小程序跳转
一.跳转问题
(1).小程序跳转H5:
官网暂不支持直接跳转H5,只能通过嵌套web-view,来访问H5的页面。
web-view注意事项
(2).H5跳转小程序:
这个h5是公众号,不是纯的h5网页,如果是纯的网页,只能通过放小程序的二维码,让用户长按识别,跳转
1.不同主体下的:
A.只有内嵌的H5才能跳回小程序。在H5引入js,调用wx.miniProgram.navigateTo跳转小程序方法
注意:这个wx.miniProgram.navigateTo 跳转小程序的方法,前提是 这个h5的页面 是在小程序的web-view嵌套里,然后才可以使用

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>h5跳转小程序</title></head><body><h3 align="center">正在跳转到小程序...</h3><script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script><script>wx.miniProgram.navigateTo({url: '/index/index?phone=18012121212'})</script></body></html>
B.不同主体下公众号关联小程序后,将可在图文消息、自定义菜单、模板消息等功能中使用小程序。
注意只能绑定3个(不同主体)
2.同主体下:
公众号关联小程序后,将可在图文消息、自定义菜单、模板消息等功能中使用小程序。
所以总结: 微信公众号 不管是不是同主体 只要关联绑定小程序,就可以 通过菜单,模板消息 跳转小程序 ,同时没有其他方式 ,不能从页面直接跳转,也没有提供api 跳转。
(3).小程序跳转小程序:
同一公众号下关联的另一个小程序。如果没有关联同一个公众号,则无法成功打开另一小程序。(A主体小程序跳转B主体小程序,必须,A主体公众号 关联B主体小程序或是B主体公众号关联A主体小程序)
2020年4月起,小程序跳转小程序 不需要关联,直接调用 wx.navigateToMiniProgram 方法,就可以。也没有数量的限制
所以下面的代码 需要注意,结合更新的官网。注意,在开发工具上,并不会跳转,要真机调试才有效果
二、公众号关联小程序
公众号关联小程序后,将可在图文消息、自定义菜单、模板消息等功能中使用小程序。
关联规则:
所有公众号都可以关联小程序。
一个公众号可关联10个同主体的小程序,3个不同主体的小程序。
一个小程序可关联3个公众号。
公众号一个月可新增关联小程序13次,小程序一个月可新增关联5次。
补充:场景值


如:从公众号 profile小程序列表点击进去,获取appid;根据文档中的描述,当场景值为1020,可以在onLaunch中通过referrerInfo.appId获取到来源公众号appid,
二、wx.navigateToMiniProgram跳转
(1).在A主体小程序app.json加上B主体小程序的appid
“navigateToMiniProgramAppIdList”:[
“wx6f8…….26”
]
(2).代码触发
let name = '**青11',certNo='35072******8';//envVersion ( "develop" 开发板 "trial" 体验版 "release" 正式版)wx.navigateToMiniProgram({appId: "wx6f8*******86",path: 'pages/index/index?name='+name+"&certNo="+certNo,extraData: {name:'**青',certNo:'35072******8'},envVersion: "trial",success(res) {console.log('跳B小程序',res)},fail(res) {console.log('跳B小程序跳转失败'+res.errMsg)}})注意调试的时候:A小程序可以通过主机模拟,跳转B小程序体验版,B小程序返回A小程序,之间开发板就好
B主体小程序 pages/index/index 页面 onLoad 可以获取path的参数(url跳转参数)
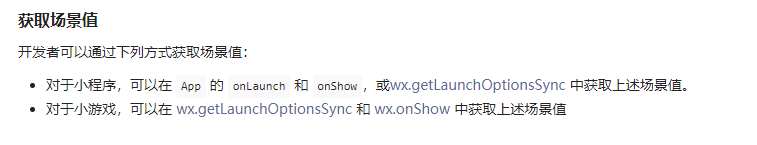
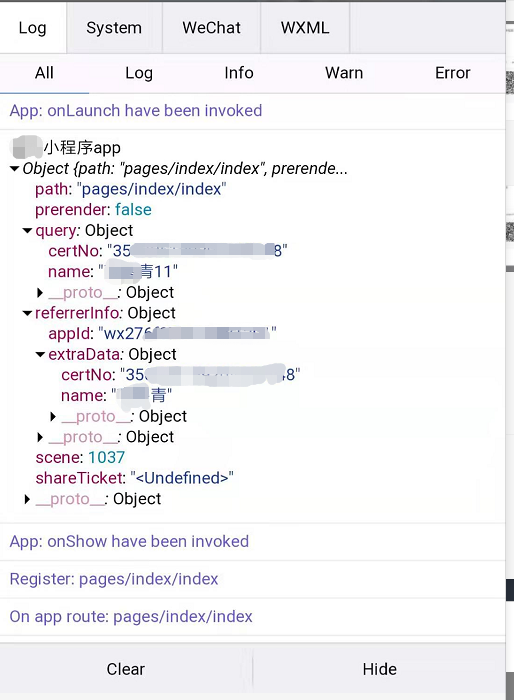
extraData的传参要在B主体小城app.js 在 App.onLaunch,App.onShow 中获取到这份数据。如果跳转的是小游戏,可以在 wx.onShow、wx.getLaunchOptionsSync 中可以获取到这份数据数据。 如下图

(3).报错
1、报错:fail appId "${appId}" is not in navigateToMiniProgramAppIdList在A主体小程序app.json加上B主体小程序的appid"navigateToMiniProgramAppIdList":["wx6f8.......26"]2、报错:navigateToMiniProgram:fail can only be invoked by user TAP gesture需要点击触发才跳转。于是只能想办法让用户去点击,加个提示框让用户确定继续进行操作?wx.showModal({title: '温馨提示',content: '跳转A主体小程序',showCancel:false,cancelColor: '#000000',confirmText: "确定",confirmColor: '#3cc51f',success: function (res) {//envVersion ( "develop" 开发板 "trial" 体验版 "release" 正式版)wx.navigateToMiniProgram({appId: "wx276f......01",path: 'pages/identityValidate/identityValidate?id=2222',envVersion: "develop",success(res) {console.log('A小程序',res)},fail(res) {wx.showToast({title: 'B跳转失败'+res.errMsg,icon: 'none',duration: 1000});console.log('失败',res)}})}})3 A小程序跳转到B小程序 ,点击允许跳转 报错“您的来源小程序未被授权或者授权查询失败“这是B小程序来源小程序做了限制,为了阻止外部小程序直接跳转,打开
注意:小程序api 更新:

三.注意的问题
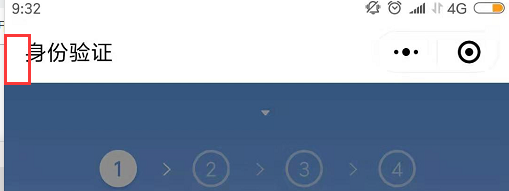
1.如A小程序跳转到B小程序,指定页面跳转(指定的页面,还有上一级的页面情况下),此时B小程序就没办法返回上一个页面。

2.A小程序跳转B小程序,提示框样式不可以修改或者去掉提示框

除了扫码和广告的小程序,自己弄的都会有弹窗提示跳转的
3.小程序模板消息:跳转页面仅限本小程序内的页面(官网说的)
4.小程序嵌套公众号:小程序后台系统白名单认证后,是可以访问,但是不能支付





























还没有评论,来说两句吧...