SSM 实现登录验证码(附源码)
如果想用框架来实现验证码,可以看我的另外一篇博客:
Kaptcha 框架的使用很简单的。新手必备。
https://blog.csdn.net/weidong_y/article/details/81005658
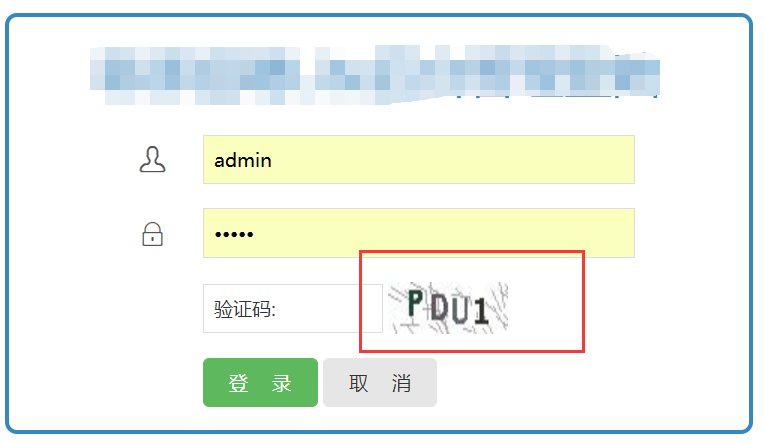
一、效果图

二、实现代码
第一步:先建一个 RandomValidateCode.java 作为工具类。把下面的代码直接复制粘贴即可。
package com.utils;import java.awt.Color;import java.awt.Font;import java.awt.Graphics;import java.awt.image.BufferedImage;import java.util.Random;import javax.imageio.ImageIO;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;public class RandomValidateCode {public static final String RANDOMCODEKEY = "randomcode_key";//放到session中的keyprivate Random random = new Random();private String randString = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";//随机产生的字符串private int width = 80;//图片宽private int height = 26;//图片高private int lineSize = 40;//干扰线数量private int stringNum = 4;//随机产生字符数量/*** 生成随机图片*/public void getRandcode(HttpServletRequest request,HttpServletResponse response) {HttpSession session = request.getSession();//BufferedImage类是具有缓冲区的Image类,Image类是用于描述图像信息的类BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_BGR);//产生Image对象的Graphics对象,改对象可以在图像上进行各种绘制操作Graphics g = image.getGraphics();g.fillRect(0, 0, width, height);g.setFont(new Font("Times New Roman",Font.ROMAN_BASELINE,18));g.setColor(getRandColor(160, 200));//绘制干扰线for(int i=0;i<=lineSize;i++){drowLine(g);}//绘制随机字符String randomString = "";for(int i=1;i<=stringNum;i++){randomString=drowString(g,randomString,i);}session.removeAttribute(RANDOMCODEKEY);session.setAttribute(RANDOMCODEKEY, randomString);g.dispose();try {//将内存中的图片通过流动形式输出到客户端ImageIO.write(image, "JPEG", response.getOutputStream());} catch (Exception e) {e.printStackTrace();}}/** 获得字体*/private Font getFont(){return new Font("Fixedsys",Font.CENTER_BASELINE,18);}/** 获得颜色*/private Color getRandColor(int fc,int bc){if(fc > 255)fc = 255;if(bc > 255)bc = 255;int r = fc + random.nextInt(bc-fc-16);int g = fc + random.nextInt(bc-fc-14);int b = fc + random.nextInt(bc-fc-18);return new Color(r,g,b);}/** 绘制字符串*/private String drowString(Graphics g,String randomString,int i){g.setFont(getFont());g.setColor(new Color(random.nextInt(101),random.nextInt(111),random.nextInt(121)));String rand = String.valueOf(getRandomString(random.nextInt(randString.length())));randomString +=rand;g.translate(random.nextInt(3), random.nextInt(3));g.drawString(rand, 13*i, 16);return randomString;}/** 绘制干扰线*/private void drowLine(Graphics g){int x = random.nextInt(width);int y = random.nextInt(height);int xl = random.nextInt(13);int yl = random.nextInt(15);g.drawLine(x, y, x+xl, y+yl);}/** 获取随机的字符*/public String getRandomString(int num){return String.valueOf(randString.charAt(num));}}
第二步:在 Controller 类写前端 UI 的接口
/*** 获取生成验证码显示到 UI 界面* @param request* @param response* @throws ServletException* @throws IOException*/@RequestMapping(value="/checkCode")public void checkCode(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {//设置相应类型,告诉浏览器输出的内容为图片response.setContentType("image/jpeg");//设置响应头信息,告诉浏览器不要缓存此内容response.setHeader("pragma", "no-cache");response.setHeader("Cache-Control", "no-cache");response.setDateHeader("Expire", 0);RandomValidateCode randomValidateCode = new RandomValidateCode();try {randomValidateCode.getRandcode(request, response);//输出图片方法} catch (Exception e) {e.printStackTrace();}}
第三步:jsp 页面获取验证码
<img src="checkCode" alt="" width="100" height="32" class="passcode" style="height:43px;cursor:pointer;" onclick="this.src=this.src+'?'">
第四步:我的是在 SSM 环境下实现的,如果不是的话可以自己改写下。



































还没有评论,来说两句吧...