js算两个日期中的所有年份月份(经过测试)
这个比较准确经过测试 原文忘记在哪了 有知道的老铁可以在底下评论
getMonthBetween(start, end) {var result = {};var s = start.split('-');var e = end.split('-');var minyear = new Date();var maxyear = new Date();minyear.setFullYear(s[0]);// 开始年maxyear.setFullYear(e[0]);// 结束年var curryear = minyear;// eslint-disable-next-line no-unused-varsconst yeararr = [];// eslint-disable-next-line no-unmodified-loop-conditionwhile (curryear <= maxyear) {var year = curryear.getFullYear();result[year] = [];curryear.setFullYear(year + 1);}var min = new Date();var max = new Date();min.setFullYear(s[0], s[1] * 1 - 1);// 开始月max.setFullYear(e[0], e[1] * 1 - 1);// 结束月var curr = min;let temmonth = '';// eslint-disable-next-line no-unmodified-loop-conditionwhile (curr <= max) {var month = curr.getMonth();if (month + 1 < 10) {temmonth = '0' + (month + 1);} else {temmonth = month + 1;}result[this.$moment(curr).format('YYYY')].push(temmonth);curr.setMonth(month + 1);}// 这部分可以自己写const list = [];if (result) {for (const curryearKey in result) {result[curryearKey].forEach((item) => {list.push(`${curryearKey}-${item}`);});}}// var str = curr.getFullYear() + '-' + (month.toString().padStart(2, '0'));return list;}
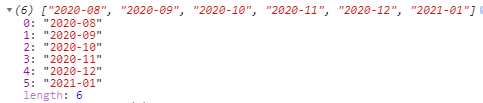
结果




































还没有评论,来说两句吧...