手风琴导航栏侧边-jQuery实现-案例
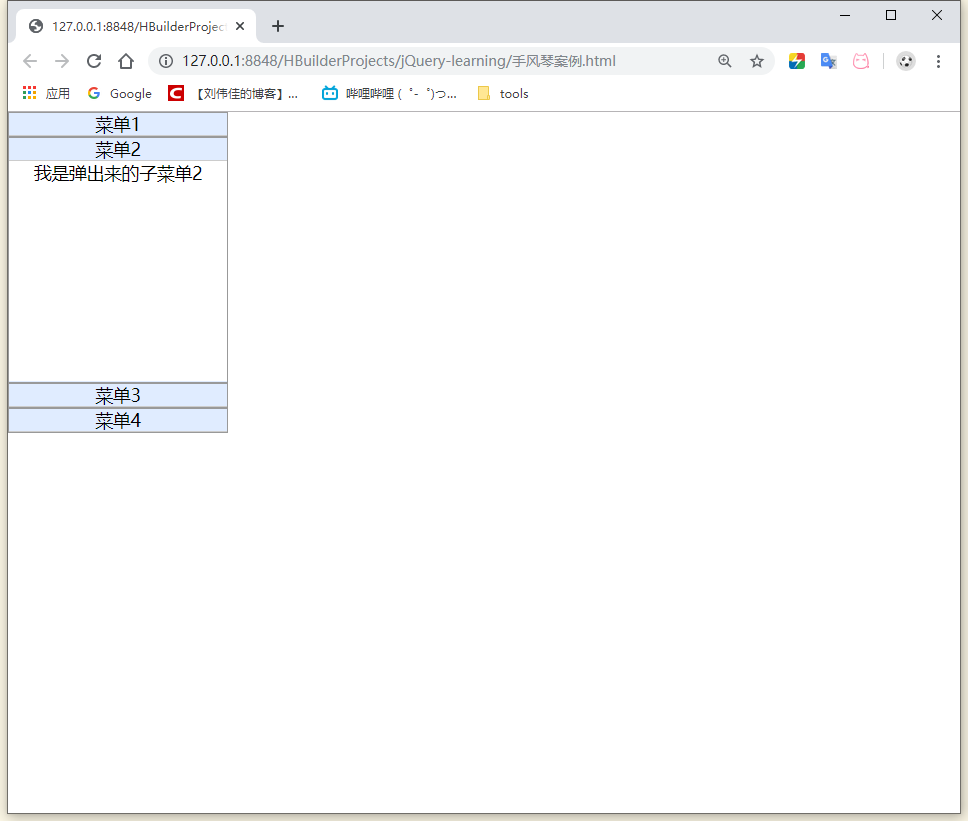
效果展示:

分析:
首先是html界面的构建,我们用li标签和div标签组合成菜单栏。
<ul class="parentWrap"><li class="menuGroup"><span class="groupTitle">菜单1</span><div>我是弹出来的子菜单1</div></li><li class="menuGroup"><span class="groupTitle">菜单2</span><div>我是弹出来的子菜单2</div></li><li class="menuGroup"><span class="groupTitle">菜单3</span><div>我是弹出来的子菜单3</div></li><li class="menuGroup"><span class="groupTitle">菜单4</span><div>我是弹出来的子菜单4</div></li></ul>
这样我们思路就很清晰了,当点击某一个li的时候,让它的子div标签显示出来,并且让它兄弟标签的子div隐藏。就完成了这个功能,核心jQuery代码:
// it is easy.$(function(){// 需求:点击标题li标签,对应的div显示出来,而它兄弟标签下的div隐藏起来。$('.parentWrap>.menuGroup').click(function(){//show()方法返回值就是调用show()方法本身的jQuery对象$(this).children('div').show().parent().siblings('li').children('div').hide();});});
代码:
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style type="text/css"> * { padding: 0; margin: 0; } ul { list-style-type: none; } .parentWrap { width: 200px; text-align: center; } .menuGroup { border: 1px solid #999; background-color: #e0ecff; } .groupTitle { display: block; height: 20px; line-height: 20px; font-size: 16px; border-bottom: 1px solid #ccc; cursor: pointer; } .menuGroup > div { height: 200px; background-color: #fff; display: none; } </style></head><body><ul class="parentWrap"><li class="menuGroup"><span class="groupTitle">菜单1</span><div>我是弹出来的子菜单1</div></li><li class="menuGroup"><span class="groupTitle">菜单2</span><div>我是弹出来的子菜单2</div></li><li class="menuGroup"><span class="groupTitle">菜单3</span><div>我是弹出来的子菜单3</div></li><li class="menuGroup"><span class="groupTitle">菜单4</span><div>我是弹出来的子菜单4</div></li></ul></body></html><script src="jquery-1.12.4.js"></script><script> $(function(){ // 需求:点击标题li标签,对应的div显示出来,而它兄弟标签下的div隐藏起来。 $('.parentWrap>.menuGroup').click(function(){ //show()方法返回值就是调用show()方法本身的jQuery对象 $(this).children('div').show().parent().siblings('li').children('div').hide(); }); }); </script>
以上就是全部内容,谢谢你的阅读。
如有纰漏,请不吝指出,不胜感激。
如果你不沉下心来认真练习,所有的阅读都是白费的。



































还没有评论,来说两句吧...