es6 es6规范模块打包es6语法js文件、模块导出导入
ES6 基于Babel、browserify模块化打包1、生成package.json文件, npm init;name不能为大写和中文2、下载babel-cli、babel-preset-es2015、browserify模块 //cli表示命令行接口,其中包含babel命令npm install browserify -gnpm install browserify --save-devnpm install babel-cli -gnpm install babel-preset-es2015 --save-dev //preset预设,将es6转换成es5的所有插件打包3、根目录创建.babelrc文件,即运行控制文件;(1)若直接创建不是json格式,则需要file==》settings==>Editor==>File Types;点击上方的Json,点击右下角+号,添加文本类型.babelrc(2)写入内容:{"presets":["es2015"]}4、各模块内暴露语法常规暴露:(1)分别暴露:export xxx;export xxx;export default xx; 只能有一个其中export 暴露需要用{}接收export default不需要{}接收(2)统一暴露:xxexport {暴露变量名1,暴露变量名2,...}; //这里使用了es6对象简写方式,若属性名和内容相同,则只需要写属性名默认暴露:export default xxx; 一个js文件只能使用一次5、主js文件接收暴露内容语法import {暴露的变量名1,暴露的变量名2,...} from '模块路径';因为这里运用了es6的解构对象赋值,不管是分别暴露还是统一暴露都被到一个对象里,所以需要对象的解构赋值来获取,即{}中的变量名和暴露的属性名必须一样import * as xx from ‘模块路径’ xx.模块中的变量名调用6、使用babel,将用es6语法写的js文件转换成es5(会包含commonjs语法,所以还需使用browserify再打包): babel 包含文件的文件夹 -d 编译到指定文件夹使用browseify:browserify '上一步中编译到指定文件中中的包含引入其他js文件的主js文件的路径(包含文件名)’ -o '编译到指定文件夹'7、浏览器端使用: script标签引入browserify 最终编译的文件路径
代码示例:
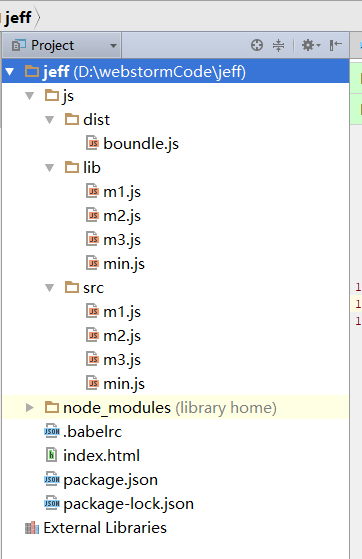
模块分布:
模块1:
//统一暴露function fun(){console.log('fun module2');}function fun2(){console.log('fun2 module2');}export { fun,fun2};
模块二:
//暴露模块 //分别暴露export function foo(){console.log("foo module1");}export function bar(){console.log('bar module1');}export let arr=[1,2,3,4];
导入其他文件的主文件:
//因为暴露的数据都在对象里,所以必须使用对象的解构赋值来接收,即变量名和对象中的属性名必须相等import { foo,bar} from './m1.js';import { fun,fun2} from './m2.js';console.log(fun,fun2);foo();bar();fun();fun2();
打包过程代码:
babel js/src -d js/lib
browserify js/lib/min.js -o js/dist/boundle.js
浏览器文件:
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><script src="./js/dist/boundle.js"></script></head><body></body></html>



































还没有评论,来说两句吧...