webpack4 通过cdn引入外部资源打包
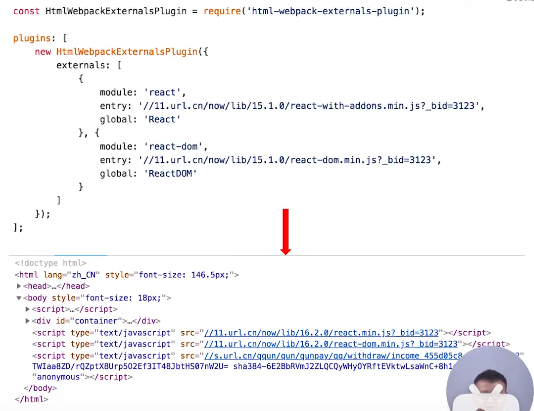
方式一:1、与mode同级配置,则不会打包jqueryexternals: {jquery:'jQuery',库名:'替代的全局变量字符串'}例子:externals : {lodash : { lodash这个外部library可以在AMD和CommonJ模块系统中通过lodash访问,但在全局变量形式下用_访问。commonjs: "lodash",amd: "lodash",root: "_" // 指向全局变量}}externals : {subtract : { subtract可以通过全局math对象下的属性subtract访问(例如 window['math']['subtract'])。root: ["math", "subtract"]}}2、在html文件中引入cdn链接即可参考网址:https://www.webpackjs.com/configuration/externals/方式二:使用html-webpack-externals-plugin插件,会自动引入srcript,src为entry字段对应的值(1)下载cnpm install -D html-webpack-externals-plugin(2)配置const HtmlWebpackExternalsPlugin = require('html-webpack-externals-plugin')plugins: [new HtmlWebpackExternalsPlugin({externals: [{module: 'react', 库名entry: 'https://11.url.cn/now/lib/16.2.0/react.min.js', cdn或本地文件global: 'React', 挂载到全局对象上的键名},{module: 'react-dom',entry: 'https://11.url.cn/now/lib/16.2.0/react-dom.min.js',global: 'React-dom',},],}),](3)在html文件中scripy引入cdn

代码示例:
const path = require('path')const HtmlWebpackPlugin = require('html-webpack-plugin');const MiniCssExtractPlugin= require('mini-css-extract-plugin');const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin');const { CleanWebpackPlugin } = require('clean-webpack-plugin');const WorkboxPlugin = require('workbox-webpack-plugin');// process.env.NODE_ENV='development'// console.log(this.mode)module.exports = {entry: ['./src/js/index.js','./src/index.html'],// entry: {// main: './src/js/index.js',// test: './src/js/print.js',// // html:'./src/index.html'// },output: {// 'src/js/build.[contenthash:10].js'filename: 'src/js/[name].[contenthash:10].js',path:path.resolve(__dirname,'build')},module: {rules: [//创建模块时,匹配请求的规则数组。这些规则能够修改模块的创建方式。这些规则能够对模块(module)应用 loader,或者修改解析器(parser)。{test: /\.css$/, //匹配文件名use: [//使用哪些loader// 'style-loader', //创建style标签,将js中的css样式资源添加到style标签中生效MiniCssExtractPlugin.loader, //取代style-loader,提取js中的css为单独文件'css-loader', //css文件变成commonjs模块,里面内容是样式字符串{loader: 'postcss-loader',ident: 'postcss',options: {postcssOptions: {plugins: [['postcss-preset-env',{ }]]},}}]},{test: /\.less$/,use: ['style-loader','css-loader','less-loader', //将less文件编译成css文件]},{test: /\.(jpg|png|gif|jfif)$/,loader:'url-loader', //依赖于file-loaderoptions: {//图片小于8kb,会处理成base64,即减少请求数量,增大图片体积(请求速度会变慢cn)limit: 8 * 1024,esModule: false, //不采用es6模式解析,否则会和html-loader采用的commonjs模式冲突name: '[name].[ext]',outputPath:'src/images'}},{test: /\.html$/,loader:'html-loader', //处理html文档中的img,负责引入图片,交给url-loader处理},{// exclude:/\.xx$/test: /\.(ttf|eot|svg|woff|woff2)$/,loader: 'file-loader',options: {name: '[name].[ext]',outputPath:'src/icon'},},{ //不检查node_modulestest: /\.js$/,exclude:/node_modules/,loader: 'eslint-loader',enforce:'pre', //优先执行options: {fix: true,}},{ //js兼容性处理test: /\.js$/,exclude: /(node_modules|bower_components)/,use: ['thread-loader', //开启多进程打包{loader: 'babel-loader',options: {// 预设,指示babel做兼容性处理presets: [['@babel/preset-env', {targets: {chrome: '60',firefox: '60',ie: '9',safari: '10',edge:'19'},useBuiltIns: 'usage', //按需加入corejs: { //指定core-js版本version:3}}]],cacheDirectory:true //开启缓存// plugins: ['@babel/transform-runtime']}}]}]},//插件plugins: [new HtmlWebpackPlugin({template: './src/index.html', //将模板复制成指定文件minify: {collapseWhitespace: true, //折叠空格removeComments:true //移出注释}}), //默认传键html文件,并引入打包输出的资源,默认为基本结构new MiniCssExtractPlugin({filename: 'src/css/build.[contenthash:10].css'}),new OptimizeCssAssetsPlugin(),new CleanWebpackPlugin(),new WorkboxPlugin.GenerateSW({ //生成serviceworkerclientsClaim: true, //帮助serviceworker快速启动skipWaiting: true, //删除旧的serviceworker})],// optimization: {// splitChunks: {// chunks: 'all', //将node_modules内库单独打包// }// },mode: 'production',//自动化,自动编译、打开浏览器和自动刷新等devServer: {// contentBase:['xx','xx',...]contentBase: path.resolve(__dirname, 'build'), //提供内容的目录//启动gzip压缩compress: true,port: 3000, //监听端口号open: true, //自动打开浏览器hot:true,},// devtool:'source-map'externals: {jquery:'jQuery'}}/** */



































还没有评论,来说两句吧...