AJAX 异步请求处理
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
什么是 AJAX ?
AJAX = 异步 JavaScript 和 XML。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
Google Suggest
在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。
Google Suggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
XMLHttpRequest 是 AJAX 的基础。
XMLHttpRequest 对象
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
创建 XMLHttpRequest 对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:
variable=new XMLHttpRequest();
老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
variable=new ActiveXObject("Microsoft.XMLHTTP");
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
var xmlhttp; 创建xmlhttpif (window.XMLHttpRequest) 判断if else{// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=new XMLHttpRequest();}else{// code for IE6, IE5xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}
#
AJAX - 向服务器发送请求
XMLHttpRequest 对象用于和服务器交换数据
向服务器发送请求
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","test1.txt",true);xmlhttp.send();
| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) | 将请求发送到服务器。
|
GET 还是 POST?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
div 部分用于显示来自服务器的信息。当按钮被点击时,它负责调用名为 loadXMLDoc() 的函数:
AJAX
//当按钮被点击时,它负责调用名为 loadXMLDoc() 的函数:
GET 请求
一个简单的 GET 请求:
xmlhttp.open("GET","demo_get.asp",true);xmlhttp.send();
请向 URL 添加一个唯一的 ID:
xmlhttp.open("GET","demo_get.asp?t=" + Math.random(),true);xmlhttp.send();
GET 方法发送信息,请向 URL 添加信息:
xmlhttp.open("GET","demo_get2.asp?fname=Bill&lname=Gates",true);xmlhttp.send();
POST 请求
一个简单 POST 请求:
xmlhttp.open("POST","demo_post.asp",true);xmlhttp.send();
像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.asp",true);xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");xmlhttp.send("fname=Bill&lname=Gates");
| setRequestHeader(header,value) | 向请求添加 HTTP 头。
|
url - 服务器上的文件
open() 方法的 url 参数是服务器上文件的地址:
xmlhttp.open("GET","ajax_test.asp",true);
该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务)。
异步 - True 或 False?
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
xmlhttp.open("GET","ajax_test.asp",true);
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
- 在等待服务器响应时执行其他脚本
- 当响应就绪后对响应进行处理
Async = true
当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
Async = false
如需使用 async=false,请将 open() 方法中的第三个参数改为 false:
xmlhttp.open("GET","test1.txt",false);
我们不推荐使用 async=false,但是对于一些小型的请求,也是可以的。
请记住,JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注释:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可:
Let AJAX change this text
AJAX - 向服务器发送响应
服务器响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
responseText 属性
如果来自服务器的响应并非 XML,请使用 responseText 属性。
responseText 属性返回字符串形式的响应,因此您可以这样使用:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
请求 books.xml 文件,并解析响应:
My Book Collection:

AJAX - onreadystatechange 事件
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status | 200: “OK” 404: 未找到页面 |
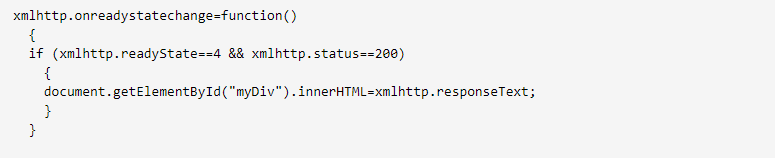
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:

注释:onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化。
#
#
使用 Callback 函数
callback 函数是一种以参数形式传递给另一个函数的函数。
如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同):
Let AJAX change this text
AJAX ASP/PHP 请求实例
请在下面的输入框中键入字母(A - Z):
建议:

AJAX 服务器页面 - ASP 和 PHP
由上面的 JavaScript 调用的服务器页面是 ASP 文件,名为 “gethint.asp”。
下面,我们创建了两个版本的服务器文件,一个用 ASP 编写,另一个用 PHP 编写。
ASP 文件
“gethint.asp” 中的源代码会检查一个名字数组,然后向浏览器返回相应的名字:
<%response.expires=-1dim a(30)'用名字来填充数组a(1)="Anna"a(2)="Brittany"a(3)="Cinderella"a(4)="Diana"a(5)="Eva"a(6)="Fiona"a(7)="Gunda"a(8)="Hege"a(9)="Inga"a(10)="Johanna"a(11)="Kitty"a(12)="Linda"a(13)="Nina"a(14)="Ophelia"a(15)="Petunia"a(16)="Amanda"a(17)="Raquel"a(18)="Cindy"a(19)="Doris"a(20)="Eve"a(21)="Evita"a(22)="Sunniva"a(23)="Tove"a(24)="Unni"a(25)="Violet"a(26)="Liza"a(27)="Elizabeth"a(28)="Ellen"a(29)="Wenche"a(30)="Vicky"'获得来自 URL 的 q 参数q=ucase(request.querystring("q"))'如果 q 大于 0,则查找数组中的所有提示if len(q)>0 thenhint=""for i=1 to 30if q=ucase(mid(a(i),1,len(q))) thenif hint="" thenhint=a(i)elsehint=hint & " , " & a(i)end ifend ifnextend if'如果未找到提示,则输出 "no suggestion"'否则输出正确的值if hint="" thenresponse.write("no suggestion")elseresponse.write(hint)end if%>
PHP 文件
下面的代码用 PHP 编写,与上面的 ASP 代码作用是一样的。
注释:如需在 PHP 中运行这个例子,请将 url 变量的值(Javascript 代码中)由 “gethint.asp” 改为 “gethint.php”。
<?php// 用名字来填充数组$a[]="Anna";$a[]="Brittany";$a[]="Cinderella";$a[]="Diana";$a[]="Eva";$a[]="Fiona";$a[]="Gunda";$a[]="Hege";$a[]="Inga";$a[]="Johanna";$a[]="Kitty";$a[]="Linda";$a[]="Nina";$a[]="Ophelia";$a[]="Petunia";$a[]="Amanda";$a[]="Raquel";$a[]="Cindy";$a[]="Doris";$a[]="Eve";$a[]="Evita";$a[]="Sunniva";$a[]="Tove";$a[]="Unni";$a[]="Violet";$a[]="Liza";$a[]="Elizabeth";$a[]="Ellen";$a[]="Wenche";$a[]="Vicky";//获得来自 URL 的 q 参数$q=$_GET["q"];//如果 q 大于 0,则查找数组中的所有提示if (strlen($q) > 0){$hint="";for($i=0; $i<count($a); $i++){if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q)))){if ($hint==""){$hint=$a[$i];}else{$hint=$hint." , ".$a[$i];}}}}// 如果未找到提示,则把输出设置为 "no suggestion"// 否则设置为正确的值if ($hint == ""){$response="no suggestion";}else{$response=$hint;}//输出响应echo $response;?>
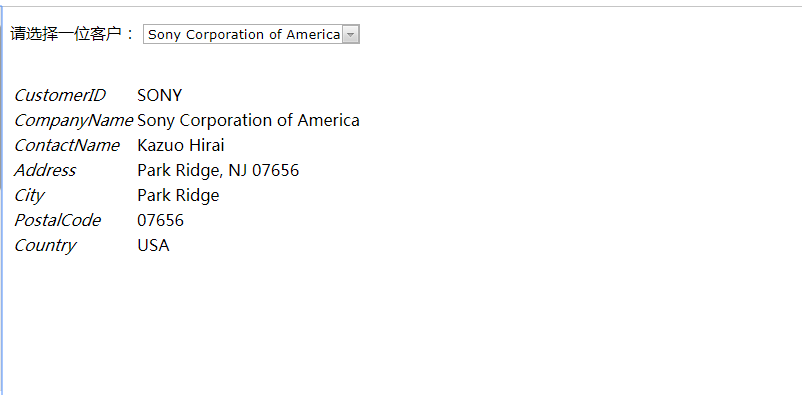
AJAX 数据库实例

showCustomer() 函数执行以下任务:
- 检查是否已选择某个客户
- 创建 XMLHttpRequest 对象
- 当服务器响应就绪时执行所创建的函数
- 把请求发送到服务器上的文件
- 请注意我们向 URL 添加了一个参数 q (带有输入域中的内容)



































还没有评论,来说两句吧...