基于vue的简单折叠面板的实现 uniapp自定义样式折叠面板
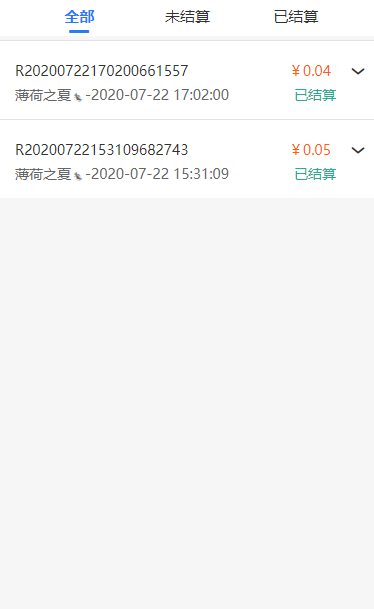
好叭 今天写折叠面板功能~~~ 最近在写uniapp 设计图里面有一个折叠面板功能
但是查看了基于uniapp的组件 及u-view的折叠面板 都无法自定义其标题内容 所以只能自己写一个咯
用vue写还是很快的 起码我同事五分钟就给我写完了  话不多说上代码
话不多说上代码


css部分
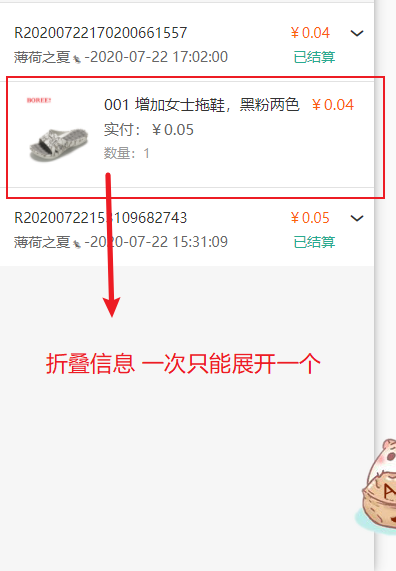
这里有个地方一定要注意 就是列表里面一定要有一个开关,用来控制开关的我这里叫open
假数据放在这里 叫做list 折叠面板的样式可以自己调呀 有什么不喜欢的就改动吧
<template><view class="Suborder"><view v-for="(item, index) in list" :key="index" class="collaose"><view @tap="handleclick(index)" class="section louis-space-between "><view class="box"><view class="top louis-space-between "><view style="color:#333333 ;">143352546478896523</view><view style="color:#FB5F10;">¥1.26</view></view><view class="bottom louis-space-between "><text style="color:#666666 ;">大鲨鱼-2020-07-20 15:23:02</text><text>未结算</text></view></view><view class="louis-inline-block incon"><u-icon name="arrow-down" size="28"></u-icon></view></view><view v-show="item.open" class="louis-15px"><view class="alllist louis-bgfff"><view class="list louis-bgfff"><view class="louis-flex louis-lpadding"><view class="imgbox louis-smpadding"><imagestyle="width: 140rpx;height: 154rpx;"src="http://zons.oss-cn-shenzhen.aliyuncs.com/upload/20200717/20200717/0.69995000 1594955210e5218cde16760c7b6011097d27e9ccf2.jpg"mode=""></image></view><view style="margin-left: 10rpx;" class="righttext"><view style="width: 500rpx;margin-top: 10rpx;" class="u-font-30 louis-space-between"><text style="color: #333333;">一片式休闲彩虹拖鞋</text><text style="color: #FB5F10">¥1.26</text></view><view class="u-font-30" style="margin-top: 10rpx; color: #666666;">实付:¥96.80</view><view class="number" style="color:#999999 ;">数量:1</view></view></view></view></view></view></view></view></template><script>export default {data() {return {pagesize: 6,list: null,keyword: '',current: 0,list: [{head: '赏识在于角度的转换',body: '只要我们正确择取一个合适的参照物乃至稍降一格去看待他人,值得赏识的东西便会扑面而来',open: true},{head: '生活中不是缺少美,而是缺少发现美的眼睛',body: '学会欣赏,实际是一种积极生活的态度,是生活的调味品,会在欣赏中发现生活的美',open: false},{head: '周围一些不起眼的人、事、物,或许都隐藏着不同凡响的智慧',body: '但是据说雕刻大卫像所用的这块大理石,曾被多位雕刻家批评得一无是处,有些人认为这块大理石采凿得不好,有些人嫌它的纹路不够美',open: false}]};},onPullDownRefresh() {uni.stopPullDownRefresh();},onReachBottom(e) {console.log('触底加载更多');},mounted() { },methods: {change(index) {this.current = index;},handleclick(index) {this.list[index].open = !this.list[index].open;if (this.list[index].open == true) {for (var i = 0; i < this.list.length; i++) {if (i == index) {this.list[i].open = true;} else {this.list[i].open = false;}}}}}};</script><style scoped lang="less">.item {display: inline-block;border: 1px solid #c0c0c0;font-size: 27rpx;padding: 5rpx 10rpx;border-radius: 10rpx 0rpx 0rpx 10rpx;// border-right: 0px;&:nth-child(2) {border-left: 0px;border-radius: 0rpx 10rpx 10rpx 0rpx;}}#itemindxs {color: #ffffff;background-color: #000000;border: 1px solid #000000;}.serch {padding: 10rpx;background-color: #f2f2f2;}.topbabs {// margin-top: 15rpx;background-color: #f6f6f6;padding: 10rpx 0rpx;}.noaddress {margin-top: 300rpx;#img {width: 200rpx;height: 200rpx;margin-bottom: 50rpx;}.buttonblue {margin-top: 50rpx;background-color: #5292f3;padding: 20rpx 50rpx;color: #ffffff;display: inline-block;border-radius: 50rpx;}}.cscs {width: 350rpx;overflow: hidden;overflow-wrap: break-word;font-size: 30rpx;}.number {height: 37rpx;font-size: 26rpx;font-weight: 400;line-height: 37rpx;color: rgba(153, 153, 153, 1);margin-top: 10rpx;}</style><style lang="less" scoped>page {background-color: #f6f6f6;}.section {// height:145rpx ;background-color: #fff;border-top: 1px solid rgba(226, 226, 226, 1);.box {padding: 30rpx;flex: 80%;}.incon {margin-top: 5%;margin-right: 20rpx;}.top {margin: 10rpx;margin-left: 0;}}.alllist {border-top: 1px solid rgba(226, 226, 226, 1);}.isColor {color: #fea91a;}.isGreen {color: #29ab91;}</style>
好了 今天其实是闲的没事干啦 然后就来随便写点东西啊 马上下班啦
约了小伙伴去玩 啦啦啦





























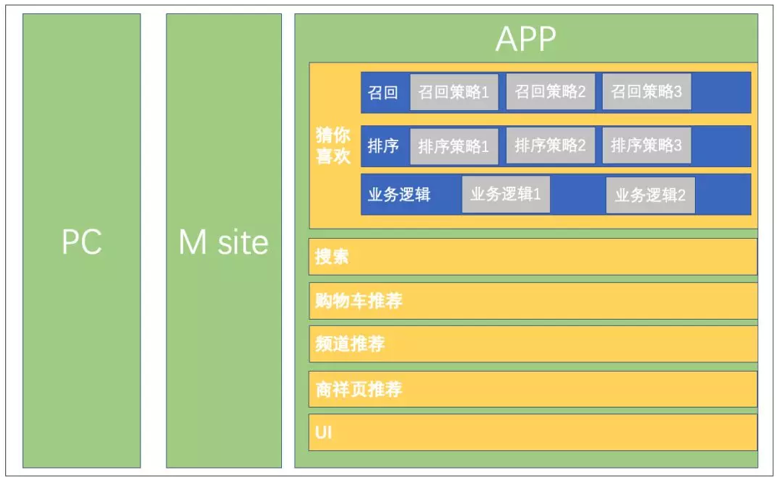
![[Skr-Shop]购物车之架构设计 [Skr-Shop]购物车之架构设计](https://image.dandelioncloud.cn/images/20230528/90373f494208449e8010187c8f0f6b3f.png)






还没有评论,来说两句吧...