uniapp组件-uni-swiper-dot轮播图指示点
官方:https://ext.dcloud.net.cn/plugin?id=284

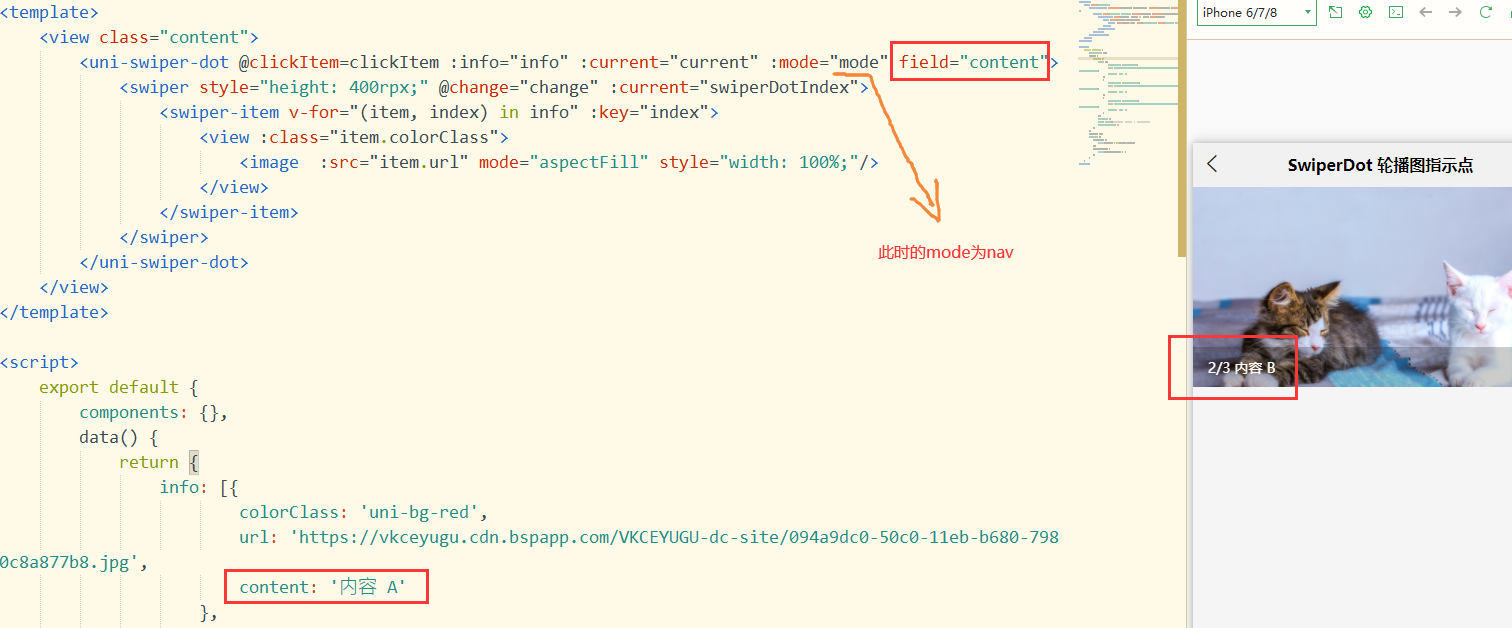
<template><view class="content"><uni-swiper-dot @clickItem=clickItem :info="info" :current="current" :mode="mode" field="content" :dotsStyles="dotsStyles"><swiper style="height: 400rpx;" @change="change" :current="swiperDotIndex"><swiper-item v-for="(item, index) in info" :key="index"><view><image :src="item.url" mode="aspectFill" style="width: 100%;"/></view></swiper-item></swiper></uni-swiper-dot></view></template><script>export default {components: {},data() {return {info: [{url: 'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/094a9dc0-50c0-11eb-b680-7980c8a877b8.jpg',content: '内容 A'},{url: 'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/094a9dc0-50c0-11eb-b680-7980c8a877b8.jpg',content: '内容 B'},{url: 'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/094a9dc0-50c0-11eb-b680-7980c8a877b8.jpg',content: '内容 C'}],current: 0,mode: 'round',//default 、round 、 indexes、navswiperDotIndex: 0,dotsStyles:{backgroundColor: 'rgba(255, 90, 95,0.3)',border: '1px rgba(255, 90, 95,0.3) solid',color: '#fff',selectedBackgroundColor: 'rgba(255, 90, 95,0.9)',selectedBorder: '1px rgba(255, 90, 95,0.9) solid'}}},onLoad() {},methods: {change(e) {this.current = e.detail.current},clickItem(e) {this.swiperDotIndex = e}}}</script>
注意:上面属性中的mode为nav时,uni-swiper-dot标签中的 field字段必须指定值,这里是info中的”content”

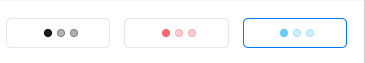
此外,dotsStyles还可以有其他样式,如下:

{backgroundColor: 'rgba(0, 0, 0, .3)',border: '1px rgba(0, 0, 0, .3) solid',color: '#fff',selectedBackgroundColor: 'rgba(0, 0, 0, .9)',selectedBorder: '1px rgba(0, 0, 0, .9) solid'}, //黑色{backgroundColor: 'rgba(255, 90, 95,0.3)',border: '1px rgba(255, 90, 95,0.3) solid',color: '#fff',selectedBackgroundColor: 'rgba(255, 90, 95,0.9)',selectedBorder: '1px rgba(255, 90, 95,0.9) solid'}, //红色{backgroundColor: 'rgba(83, 200, 249,0.3)',border: '1px rgba(83, 200, 249,0.3) solid',color: '#fff',selectedBackgroundColor: 'rgba(83, 200, 249,0.9)',selectedBorder: '1px rgba(83, 200, 249,0.9) solid'} //蓝色



































还没有评论,来说两句吧...