Vue官方文档学习
使用工具:webstorm 2016.3.5;
先配置下vue环境:vue开发环境搭建
验证环境搭建好了,执行下(npm run dev):

vue环境搭建
接下来就可以好好学习了:

大致看了下里面的内容,index.html负责页面的展示,相当于一个页面的大框架吧,app.vue是放在index.html里的部分内容,由这个来看,app里的就是放在index里的全部内容,其次是index.js就是负责控制路由的功能,然后本来想看看为什么rooter-view会包含hello,于是新建了一个head,起初不显示,后来把hello删了就显示了。这个在之后看路由的时候再做了解吧,先看看vue的用法。
第一章 介绍
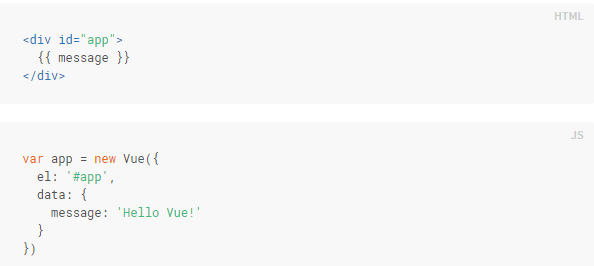
1.1 申明式渲染

教程显示
<template><div id="hello"><p>{{ msg }}</p></div></template><script>export default {name: 'head',data () {return {msg: 'Welcome to Your Vue.js App'}}}</script>

运行结果
这么看来,vue绑定数据的方式也真的是很方便。
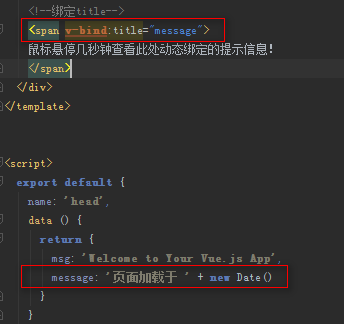
v-bind 属性被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊属性。

绑定title
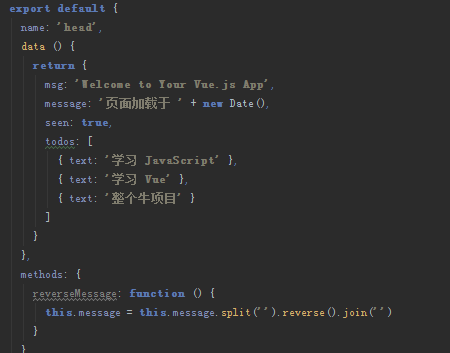
使用函数的方式:
<p>{{ message }}</p><button v-on:click="reverseMessage">逆转消息</button>

Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
<div id="app-6"><p>{{ message }}</p><input v-model="message"></div>




































还没有评论,来说两句吧...