组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单:
- // 定义名为 todo-item 的新组件
Vue.component(‘todo-item’, {
template: ‘<li>这是个待办项</li>’
})
|
现在你可以用它构建另一个组件模板:
- <ol>
<!— 创建一个 todo-item 组件的实例 —>
<todo-item></todo-item>
</ol>
|
但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷。我们应该能从父作用域将数据传到子组件才对。让我们来修改一下组件的定义,使之能够接受一个 prop:
- Vue.component(‘todo-item’, {
// todo-item 组件现在接受一个
// “prop”,类似于一个自定义特性。
// 这个 prop 名为 todo。
props: [‘todo’],
template: ‘<li>{ { todo.text }}</li>’
})
|
现在,我们可以使用 v-bind 指令将待办项传到循环输出的每个组件中:
- <div id=“app-7”>
<ol>
<!—
现在我们为每个 todo-item 提供 todo 对象
todo 对象是变量,即其内容可以是动态的。
我们也需要为每个组件提供一个“key”,稍后再
作详细解释。
—>
<todo-item
v-for=“item in groceryList”
v-bind:todo=“item”
v-bind:key=“item.id”>
</todo-item>
</ol>
</div>
|
- Vue.component(‘todo-item’, {
props: [‘todo’],
template: ‘<li>{ { todo.text }}</li>’
})
var app7 = new Vue({
el: ‘#app-7’,
data: {
groceryList: [
{ id: 0, text: ‘蔬菜’ },
{ id: 1, text: ‘奶酪’ },
{ id: 2, text: ‘随便其它什么人吃的东西’ }
]
}
})
|
- 蔬菜
- 奶酪
- 随便其它什么人吃的东西
尽管这只是一个刻意设计的例子,但是我们已经设法将应用分割成了两个更小的单元。子单元通过 prop 接口与父单元进行了良好的解耦。我们现在可以进一步改进 <todo-item> 组件,提供更为复杂的模板和逻辑,而不会影响到父单元。
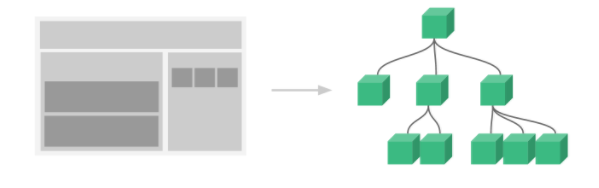
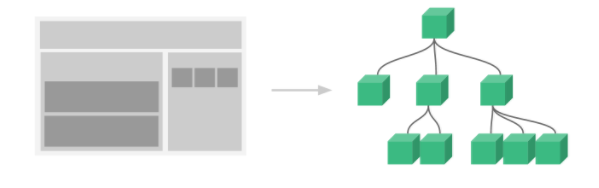
在一个大型应用中,有必要将整个应用程序划分为组件,以使开发更易管理。在后续教程中我们将详述组件,不过这里有一个 (假想的) 例子,以展示使用了组件的应用模板是什么样的:
- <div id=“app”>
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
|
与自定义元素的关系
你可能已经注意到 Vue 组件非常类似于自定义元素——它是 Web 组件规范的一部分,这是因为 Vue 的组件语法部分参考了该规范。例如 Vue 组件实现了 Slot API 与 is 特性。但是,还是有几个关键差别:
- Web 组件规范仍然处于草案阶段,并且未被所有浏览器原生实现。相比之下,Vue 组件不需要任何 polyfill,并且在所有支持的浏览器 (IE9 及更高版本) 之下表现一致。必要时,Vue 组件也可以包装于原生自定义元素之内。
- Vue 组件提供了纯自定义元素所不具备的一些重要功能,最突出的是跨组件数据流、自定义事件通信以及构建工具集成。






























还没有评论,来说两句吧...