基于jQuery的鼠标右键菜单
对于自制的鼠标右键功能,我们应该考虑哪些因素呢?
一、涉及因素
1、阻止默认鼠标右键事件。
3、右键事件,使菜单出现。
2、考虑右键菜单出现的位置,是否超出窗口。
4、点击窗口任意位置,菜单消失。
二、具体代码及分析如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>基于jQuery鼠标右键菜单</title><style type="text/css">* {margin: 0;padding: 0;font-family: "微软雅黑";box-sizing: border-box;list-style: none;}h2 {margin: 100px auto;width: 500px;padding: 20px;font-size: 30px;letter-spacing: 10px;color: #FFFFFF;text-align: center;border-top: 3px solid #d56f22;border-bottom: 3px solid #d56f22;border-radius: 10px;}.contextmenu {display: none;position: absolute;width: 200px;background: #FFFFFF;border-radius: 5px;overflow: hidden;z-index: 99;}.contextmenu li {border-left: 3px solid transparent;transition: ease 0.3s;}.contextmenu li:hover {background: #CE93D8;border-left: 3px solid #9C27B0;}.contextmenu li a {display: block;padding: 10px;color: #000000;text-decoration: none;transition: ease 0.3s;}.contextmenu li:hover a {color: #FF0000;}</style></head><body style="background: #2C3E50;"><h2>提示:鼠标右键点击</h1><ul class="contextmenu"><li><a href="">百度</a></li><li><a href="#">搜狐</a></li><li><a href="#">搜狗</a></li><li><a href="#">必应</a></li><li><a href="#">网易</a></li></ul></body></html><script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script><script type="text/javascript">// 文档加载后激活函数$(document).ready(function() {// 鼠标右键事件$(document).contextmenu(function(e) {// 获取窗口尺寸var winWidth = $(document).width();var winHeight = $(document).height();// 鼠标点击位置坐标var mouseX = e.pageX;var mouseY = e.pageY;// ul标签的宽高var menuWidth = $(".contextmenu").width();var menuHeight = $(".contextmenu").height();// 最小边缘margin(具体窗口边缘最小的距离)var minEdgeMargin = 10;// 以下判断用于检测ul标签出现的地方是否超出窗口范围// 第一种情况:右下角超出窗口if(mouseX + menuWidth + minEdgeMargin >= winWidth &&mouseY + menuHeight + minEdgeMargin >= winHeight) {menuLeft = mouseX - menuWidth - minEdgeMargin + "px";menuTop = mouseY - menuHeight - minEdgeMargin + "px";}// 第二种情况:右边超出窗口else if(mouseX + menuWidth + minEdgeMargin >= winWidth) {menuLeft = mouseX - menuWidth - minEdgeMargin + "px";menuTop = mouseY + minEdgeMargin + "px";}// 第三种情况:下边超出窗口else if(mouseY + menuHeight + minEdgeMargin >= winHeight) {menuLeft = mouseX + minEdgeMargin + "px";menuTop = mouseY - menuHeight - minEdgeMargin + "px";}// 其他情况:未超出窗口else {menuLeft = mouseX + minEdgeMargin + "px";menuTop = mouseY + minEdgeMargin + "px";};// ul菜单出现$(".contextmenu").css({"left": menuLeft,"top": menuTop}).show();// 阻止浏览器默认的右键菜单事件return false;});// 点击之后,右键菜单隐藏$(document).click(function() {$(".contextmenu").hide();});});</script>
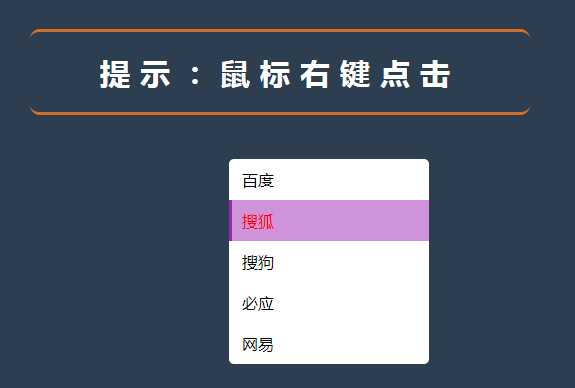
三、效果图






























还没有评论,来说两句吧...