uniapp - 项目目录介绍
项目目录介绍
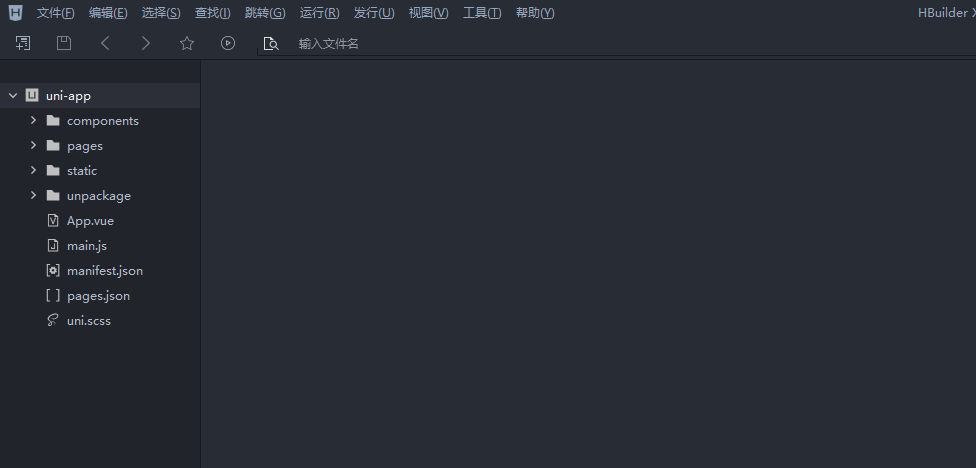
新建一个uni-app项目,目录如下所示:

components组件存放目录pages存放整个 uni-app 项目的所有的页面static存放uni-app 项目所有的静态资源,例如图片、字体等unpackage存放uni-app 项目打包输出的文件,存有各个平台的打包文件App.vue是uni-app 项目根组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。main.js是uni-app 项目的入口文件,主要作用是初始化vue实例并使用需要的插件。manifest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等。pages.json文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等uni.scss预置了一些常用样式变量,方便整体控制应用的风格。比如按钮颜色、边框风格。





























还没有评论,来说两句吧...