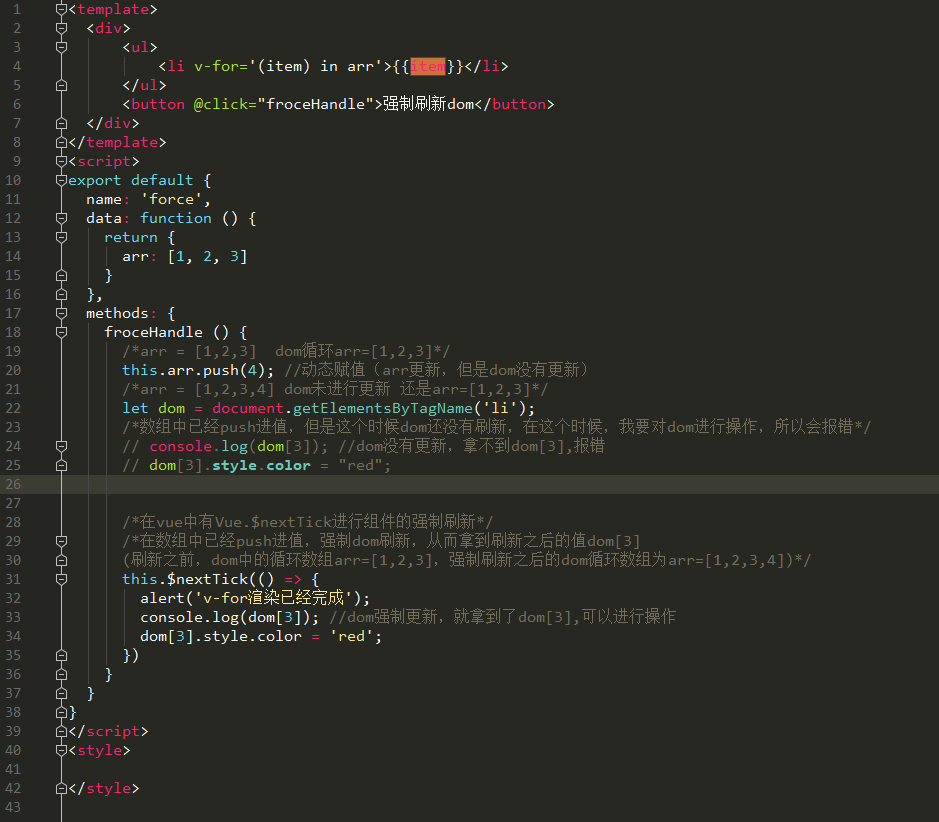
可能你还不大理解,请继续往下看,下面是我的一个例子,来详细解说了这个方法的使用,

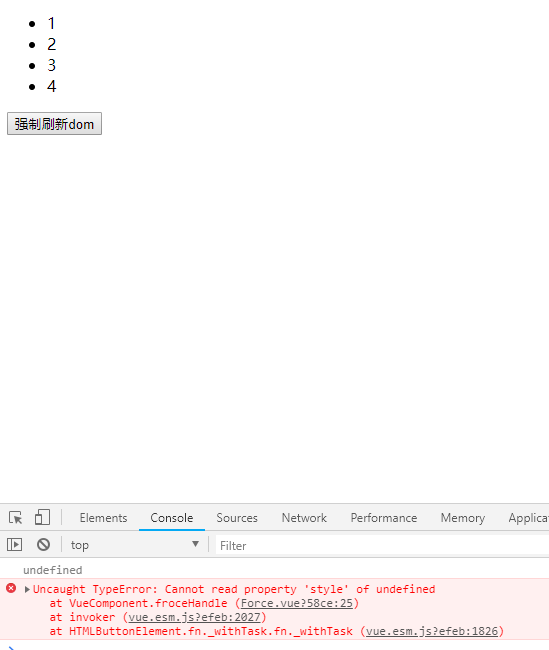
第一个打印结果

第二个打印结果
![70 3][]
/************************************************************************************************************************************/
一、问题描述:父组件通过v-for渲染子组件,删除子组件数据出现异常。
二、问题原因:出现异常的数据不是响应式依赖,是从vuex读取的。通过测试发现,父组件删除数据,没有重新创建子组件,怀疑是子组件异常的数据是读取的缓存副本。
三、问题解决:根据v-if改变dom结构的特性,手动使子组件重新创建。
1.设置一个数据变量isrefresh=true

2.初始v-if=isrefresh

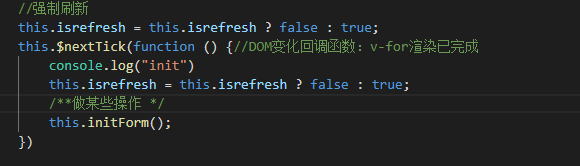
3.删除时,配合$nextTick()DOM渲染回调函数,使子组件重新创建

/************************************************************************************************************************************/
以上是我对这个Vue.$nextTick的简单了解,大家如果有疑问,大家可以留言交流,自由转载,请注明出处!!!



































还没有评论,来说两句吧...