正则表达式知识点(一)
1. 关于有效数字的正则表达式
两位有效数字 :
/^[1-9]\d{1}$|^[1-9]\.\d{1}$|^0\.0*[1-9]{2}$/
三位有效数字:
/^[1-9]\.?\d{2}$|^[1-9]{2}\.\d{1}$|^0\.0*[1-9]{3}$/
四位有效数字:
/^[1-9]\.?\d{3}$|^[1-9]{2}\.\d{2}$|^[1-9]{3}\.\d{1}$|^0\.0*[1-9]{4}$/
五位有效数字
var pt = /(^\d{1,6}$)|(^\d{1,4}(\.\d{1})$)|(^\d{1,3}(\.\d{2})$)|(^\d{1,2}(\.\d{3})$)|(^\d{1}(\.\d{4})$)/;
以此类推。。。
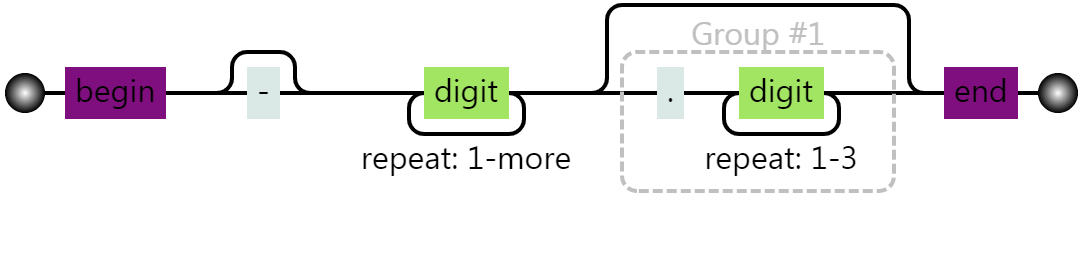
2. 小数位数不能超过三位
//验证值小数位数不能超过三位jQuery.validator.addMethod("three",function(value, element) {var three = /^-?\d+(\.\d{1,3})?$/;return this.optional(element) || (three.test(value));},$.validator.format("小数位数不能超过三位!"));

6位整数或小数点最多两位
/(^[0-9]{1,6}$)|(^[0-9]{1,6}[\.]{1}[0-9]{1,2}$)/.test(123456.11)/**** true *****//(^[0-9]{1,6}$)|(^[0-9]{1,6}[\.]{1}[0-9]{1,2}$)/.test(123456.123)/**** false *****/

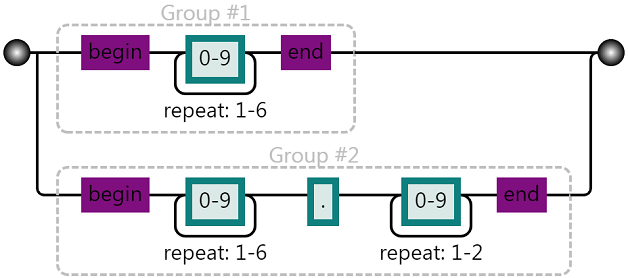
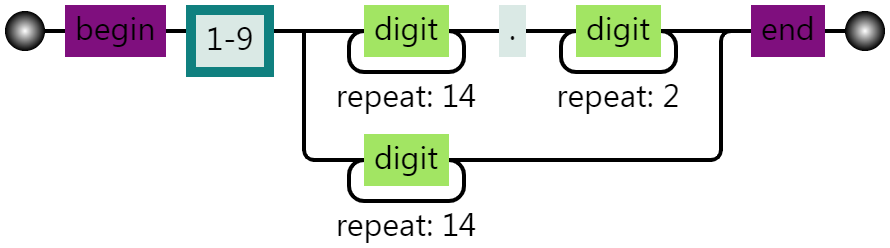
15位有效数字,保留2位小数,整数可以输入15位且首位不能为0
^[1-9](?:\d{ 14}\.\d{ 2}|\d{ 14})$

2位整数2位小数
function checktwo(valuen){var pt = /^(0|[1-9]\d{0,2})(\.\d{1,2})?$/;if (valuen!= null && pt.test(valuen)){return true;} else{return false;}}
匹配Json值
sTitle": "(.*?)"
js 验证文本框只能输入数字和小数点
function check(e) {var re = /^\d+(?=\.{0,1}\d+$|$)/if (e.value != "") {if (!re.test(e.value)) {alert("请输入正确的数字");e.value = "";e.focus();}}}
第二步、调用【加粗的都要有】
<input type="text" id="achievementScore" class="tab_bor2" name="scoreCheck.achievementScore" onblur="check(this)" onkeyup="this.value=this.value.replace(/[^0-9.]/g,'')" />
VS里正则匹配///内容
///(.{1,})
3. 正则表达式中量词*?同时出现时的匹配规则是什么?
背景描述:
现有一个json字符串:
{ { "name":"frank"},{ "age":22},{ "sex":"man"}}
需要匹配出{"name":"frank"}、{"age":22}格式的内容;
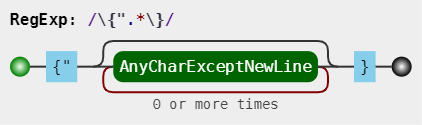
当我的正则表达式为:
\{ ".*\}

匹配出的内容如下:
{ "name":"frank"},{ "age":22},{ "sex":"man"}}
我对正则略做修改为:
\{ ".*?\}

{ "name":"frank"}{ "age":22}{ "sex":"man"}
则可以匹配出正确的内容;
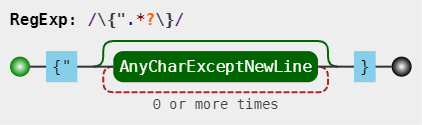
.*除换行符之外的任意单字符.*后跟?为非贪婪模式匹配- 贪婪模式:正则的默认模式,即:满足条件直到结束。如字符:
1111,如正则贪婪匹配1,则结果是1111 - 非贪婪模式:满足条件(首次)即结束。如字符:
1111,如正则非贪婪匹配1,则结果是1 .*为匹配0次或1次或多次;.+为匹配一次或多次;.?为匹配0次或1次- 请理解
.*?和.?的区别,区别请结合第2、3点
/*字符串包含//格式*/function validStringRegex(str){var pattern = /^(.*?)\/(.*?)\/(.*?)$/;if (str!= null && str!= "" && pattern.test(str)){return true;}return false;}
4. 正则^[a-zA-Z]和 [^a-zA-Z]及^[A-z]的区别
^[a-zA-Z]是去匹配目标字符串中以中括号中的a—z或者A—Z开头的字符
[^a-zA-Z]是去匹配目标字符串中非a—z也非A—Z的字符
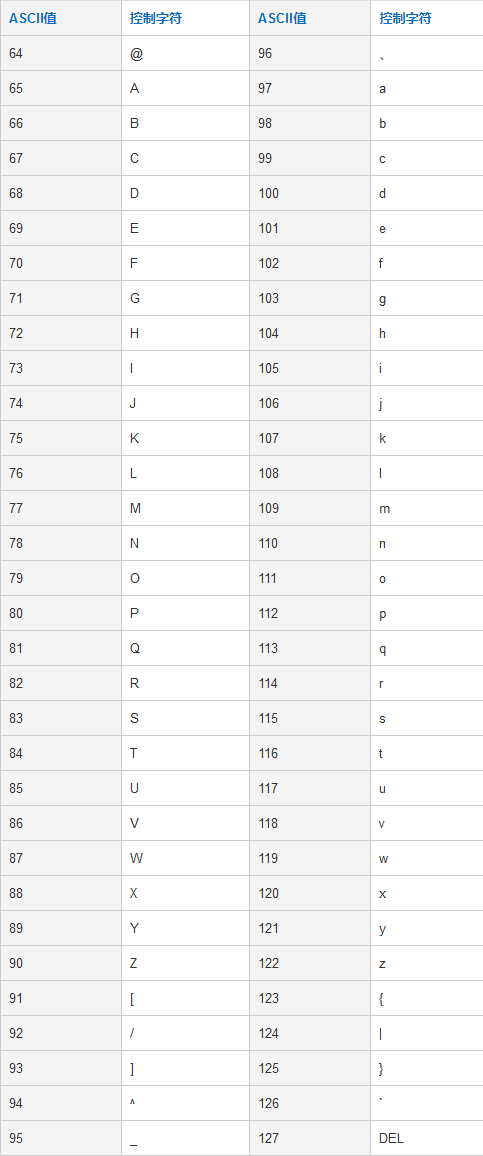
这个是根据ASCII码表来的,a-z对应97-122,A-Z对应65-90,当然A-z就是对应65-122.
你会发现若写[a-zA-Z]不会包括91-96这几个,这几个依次代表[ \ ] ^ _、
5.正则-RegExp对象和replace()同时使用
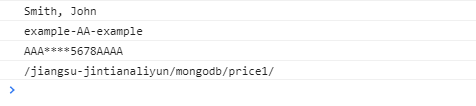
var re = /(\w+)\s(\w+)/;var str = "John Smith";var newstr = str.replace(re, "$2, $1");console.log(newstr);var text = "example-123-example";var pattern = /(-)(\d+)(-)/;var replaced = text.replace(pattern, "$1AA$3");console.log(replaced);var txt = "AAA12345678AAAA";//匹配到的连续数字的前4位用*替换var m = txt.replace(/(\d{4})(\d{1,})/, "****$2");console.log(m);var domainurl = "/jiangsu-uinaliyun/redis/price1/".replace(/(\w+)(aliyun|azure|aws|tencent)\/(\w+)\/?/,"jintian" + "$2/" + "mongodb/");console.log(domainurl);
结果如图:
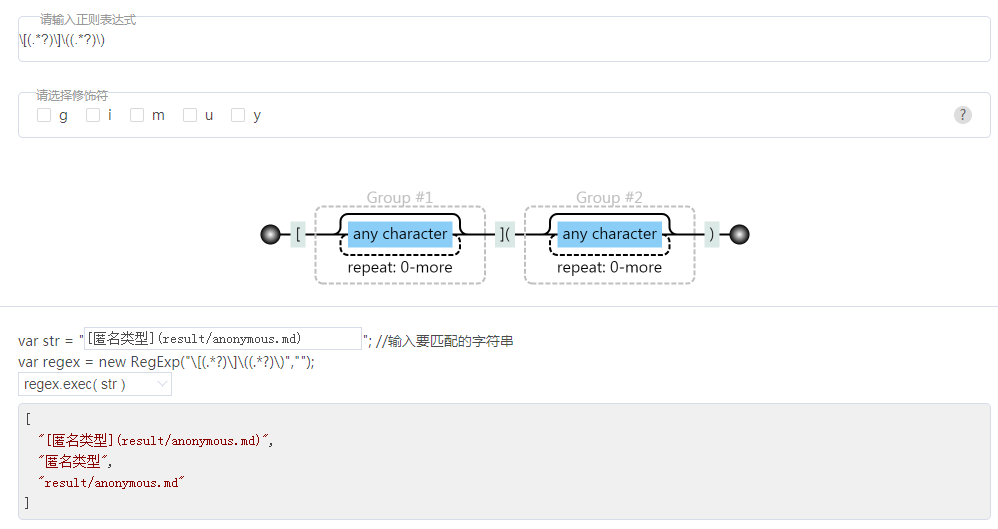
6. 匹配MarkDown文章里的超链接
\[(.*?)\]\((.*?)\)




































还没有评论,来说两句吧...