网页中自适应和响应式布局的区别
先给大家体验一下响应式和自适应的区别,请放大缩小一下屏幕尝试
自适应的体验http://m.ctrip.com/html5/
响应式的体验 http://segmentfault.com/
通俗的说,自适应布局是是为了解决如何才能在不同大小的设备上呈现同样的网页;它的缺点是当屏幕缩放过小时,虽然能显示但太过拥挤/不能够自动适应调整网页的布局!
响应式布局就是为了解决它的缺点而来的, 可以根据屏幕的缩放,不仅可以自动适应,还能自动调整页面的布局,使页面更加的美观;它可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动! 比如一行中显示6个图片,当调整宽度为之前的50%时,就会变成一行三个(栗子举得有点烂…)
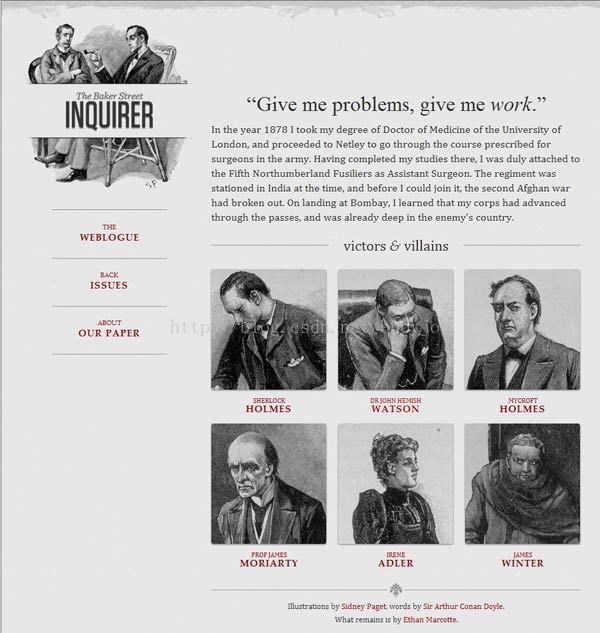
上图吧:

简单提下优雅降级和渐进增强吧:
优雅降级:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。 (出现在前).面向高版本浏览器
渐进增强:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。比较主流,分辨率越高用户体验越好;
下面说下响应式实现具体实现吧(暂时不考虑低版本IE兼容)
允许网页宽度自动调整
尽量少使用绝对宽度
pxrem:可以设置字体和元素大小; 相对于根元素来说em:设置字体大小; 相对于父级元素
百分比:width:auto图片视频自适应
img, object { max-width: 100%;}
或者可以引入写好的库:
像移动端布局flexble.js- 一些UI框架自带的响应式方法:
像element-ui 最后,个人感觉响应式布局主要是用来做手机端和PC端不同终端兼容适配的; 如果只是在不同电脑分辨率或窗口大小适配,自适应应该就可以解决了(例如后台管理系统的自适应宽高).
最后,个人感觉响应式布局主要是用来做手机端和PC端不同终端兼容适配的; 如果只是在不同电脑分辨率或窗口大小适配,自适应应该就可以解决了(例如后台管理系统的自适应宽高).





























还没有评论,来说两句吧...