JQuery——获取当前点击元素的内容<This的用法>
摘要:
假使有多个段落,当点击其中一个段落的时候,弹出点击段落的内容。
这时需要通过this来实现该效果。
一、this简单介绍
this表示顾名思义是当前的意思,就是获取当前的元素。
二、简单例子:
jsp页面
<body><p>这是第一个段落。</p><p>这是第二个段落。</p><p>这是第三个段落。</p></body>
相关的JQuery事件,注意this的使用位置:
<script>$(document).ready(function(){$("p").click(function(){alert($(this).html());});});</script>
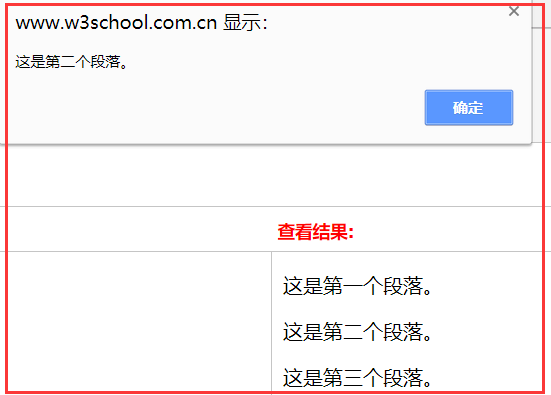
效果:当点击某一个段落的时候,就会弹出与之匹配的内容

如果有书写错误的地方,或者是有问题的地方请及时评论或者是私信,以免误导个别萌新。
虽然,我也是个萌新。
你好,我叫吕小布



































还没有评论,来说两句吧...