vue自定义指令
除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。有的情况下,对普通 DOM 元素进行底层操作,这时候就会用到自定义指令
下面定义了一个v-test指令绑定数据name
<template><div class="hello"><div v-test='name'></div></div></template><script>export default {data () {return {name:'我是名字',}},directives:{test:{inserted: function (el,binding) {// 指令的定义/ /el为绑定元素,可以对其进行dom操作console.log(binding) //一个对象,包含很多属性属性},bind: function (el, binding, vnode) {el.innerHTML =binding.value}}},created:function(){},mounted:function(){},methods:{}}</script>
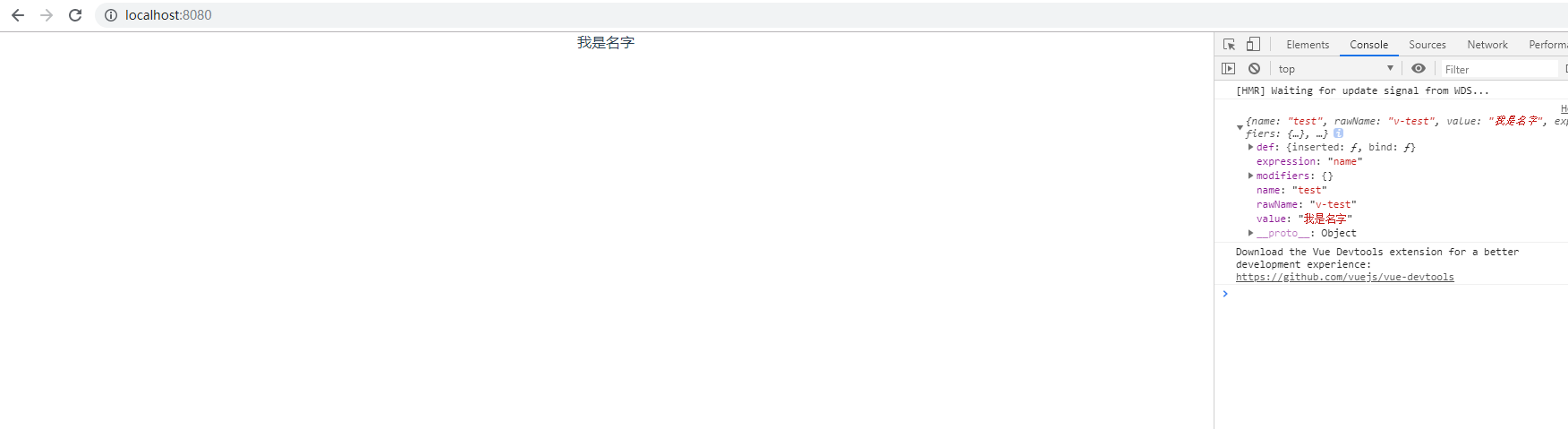
效果如下
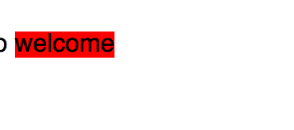
我们可以全局自定义一个指令v-red,来修改HTML元素的背景色为红色:
<div id="box">hello<span v-red> welcome</span></div><script type="text/javascript">Vue.directive('red',{inserted:function(el){el.style.background = 'red';}});var vm = new Vue({data:{},}).$mount('#box');</script>

钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
指令钩子函数会被传入以下参数:
el:指令所绑定的元素,可以用来直接操作 DOM 。
binding:一个对象,包含以下属性:
name:指令名,不包括 v- 前缀。
value:指令的绑定值,例如:v-my-directive=“1 + 1” 中,绑定值为 2。
oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression:字符串形式的指令表达式。例如 v-my-directive=“1 + 1” 中,表达式为 “1 + 1”。
arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 “foo”。
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。
vnode: Vue编译生成的虚拟节点。移步 VNode API 来了解更多详情。
oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。



































还没有评论,来说两句吧...