input[type=file] 获取上传文件的内容
上代码:
<input type="file" name="file" id="fileUpload">
jquery:
$("#fileUpload").change(function () {console.log($("#fileUpload")[0].files);});
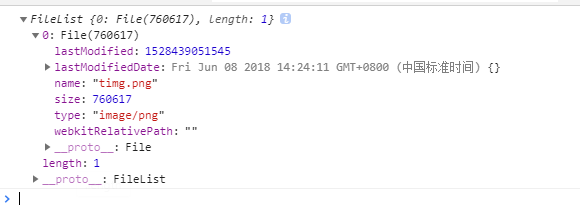
打印结果:
input file 读取文件内容
<!DOCTYPE html><html lang="en"><head><title></title><script src="js/jquery.min.js" type="text/javascript"></script><script type="text/javascript"> if(typeof FileReader == "undified") { alert("您老的浏览器不行了!"); } function showDataByURL() { var resultFile = document.getElementById("fileDemo").files[0]; if (resultFile) { var reader = new FileReader(); reader.readAsDataURL(resultFile); reader.onload = function (e) { var urlData = this.result; document.getElementById("result").innerHTML += "<img src='" + urlData + "' alt='" + resultFile.name + "' />"; }; } } function showDataByBinaryString() { var resultFile = document.getElementById("fileDemo").files[0]; if (resultFile) { var reader = new FileReader(); //异步方式,不会影响主线程 reader.readAsBinaryString(resultFile); reader.onload = function(e) { var urlData = this.result; document.getElementById("result").innerHTML += urlData; }; } } function showDataByText() { var resultFile = document.getElementById("fileDemo").files[0]; if (resultFile) { var reader = new FileReader(); reader.readAsText(resultFile,'UTF-8'); reader.onload = function (e) { var urlData = this.result; document.getElementById("result").innerHTML += urlData; }; } } </script></head><body><input type="file" name="fileDemo" id="fileDemo" multep/><input type="button" value="readAsDataURL" id="readAsDataURL" onclick="showDataByURL();"/><input type="button" value="readAsBinaryString" id="readAsBinaryString" onclick="showDataByBinaryString();"/><input type="button" value="readAsText" id="readAsText" onclick="showDataByText();"/><div id="result"></div></body></html>
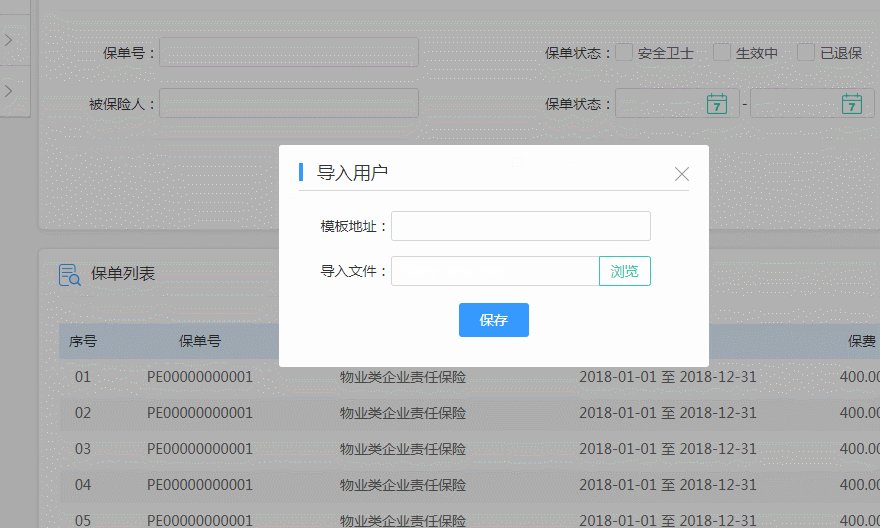
监听input上传文件,获取文件名称

<div class="import-box pr" ><span class="model-address-txt">导入文件:</span><input type="text" class="address-input Js_address-input input-wid" readonly><label class="file-box" for="file"><span class="look-file">浏览</span><input id="file" type="file" class="file-input Js_file-input" ></label></div>//监听input$(".Js_file-input").on("change",function (e) {var e = e || window.event;//获取 文件 个数 取消的时候使用var files = e.target.files;if(files.length>0){// 获取文件名 并显示文件名var fileName = files[0].name;$(".Js_address-input").val(fileName);}else{//清空文件名$(".Js_address-input").val("");}});
获取event下的target的name值,利用length为判断条件,小伙伴,可以先打印一下看看,这样利于理解,不喜勿喷!谢谢





























还没有评论,来说两句吧...