flutter 背景图片毛玻璃效果
1、引入图片滤镜文件import 'dart:ui';2、在Stack组件中堆叠,产生图标毛玻璃效果若不使用图片毛玻璃,仅仅是背景模糊透明,用Opacity组件就可实现第一个组件为图片第二个组件为图片产生毛玻璃效果,并设置图片上的组件BackdropFilter( 背景过滤器filter: ImageFilter.blur(sigmaX:100.0,sigmaY:5.0), 处理图片的模糊度,在最外层包裹截切组件ClipRect,可以将图片的模糊区域限制在子组件的大小区域中child: 组件)
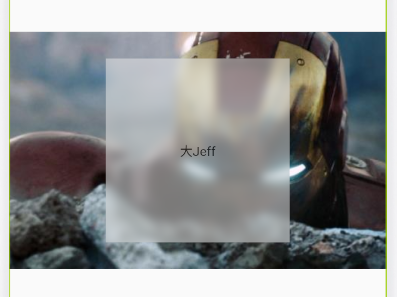
效果图:
代码示例:
Container(// width: double.infinity,child:Stack(children: <Widget>[ConstrainedBox( //约束盒子,添加额外的约束条件到子组件上constraints: BoxConstraints.expand(), //随着子元素扩展child:Image.asset("images/2.0x/钢铁侠4.jpg"),),Center(child: ClipRect( //使图片模糊区域仅在子组件区域中child: BackdropFilter( //背景过滤器filter: ImageFilter.blur(sigmaX:5.0,sigmaY:5.0), //设置图片模糊度child: Opacity( //悬浮的内容opacity: 0.5,child: Container(width: 200.0,height: 200.0,color:Colors.grey.shade200 ,child: Center(child: Text("大Jeff"),),),),),),)],),



































还没有评论,来说两句吧...