Vue的属性绑定和双向绑定
目录
一 点睛
二 代码
三 效果
一 点睛
v-model:将标签的value值和Vue实例中的data属性值进行绑定。
v-bind:插值表达式是不能写在html的标签的属性内中的,如果一定要用Vue的属性作为html标签属性的内容,就可以使用v-bind。
二 代码
<!DOCTYPE html><html><head><meta charset="utf-8"><title>属性绑定和数据双向绑定</title><script src="https://cdn.jsdelivr.net/npm/vue"></script></head><body><!-- 挂载点 --><div id="root"><!-- 属性绑定 v-bind --><div v-bind:title="title">hello world</div><!-- 属性绑定 v-bind: 可简写为: --><div :title="'echo:' + title">hello world</div><!--双向绑定(v-model):数据和页面显示相关绑定单向绑定(value):数据决定页面的显示,但页面决定不了数据的显示 --><input v-model="content1"/><p>{{content1}}</p><input :value="content"/><p>{{content}}</p></div><script type="text/javascript">// 实例new Vue({el: "#root",data: {title: "this is a title",content1:"this is content1:双向绑定",content:"this is content:单向绑定"}})</script></body></html>
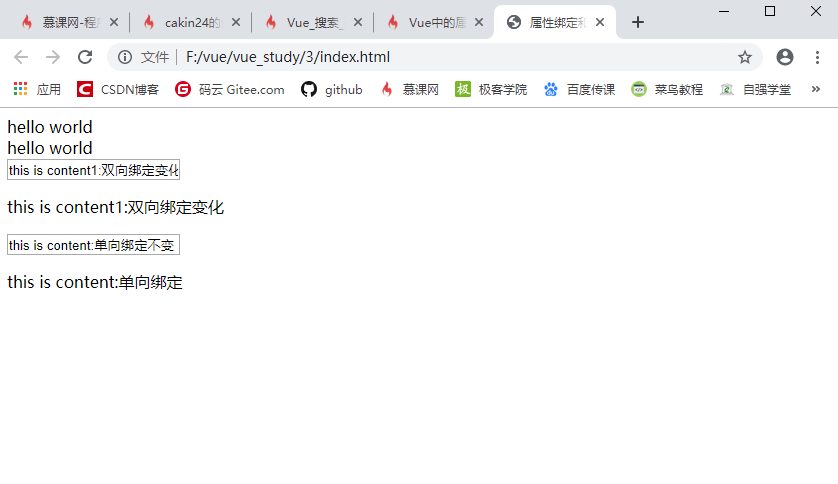
三 效果




































还没有评论,来说两句吧...