Vue :axios请求post、get请求根据后参数类型进行传参(带token)
axios请求post、get请求根据后参数类型的使用(带token)
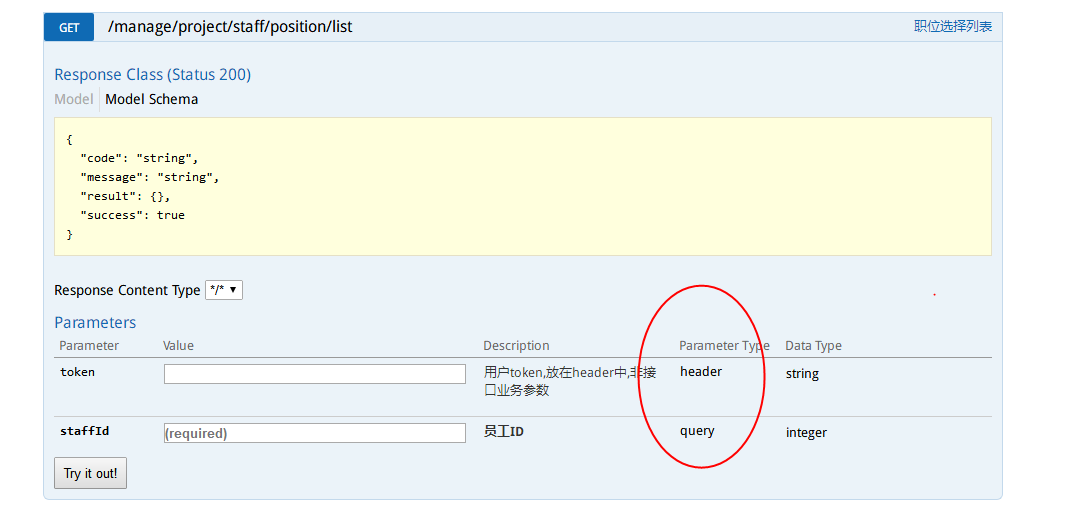
一、get请求:
get请求常见的参数类型(Parameter Type)是query,

传参过程:
axios.get("/manage/project/staff/position/list", {params: {staffId: row.id,},headers: {'token': 'token值或者变量',}}).then((response) => {console.log('Response',response)}).catch(function(error) {console.log(error)});
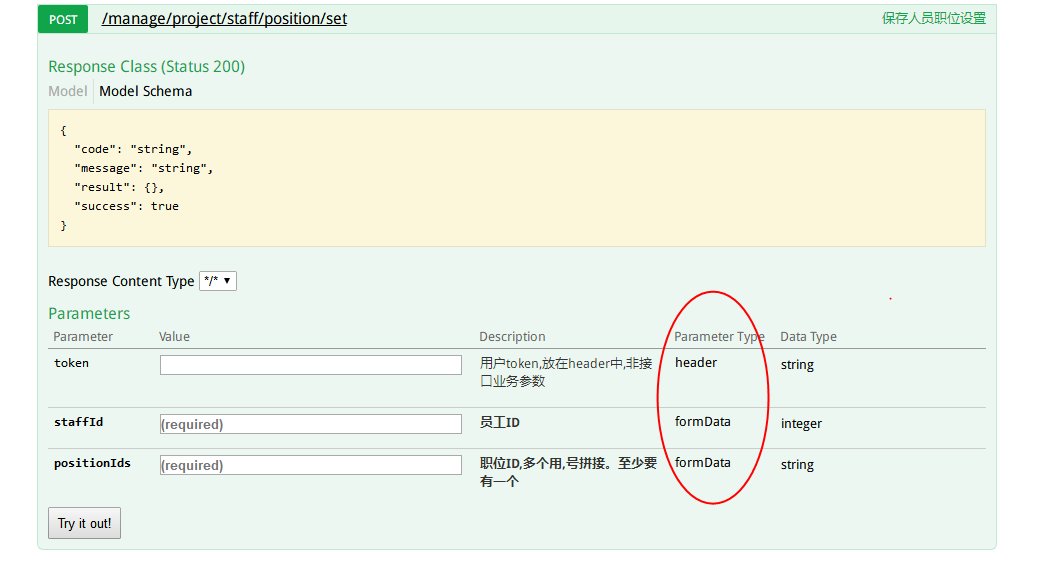
二、post请求
post请求的参数类型一般是formdata,

传参过程:
var params = new FormData();params.append('name', self.addnewmsg.staffName);params.append('identNo', self.addnewmsg.identNo); //身份证let config = {headers: {'Content-Type': 'application/x-www-form-urlencoded','token': sessionStorage.getItem('token')}}axios.post("/manage/project/staff/add", params, config).then(res => {console.log('addRes',res)}).catch(res => {console.log(res)})





























还没有评论,来说两句吧...