CSS3制作文字/图片倒影---box-reflect
一.box-reflect语法
box-reflect:none | <direction> <offset>? <mask-box-image>?<direction> = above | below | left | right<offset> = <length> | <percentage><mask-box-image> = none | <url> | <linear-gradient> | <radial-gradient> | <repeating-linear-gradient> | <repeating-radial-gradient>
由于此属性并不是W3C标准属性,在具体使用之时,还是需要添加浏览器的私有属性,根据浏览器的兼容性,使用box-reflect时需要添加-webkit和前缀:
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>?box-reflect:none | <direction> <offset>? <mask-box-image>?
2.取值:
none:无倒影(1).<direction> 倒影的方向above:指定倒影在对象的上边below:指定倒影在对象的下边left:指定倒影在对象的左边right:指定倒影在对象的右边(2).<offset> 图片与倒影间隔<length>:用长度值来定义倒影与对象之间的间隔。可以为负值<percentage>:用百分比来定义倒影与对象之间的间隔。可以为负值(3).<mask-box-image> 遮罩图片none:无遮罩图像<url>:使用绝对或相对地址指定遮罩图像。<linear-gradient>:使用线性渐变创建遮罩图像。<radial-gradient>:使用径向(放射性)渐变创建遮罩图像。<repeating-linear-gradient>:使用重复的线性渐变创建背遮罩像。<repeating-radial-gradient>:使用重复的径向(放射性)渐变创建遮罩图像。
3.注意:
①倒影不占据尺寸空间,是和outline, box-shadow一样的那种真正意义上的不占据空间尺寸。所以,demo使用了padding值撑开间距,免图片重叠在一起;
②倒影偏移值支持百分比,且是根据元素自身尺寸计算的。尺寸计算的方位是根据你的倒影方向自动识别的。比说说,你的倒影方向是below或above,则偏移百分比是根据原始元素的高度想计算的,如你的倒影方向是left或right,则根据元素的宽度来计算;
③遮罩图片可以使用CSS3渐变。这里的渐变语法和CSS3 background-image的语法几乎是一模一样的。注意这里的措辞“几乎”,说明还是有不同之处的,不同支持就是-webkit-box-reflect的遮罩图片不支持多图(对于background的多背景),只能是一张图。其他的语法就是一模一样的。包括不仅支持线性渐变(linear-gradient),还支持径向渐变(radial-gradient),支持to top或to bottom新语法,支持stop断点,例如:
-webkit-box-reflect: below 0 linear-gradient(transparent, white 50%, white);
④使用遮罩图片的时候,倒影的偏移值是不能缺省的。如果没有偏移,请使用0占位,这也是为何示意代码中有个0的原因;
⑤遮罩的最终效果与颜色无关,也就是你使用linear-gradient(transparent, white)和linear-gradient(transparent, black)的效果是一模一样的,关键在于是否透明以及透明度是多少。实色遮罩的结果就是透明,透明遮罩的结果就是暴露原始色值。
⑥遮罩图片也可以直接是图片,语法同background-image。但是有个需要注意的是,当图片应用于倒影遮罩的时候,这个图片自身也会被(因倒影)而翻转。比方说上面demo最后一个例子,遮罩出了一个“帅”字,而这个原始的“帅”文字图片是这样的:

二.文字倒影
1.文字倒影
<div class="text-style"><p>记录·回忆</p></div>.text-style{width: 400px;height: 300px;background: #f00;}.text-style p{font-family: "微软雅黑";font-size: 30px;color: #FFF;/* below文字倒影方向向下,距离3px 颜色渐变由上往下 */-webkit-box-reflect: below -3px -webkit-gradient(linear, 0 0, 0 100%, from(transparent), to(white));}如果文字是用行内元素的话,<span>记录·回忆</span> 记得用绝对定位.text-style{position: relative;}.text-style span{position: absolute; }

2.文字渐变 + 倒影
<div class="text-style"><p>记录·回忆</p></div>.text-style{width: 400px;height: 300px;background: #f00;}.text-style p{font-family: "微软雅黑";font-size: 30px;color: #FFF; /* below文字倒影方向向下,距离3px 颜色渐变由上往下 */-webkit-box-reflect: below 1px -webkit-gradient(linear, 0 0, 0 100%, from(transparent), color-stop(.5, transparent), to(rgba(42, 41, 39, 0.82)));background: -webkit-linear-gradient(top, #FFEB3B 37%,#009688 66%,#FFC107 65%,#FFEB3B 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;}

2.图片
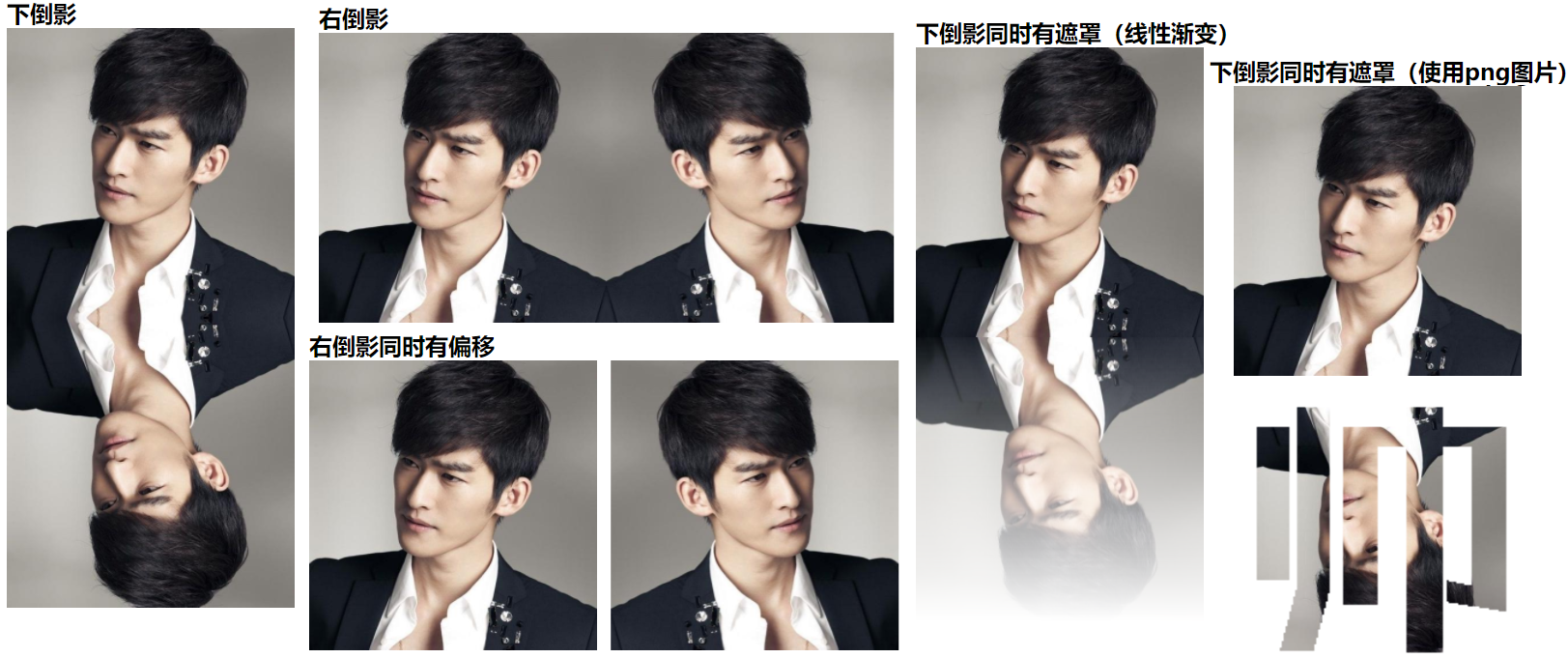
<style>strong{display: block;}.reflect-below,.reflect-below-mask,.reflect-below-img{padding-bottom: 176px;}.reflect-below img{-webkit-box-reflect: below;}.reflect-right img{-webkit-box-reflect: right;}.reflect-right-translate img{-webkit-box-reflect: right 10px;}.reflect-below-mask img{-webkit-box-reflect:below -3px -webkit-gradient(linear, 0 0, 0 100%, from(transparent), to(white));}.reflect-below-img img{-webkit-box-reflect: below 0 url(shuai2.png);}</style><div class="reflect-below"><strong>下倒影</strong><img src="1.jpg" alt="" height="200" /></div><div class="reflect-right"><strong>右倒影</strong><img src="1.jpg" alt="" height="200" /></div><div class="reflect-right-translate"><strong>右倒影同时有偏移</strong><img src="1.jpg" alt="" height="200" /></div><div class="reflect-below-mask"><strong>下倒影同时有遮罩(线性渐变)</strong><img src="1.jpg" alt="" height="200" /></div><div class="reflect-below-img"><strong>下倒影同时有遮罩(使用png图片)</strong><img src="1.jpg" alt="" height="200" /></div>




































还没有评论,来说两句吧...