vue项目如何刷新当前页面
1.场景
在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求。
2.遇到的问题
- 用vue-router重新路由到当前页面,页面是不进行刷新的
2.采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载,闪烁,体验不好
3.解决方法
provide / inject 组合
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
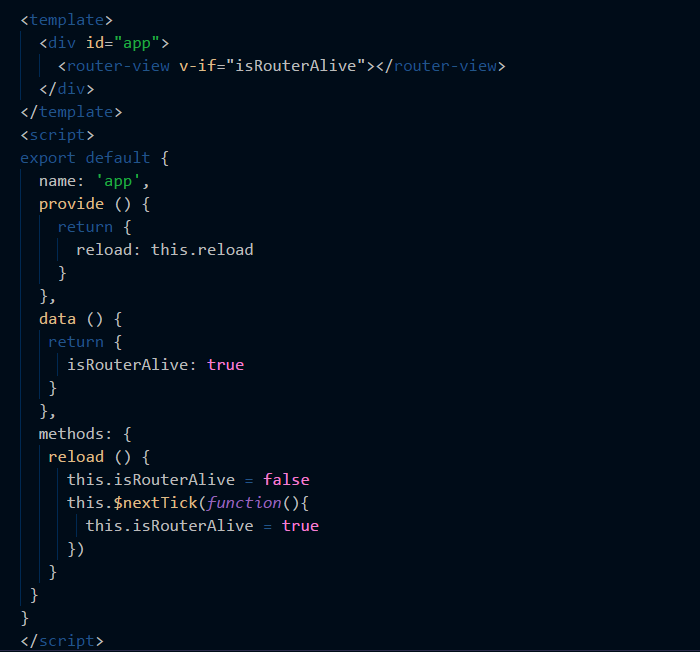
App.vue:
声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载

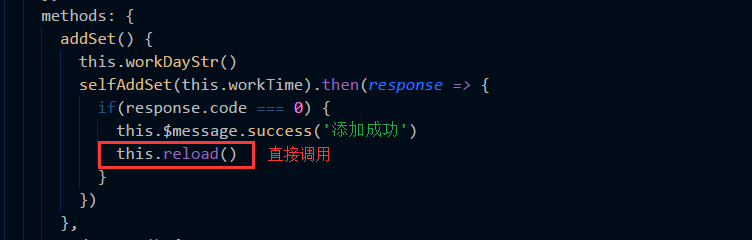
tableList.vue:
在页面注入App.vue组件提供(provide)的 reload 依赖,在逻辑完成之后(删除或添加…),直接this.reload()调用,即可刷新当前页面。


4.provide / inject 用法
provide:选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。
inject:一个字符串数组,或一个对象,对象的 key 是本地的绑定名
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
==========================================
深入理解数据驱动
以上算是开发过程中的一个坑,用了一段时间,今天再读代码的时候,感觉被坑的很严重。
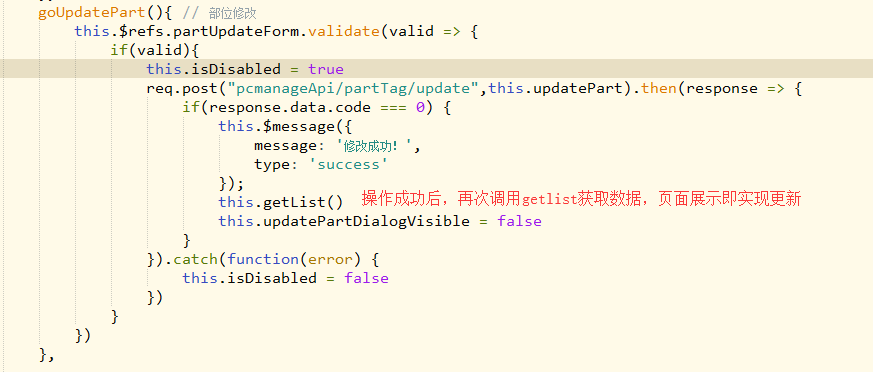
- 获取列表方法

2.重新获取数据

3.这样再次调用获取数据,即可同步实现页面数据更新(不会重新刷新页面),同时保证有分页时,能够停留在当前页(刷新前如果是第二页,刷新后依然在第二页),
即其他查询条件保持不变,体验效果好



































还没有评论,来说两句吧...