微信小程序上拉加载更多,下拉刷新,禁止下拉刷新
一.
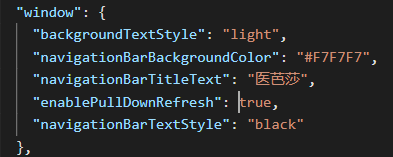
1.在app.josn中配置 “enablePullDownRefresh”: true,

2.
// 上拉onReachBottom: function() {console.log('上拉加载更多')},// 下拉onPageScroll: function(e) {console.log('下拉刷新')},
二.禁止下拉刷新
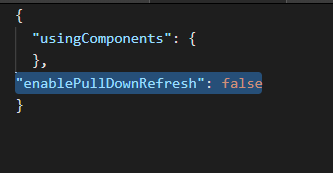
1.在需要禁止的josn中配置 “enablePullDownRefresh”: false

2.这样仍然会有一些型号手机会出现下拉白框,以下为解决代码:
// 下拉onPageScroll: function(e) {if (e.scrollTop < 0) {wx.pageScrollTo({scrollTop: 0})}},


































还没有评论,来说两句吧...