微信小程序 - 设置图片高度自适应(宽度固定)
我们要放入多张一样宽度不一样高度的图片的时候,我们不能同时都设置固定的高度,这样会使得一些图片被挤压或者有些会出现空白的现象,这些都不能满足我们的需求,所以我来说一下如何实现图片高度自适应。
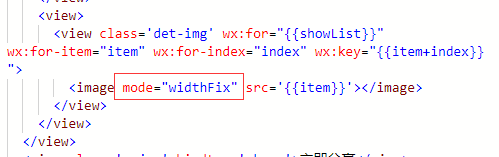
我们只需要在image标签上面加上 mode=“widthFix” 即可
wxml文件:
<view class='det-img'><image mode="widthFix" src='../../images/detail/spins/50D-50DPearlChiffon/WechatIMG505.jpeg'></image></view>

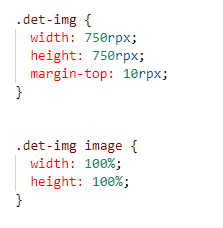
css文件:






























![[Windows] 爱奇艺PC版 v8.1.126.2646 去除广告绿色版(1.26更新) [Windows] 爱奇艺PC版 v8.1.126.2646 去除广告绿色版(1.26更新)](https://image.dandelioncloud.cn/images/20221024/21d2af3e5d49401dadbfaee4064eb4ce.png)




还没有评论,来说两句吧...