canvas画圆
画圆方法说明
arc(x, y, radius, startAngle, endAngle, anticlockwise)
该方法有六个参数:x,y为绘制圆弧所在圆上的圆心坐标。radius为半径。startAngle以及endAngle参数用弧度定义了开始以及结束的弧度。
这些都是以x轴为基准。参数anticlockwise为一个布尔值。为true时,是逆时针方向,否则顺时针方向。
实例1
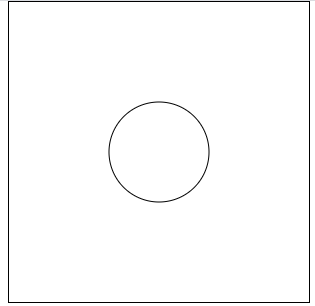
window.onload=function(){var canvas = document.getElementById('canvas');canvas.width='300';canvas.height='300';var ctx = canvas.getContext('2d');//从150,150的位置为圆心,50为半径,画一个从0-2π的圆ctx.arc(150,150,50,0,2*Math.PI);ctx.stroke();}
画了一个圆

实例2
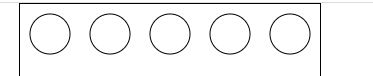
window.onload=function(){var canvas = document.getElementById('canvas');canvas.width='300';canvas.height='300';var ctx = canvas.getContext('2d');var dis=60;//平移x方向,画5个圆for(var i=0;i<5;i++){ctx.beginPath();ctx.arc(30+dis*i,30,20,0,2*Math.PI);ctx.closePath();ctx.stroke();}}
连续的画5个圆

实例3
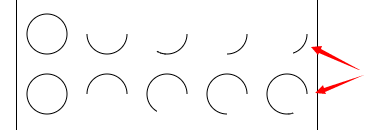
window.onload=function(){var canvas = document.getElementById('canvas');canvas.width='300';canvas.height='300';var ctx = canvas.getContext('2d');var n=1;var dis=60;//平移x方向,画5个圆for(var i=0;i<5;i++){ctx.beginPath();ctx.arc(30+dis*i,30,20,0,2*Math.PI);ctx.closePath();ctx.stroke();}//平移Y方向,画5个圆for(var i=0;i<5;i++){ctx.beginPath();ctx.arc(30+dis*i,30+dis*n,20,0,2*Math.PI/(i+1) );ctx.closePath();ctx.stroke();}n++;//平移Y方向,画5个圆for(var i=0;i<5;i++){ctx.beginPath();ctx.arc(30+dis*i,30+dis*n,20,0,2*Math.PI/(i+1) );//ctx.closePath();ctx.stroke();}}
需要注意的是 closePath 会将没有闭合的圆弧闭合
实例4
//平移Y方向,画5个圆for(var i=0;i<5;i++){ctx.beginPath();ctx.arc(30+dis*i,30+dis*n,20,0,2*Math.PI/(i+1) ,true);//ctx.closePath();ctx.stroke();}
arc函数的最后一个函数设置为true,与之前默认的对面可以和明显的看出区别

实例5
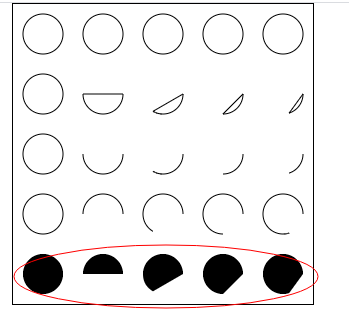
for(var i=0;i<5;i++){ctx.beginPath();ctx.arc(30+dis*i,30+dis*n,20,0,2*Math.PI/(i+1) ,true);//ctx.closePath();ctx.fill();}
fill会填充为实心的,并且会自动闭合

完整代码实例
window.onload=function(){var canvas = document.getElementById('canvas');canvas.width='300';canvas.height='300';var ctx = canvas.getContext('2d');var n=1;var dis=60;//平移x方向,画5个圆for(var i=0;i<5;i++){ctx.beginPath();ctx.arc(30+dis*i,30,20,0,2*Math.PI);ctx.closePath();ctx.stroke();}//平移Y方向,画5个圆for(var i=0;i<5;i++){ctx.beginPath();ctx.arc(30+dis*i,30+dis*n,20,0,2*Math.PI/(i+1) );ctx.closePath();ctx.stroke();}n++;//平移Y方向,画5个圆for(var i=0;i<5;i++){ctx.beginPath();ctx.arc(30+dis*i,30+dis*n,20,0,2*Math.PI/(i+1) );//ctx.closePath();ctx.stroke();}n++;//平移Y方向,画5个圆for(var i=0;i<5;i++){ctx.beginPath();ctx.arc(30+dis*i,30+dis*n,20,0,2*Math.PI/(i+1) ,true);//ctx.closePath();ctx.stroke();}n++;//平移Y方向,画5个圆for(var i=0;i<5;i++){ctx.beginPath();ctx.arc(30+dis*i,30+dis*n,20,0,2*Math.PI/(i+1) ,true);//ctx.closePath();ctx.fill();}}



































还没有评论,来说两句吧...