uniapp中搜索地址名获取其经纬度
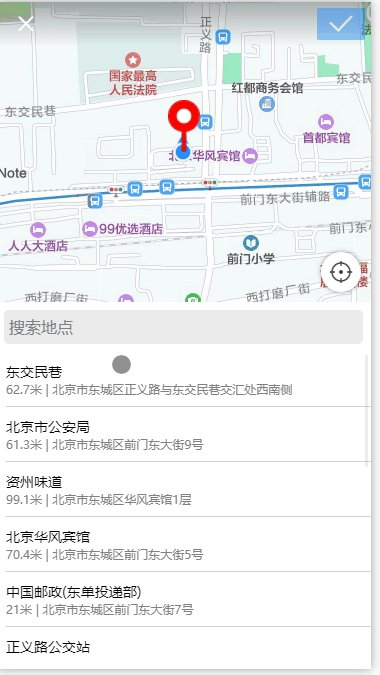
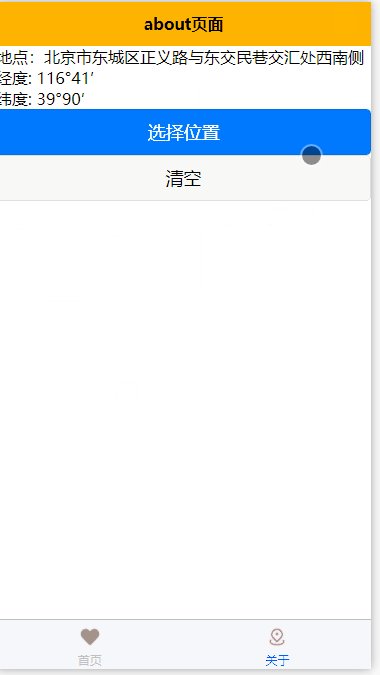
效果图:

实现代码:
<template><view><block v-if="hasLocation === false">未选择位置</block><block v-if="hasLocation === true">地点:{{locationAddress}}<text>\n经度: {{location.longitude[0]}}°{{location.longitude[1]}}′</text><text>\n纬度: {{location.latitude[0]}}°{{location.latitude[1]}}′</text></block><button type="primary" @tap="chooseLocation">选择位置</button><button @tap="clear">清空</button></view></template><script>var util = require('@/common/util.js');var formatLocation = util.formatLocation;export default {data() {return {hasLocation: false,location: {},locationAddress: ''}},methods: {chooseLocation: function () {uni.chooseLocation({success: (res) => {this.hasLocation = true,this.location = formatLocation(res.longitude, res.latitude),this.locationAddress = res.address}})},clear: function () {this.hasLocation = false}}}</script>
其中,引入的util.js内容如下:
function formatLocation(longitude, latitude) {if (typeof longitude === 'string' && typeof latitude === 'string') {longitude = parseFloat(longitude)latitude = parseFloat(latitude)}longitude = longitude.toFixed(2)latitude = latitude.toFixed(2)return {longitude: longitude.toString().split('.'),latitude: latitude.toString().split('.')}}module.exports = {formatLocation: formatLocation,}



































还没有评论,来说两句吧...