JS--JavaScript键盘事件响应顺序(keydown->keypress->keyup)
键盘响应顺序
当按下键盘时,会触发多个事件,它们将按顺序发生。
对于字符键来说,键盘事件的影响顺序如下:
1.keydown
2.keypress
3.keyup
对于非字符键(如功能键或特殊键)来说,键盘事件的响应顺序如下:
1.keydown
2.keyup
如果按下字符键不放,则keydown和keypress事件将逐个发生,直至松开按键。
如果按下非字符键不放,则只有keydown事件持续发生,直至松开按键。
示例:获取键盘事件响应顺序:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title></head><body><textarea id="text" cols="26" rows="16"></textarea><script>var n = 1;var text = document.getElementById("text");text.onkeydown = f;text.onkeyup = f;text.onkeypress = f;function f(e){var e = e || window.event;text.value += (n++) + "=" + e.type + " (keyCode=" + e.keyCode + ")\n";}</script></body></html>
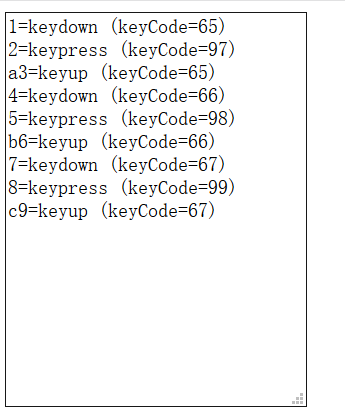
输入abc
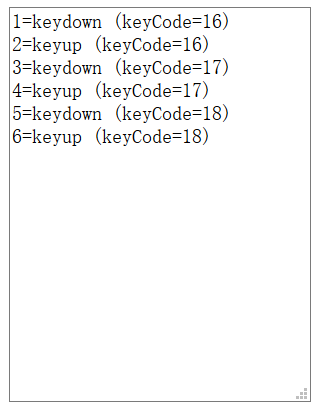
分别输入Shift、Ctrl、Alt功能键
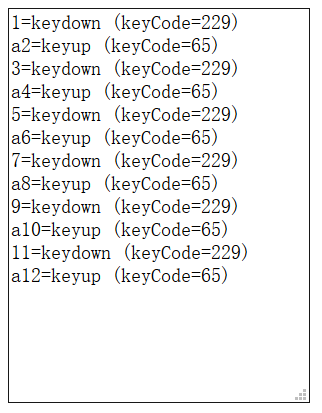
连续按下字符a
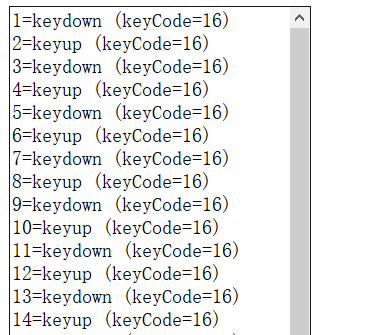
连续按下Shift



































还没有评论,来说两句吧...