@{ Layout = null;}<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>jQuery带缩略图轮播效果</title> <link href="~/css/style.css" rel="stylesheet" /></head><body style=""> <div class="banner"> <div class="large_box"> <ul> <li style="display: none;"> <img src="~/images/img1.jpg" width="530" height="350"> </li> <li style="display: list-item;"> <img src="~/images/img2.jpg" width="530" height="350"> </li> <li style="display: none;"> <img src="~/images/img3.jpg" width="530" height="350"> </li> <li style="display: none;"> <img src="~/images/img4.jpg" width="530" height="350"> </li> <li style="display: none;"> <img src="~/images/img5.jpg" width="530" height="350"> </li> <li style="display: none;"> <img src="~/images/img6.jpg" width="530" height="350"> </li> </ul> </div> <div class="small_box"> <span class="btn left_btn"></span> <div class="small_list"> <ul style="width: 720px; margin-left: -120px;"> <li class=""> <img src="~/images/thum1.jpg" width="110" height="73"> <div class="bun_bg"></div> </li> <li class="on"> <img src="~/images/thum2.jpg" width="110" height="73"> <div class="bun_bg"></div> </li> <li class=""> <img src="~/images/thum3.jpg" width="110" height="73"> <div class="bun_bg"></div> </li> <li class=""> <img src="~/images/thum4.jpg" width="110" height="73"> <div class="bun_bg"></div> </li> <li class=""> <img src="~/images/thum5.jpg" width="110" height="73"> <div class="bun_bg"></div> </li> <li class=""> <img src="~/images/thum6.jpg" width="110" height="73"> <div class="bun_bg"></div> </li> </ul> </div> <span class="btn right_btn"></span> </div> </div> <script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Scripts/carousel.min.js"></script> <script type="text/javascript"> $(function () { /* 商品轮播图(带缩略图的轮播效果) */ $(".banner").thumbnailImg({ large_elem: ".large_box", small_elem: ".small_list", left_btn: ".left_btn", right_btn: ".right_btn" }); }); </script></body></html>
carousel.min.js
(function($){ //默认参数 var defaluts = { large_elem: "large_elem", //大图 small_elem: "small_elem", //小图 left_btn: "left_btn", //左按钮 right_btn: "right_btn" , //右按钮 state: "on", // 类 speed: "normal", //速度 vis: 4 //项数 }; $.fn.extend({ /* 带缩略图的轮播效果 */ "thumbnailImg": function (options) { var opts = $.extend({ }, defaluts, options); //使用jQuery.extend 覆盖插件默认参数 //遍历匹配元素的集合 return this.each(function () { var $this = $(this); var t = 0; /* 初始化 */ $(opts.large_elem).find("ul li").eq(0).show(); $(opts.small_elem).find("ul li").eq(0).addClass(opts.state); var l = $(opts.small_elem).find("ul li").length; var l_mean; if(l < opts.vis){ l_mean = 0; }else{ l_mean = ((parseInt(l / opts.vis) - 1) * opts.vis) + (l % opts.vis); } var w = $(opts.small_elem).find("ul li").outerWidth(true); //缩略图项的宽度(包含内边距) $(opts.small_elem).find("ul").css("width",l * w + "px"); //初始化缩略图总宽度 /* 缩略图点击 */ $(opts.small_elem).find("ul li").click(function(){ $(this).addClass(opts.state).siblings().removeClass(opts.state); t = $(this).index(); Img($(this).index()); }); /* 左按钮 */ $(opts.left_btn).click(function(){ var i; $(opts.small_elem).find("ul li").each(function(index){ if($(this).hasClass(opts.state)){ i = index; } }); i--; if(i < 0){ i = l - 1; } t = i; Img(i) }); /* 右按钮 */ $(opts.right_btn).click(function(){ var i; $(opts.small_elem).find("ul li").each(function(index){ if($(this).hasClass(opts.state)){ i = index; } }); i++; if(i > l-1){ i = 0; } t = i; Img(i); }); /* 图片 */ function Img(i){ $(opts.large_elem).find("ul li").eq(i).fadeIn().siblings().hide(); $(opts.small_elem).find("ul li").eq(i).addClass(opts.state).siblings().removeClass(opts.state); var ml = i * w; if(ml <= l_mean * w){ $(opts.small_elem).find("ul").stop().animate({ marginLeft: -ml + "px" },opts.speed) }else{ $(opts.small_elem).find("ul").stop().animate({ marginLeft: -(l_mean * w) + "px" },opts.speed) } } var timing = setInterval(function(){ t++; if(t > l-1){ t = 0; } Img(t) },3000); $this.hover(function(){ clearInterval(timing); },function(){ timing = setInterval(function(){ t++; if(t > l-1){ t = 0; } Img(t) },3000); }); }); } });})(jQuery);
style.css
body, div, ul, li { margin: 0; padding: 0;}ul { list-style: none;}img { border: 0;}.banner { margin: 200px auto 0; width: 530px; overflow: hidden;}.large_box { margin-bottom: 10px; width: 530px; height: 350px; overflow: hidden;} .large_box img { display: block; }.small_box { width: 530px; height: 73px; overflow: hidden;}.small_list { position: relative; float: left; width: 480px; height: 73px; overflow: hidden;} .small_list ul { height: 73px; overflow: hidden; } .small_list ul li { position: relative; float: left; margin-right: 10px; width: 110px; } .small_list ul li img { display: block; } .small_list ul li .bun_bg { display: none; position: absolute; top: 0; left: 0; width: 110px; height: 73px; background: #000; filter: alpha(opacity=60); -moz-opacity: .6; -khtml-opacity: .6; opacity: .6; } .small_list ul li.on .bun_bg { display: block; }.btn { display: block; width: 20px; height: 73px; background-color: #777; background-repeat: no-repeat; background-position: center center; cursor: pointer;} .btn:hover { background-color: #e7000e; }.left_btn { float: left; margin-right: 10px; background-image: url(../images/left_btn.png);}.right_btn { float: right; background-image: url(../images/right_btn.png);}
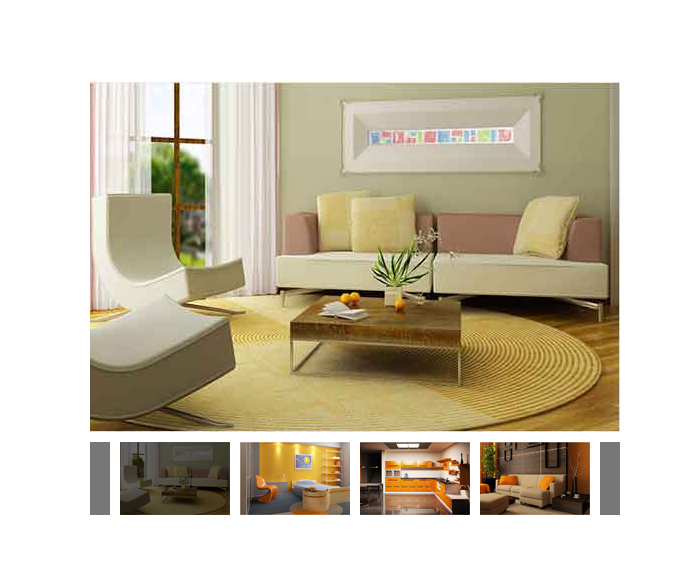
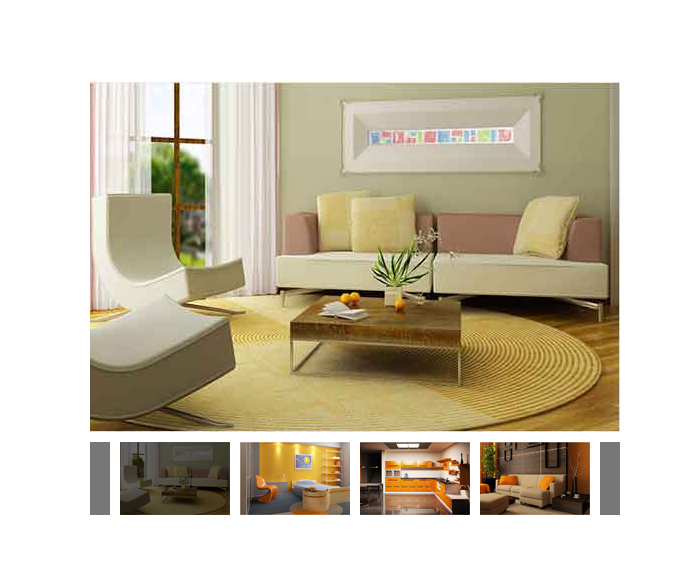
如图:







































还没有评论,来说两句吧...