Ajax ajax原生-xhr对象的属性和方法、xhr对象的创建
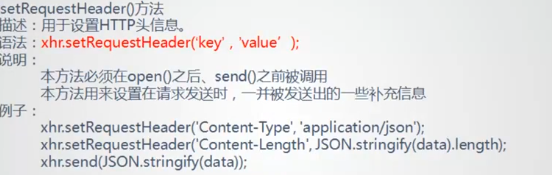
Ajax模块在处理网络请求时包括以下四个步骤创建Xhr对象构建Xhr对象的属性和方法发出HTTP请求通过Xhr对象的方法接收服务器回传的数据创建xhr对象var xhr=new XMLHttpRequest();xhr对象属性/方法onreadystatechange指向一个回调函数,当页面加载状态发生改变时调用xhr.onreadystatechange=function(){};作用:监听请求是否发送成功readyState用一个整数和对应常量来表示XMLHttpRequest请求当前所处状态,一般会在onreadystatechange的回调函数中,通过readyState属性的值来执行不同状态的函数具体值见下图0 UNSENT,表示请求未发送1 OPENED,请求准备发还未发2 HEADERS_RECEIVED,请求已发送,但后台未收到3 LOADING,后台正在接受,还未接收完成4 DONE,表示已接受或本次接收失败status表示后台接收到请求后,返回数据时,前端接收状态码200访问正常其他具体值见下图statusText表示后台接收到请求后,返回数据时,前端接收状态码对应的常量字符200对应OK其他具体值看下图responseText后台返回的json字符串数据,若要转成js类型对象,需要使用JSON.parse(数据);open()设置请求发往某处,只是设置,不是发送xhr.open('请求类型','url地址',true/false);true为异步setRequestHeader()

send()用于实际发出的HTTP请求xhr.send(info);get请求参数为null设置请求发送后等待响应的时间xhr.timeout=毫秒数;0则表示没有时间限制设置超时后的回调函数xhr.ontimeout=function(){};当超出timeout设置的时间后执行上传进度回调xhr.upload.progress=function(){};取消当前ajax发送:xhr.abort(); //使ajax请求到未初始化的状态
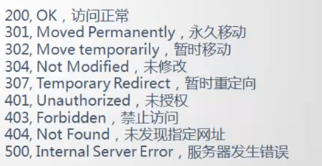
status和statusText属性值:

创建xhr对象监听代码示例:
<script>var btn=document.querySelector('button');btn.onclick=function(){//创建xhr对象var xhr=new XMLHttpRequest();//监听请求是否成功xhr.onreadystatechange=function(){//通过readyState属性的值,判断当前请求状态if(xhr.readyState==4){console.log("已接受");//通过status属性来判断前台接收状态if(xhr.status==200){console.log(xhr.statusText);//此时表明真正接收到了数据console.log(xhr.responseText);console.log(JSON.parse(xhr.responseText));}}};}</script>



































还没有评论,来说两句吧...