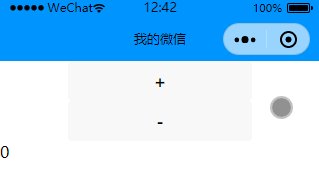
微信小程序中的事件
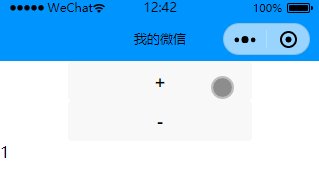
比如给input标签添加bindinput事件
注意:在调用方法时,方法名后面不能加括号();


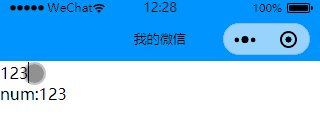
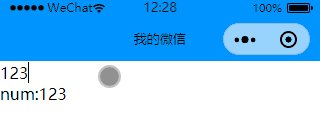
自定义属性传参


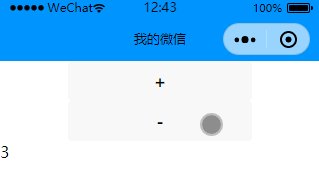
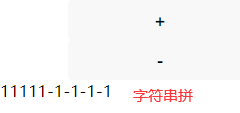
如果这里的num在声明时为字符串,比如:num:’ ‘,那么


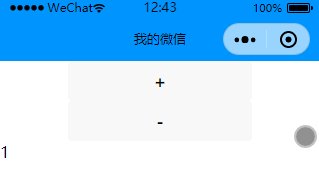
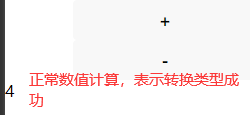
所以需要转换类型,将string类型转为number类型,在给num赋值时,给右边的整体乘以数字1即可实现转换


比如给input标签添加bindinput事件
注意:在调用方法时,方法名后面不能加括号();


自定义属性传参


如果这里的num在声明时为字符串,比如:num:’ ‘,那么


所以需要转换类型,将string类型转为number类型,在给num赋值时,给右边的整体乘以数字1即可实现转换


目录 小程序 - 视图与逻辑 页面导航 - 导航传参 1. 声明式导航传参 2. 编程式导航传参 3. 在 onLoad 中接收导航参数 页面事件 - 下拉刷新事件
事件的使用方式 1)在组件中绑定一个事件处理函数。 如`bindtap`,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。 <view
可用: <view catchtap="{ {false}}"></view> <view catchtap></view> 不可用: <view
在测试小程序的时候,发现了这样的一个bug,点击子元素事件d的时候触发父元素的点击事件,从而执行父级的点击事件,跳转到了父级的点击事件的页面了。 ![f91dc7b726de
一、什么是事件? 1.一种用户的行为 用户长按某一张图片,点击某个按钮,这就是用户的行为,也是事件 2.一种通讯方式 为什么说事件也是一种通讯方式呢?因为用户点击按
最近在学习微信小程序 其中看到他的事件冒泡的时候 发现了一个奇怪的地方 <view id="outer" bind:touchstart
事件类别: tap:点击事件; longtap:长按事件; touchstart:触摸开始; touchend:触摸结束; touchcansce:取消触摸; 事件
比如给input标签添加bindinput事件 注意:在调用方法时,方法名后面不能加括号(); ![watermark_type_ZmFuZ3poZW5naGVpdGk_s
(1)绑定事件: 1、在wxml标签中如:bindtap='函数名' 函数名前不能有空格,不能直接写函数等表达式 2、其中bind为不会阻止事件
微信小程序 触控事件: 转:[http://www.jb51.net/article/94936.htm][http_www.jb51.net_article_94936
还没有评论,来说两句吧...